下载
npm i vue-i18n@8.22.2
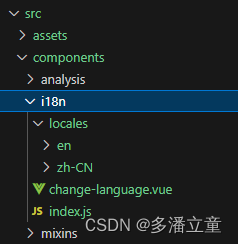
新建i18n文件夹

index.js内容
import Vue from "vue";
import VueI18n from "vue-i18n";
import elementLang from "element-ui/src/locale/lang/en";
Vue.use(VueI18n);
// 各个国家的key
const localeKeys = ["en", "zh-CN"];
// 各个国家语言包
const messages = {};
for (const key of localeKeys) {
const langObj = require(`./locales/${key}/index.js`).default;
messages[key] = {
...langObj,
...(elementLang ? elementLang.default : {}),
};
}
export default new VueI18n({
locale: localStorage.getItem("change-language") || "zh-CN",
messages,
silentTranslationWarn: true, // 忽略翻译警告
});
change-language.vue
<template>
<el-dropdown @command="handle">
<span class="el-dropdown-link">
{{ $t("Language") }}<i class="el-icon-caret-bottom el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item
v-for="(item, index) of list"
:key="index"
:command="item.key"
>{{ item.name }}</el-dropdown-item
>
</el-dropdown-menu>
</el-dropdown>
</template>
<script>
export default {
name: "change-language",
data() {
return {
list: [
{ key: "en", name: "English" }, // 英语
{ key: "zh-CN", name: "中文" }, // 中文
],
};
},
methods: {
handle(value) {
this.$i18n.locale = value;
localStorage.setItem("change-language", value);
},
},
};
</script>
<style scoped lang="less">
</style>locales/en/index.js
export default {
page_home: {
mock_tit: "english teacher",
},
};
locales/zh-CN/index.js
export default {
page_home: {
mock_tit: "英语老师",
},
};
main.js引入
import Vue from "vue";
import App from "./App.vue";
import ElementUI from "element-ui";
import "element-ui/lib/theme-chalk/index.css";
Vue.use(ElementUI, {
i18n: (key, value) => {
i18n.t(key, value);
},
});
import i18n from "./components/i18n";
new Vue({
i18n,
render: (h) => h(App),
}).$mount("#app");
页面使用
<template>
<div class="container">
<ChangeLanguage />
<div class="text">{{ $t("page_home.mock_tit") }}</div>
</div>
</template>
<script>
import ChangeLanguage from "@/components/i18n/change-language.vue";
export default {
name: "home",
components: {
ChangeLanguage,
},
};
</script>页面显示语法
// title
:title="$t('btnBulkOperations')"
// js
this.$i18n.t('username')
// 标签,注意冒号
:label="$t('username')"
// 输入框中的占位符,注意冒号
:placeholder="this.$t('username')"
// 表格标题
:label="$t('username')"
// div语法
<div>{{$t("username")}}</div>
// 多个key拼接
:placeholder="`${this.$t('userInput')}${this.$t('userPhone')}`"
:label="`${this.$t('indexTablePrimaryKey')} • ${this.$t('wordName')}`"




















 3084
3084

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








