
在开始之前请大家考虑一个问题,CSR和SSR有什么区别?
Nuxt前言
这篇文章主要介绍
Nuxt的一些使用方法,Nuxt.comfig.js文件配置,从Nuxt是什么到打包部署的一个基础流程笔记,由于【赵花花】水平能力有限,如有不正确之处,望理解并指出。另外精力有限,仅仅是打通一些常用的需求,并没有提供实际完整项目,以及一些项目业务中的公共模块,请大家谅解。
Nuxt.js 官网
Nuxt2

Nuxt3

Nuxt.js 是什么?
根据上面Nuxt 2.x和 Nuxt 3.x官网介绍,个人理解大体意思是:基于Vue.js的服务端渲染(SSR)通用应用基础框架,跟Vue一样主要关注前端层面的UI渲染。如果同学你有Vue基础,那么上手是非常快速的,基本没有任何难度。
如果同学你对后端服务有一定的了解,那就太好了。
Nuxt.js有什么优势?
现在 Vue.js,React.js大多数用于单页面(SPA)应用,随着技术的发展,单页面应用已不足以满足需求。并且一些缺点也成为单页面应用的通病:
- 单页面应用在访问时会将所有的文件进行加载(可以考虑懒加载,按需加载)。
- 首屏访问时,从打开打开网址到界面展现需要等待一段时间,界面不会有任何东西,也就是常说的
白屏,这就造成给用户的体验很不好。 - 另外一点是总所周知的
SEO相关的问题。
Nuxt.js 的出现正好来解决这些问题,如果你的网站是偏向社区需要搜索引擎提供流量的项目,又有Vue基础,那么Nuxt.js就再合适不过了。
同类型还有哪些框架?
- Next.js
- Nuxt.js
Nuxt.js 的生命周期
validate => asyncData => fetch => head
创建第一个Nuxt项目
配置Port(端口号)和 Host(地址)
- package.json 中的配置
- Nuxt.config.js中的配置
环境变量配置
-
下载依赖
npm install cross-env 或者 yarn add cross-env -
根目录创建env.js
module.exports = { dev: { Desc: '开发环境', API: '', }, product: { Desc: '生产环境', API: '', }, } -
package.json 文件配置
"scripts": { "dev": "cross-env MODE=dev nuxt", "build": "nuxt build", "start": "nuxt start", "generate": "nuxt generate" },
配置ICO
在nuxt.cnfig.js配置文件中的head中添加对应的配置,相关配置可以前往Vue Meta,如下:
head: {
link: [
// 此处为设置引入ico, 默认指向根目录下static文件
{ rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' }
]
},
配置路由动画
Nuxt.js 使用 Vue.js 的组件来实现路由切换时的过渡动效。
配置全局样式
- 根目录下创建css文件夹,再创建main.css文件
nuxt.config.js文件中配置
css: [
'@/CSS/main.css'
],
配置less
- 下载
less,less-loader - 如下就能够使用了
<style lang="less" scoped>
</style>
引入Element-ui
具体使用哪种UI框架,根据自己的喜好以及业务需求来就行,没有特别的规定说明。
-
下载element-ui依赖
npm install element-ui 或 yarn add element-ui -
项目根目录下创建
plugins文件夹
这里之所以要创建plugins文件夹是因为nuxt.config.js中的配置项要一一对应,nuxt会自动去查找匹配文件夹,否则可能出现找不到,运行失败的情况。

-
plugins文件夹下创建element-ui文件夹及对应的js/ts文件,并引入element-ui,使用方式同vue中使用一致。
import Vue from "vue"; import ElementUI from "element-ui"; import 'element-ui/lib/theme-chalk/index.css'; Vue.use(ElementUI) -
nuxt.config.js 中的plugins中引入创建的element-ui文件
plugins: [ { src: '@/plugins/element-ui/element-ui', ssr: true }, ]
自定义配置Layout
在创建的pages目录下创建页面,与创建Vue基本一致,但是也有一些特别之处。此处就多了一个属性layout,这个属性就是指定你当前使用那个布局方式,如果不设置就使用默认配置。
name: "LoginPage",
layout: "loginLayout", // loginLayout 是自定义创建的文件名称,这个文件处于根目录layouts文件夹下
data() {
return {
pageName: "登陆页面",
form: {
name: "",
pwd: "",
safecode: "",
},
codeImgUrl: "",
};
},
loginLayout文件内容
<template>
<!-- 此处的 <nuxt/> 与vue中的 <router-view></router-view> 和 react 中的 {children} 有相同之处 -->
<nuxt/>
</template>
配置全局默认Layout
与上面自定义配置layout一样的方式,只不过是另外一个文件,文件名称只能是default.vue
- 项目根目录下创建Layouts文件夹
- Layouts 文件夹下创建default.vue文件作为全局默认布局文件
- 具体使用页面配置参数
layout: 'default'
注意:此处的layout对应的值default为Layouts文件夹下具体的文件名名称
单页面自定义layou
使用方式与配置全局layout一致,唯一区别是与具体页面中的layout值不一样。
路由
Nuxt.js 依据 pages 目录结构自动生成 vue-router 模块的路由配置。
要在页面之间使用路由,官方建议使用 标签。
普通路由跳转
<nuxt-link to="/login">
<el-button>跳转按钮</el-button>
</nuxt-link>
设置初始默认路由
-
利用中间件
1.根目录创建中间件文件夹
2. 创建中间文件xxx.js或xxx.tsexport default function (context) { const { redirect, isHMR, app, store, route, params, error } = context; // console.log('中间件:', isHMR,route,params) if (route.fullPath === '/') { return redirect('/Login') } }- nuxt.config.js配置
router: { middleware: ['redirect_to_login'], // 路由中间件 } -
nuxt.config.js单独配置
router: { extendRoutes(routes, resolve) { // 扩展路由 routes.push({ path: '/', redirect: '/Login' }) } },
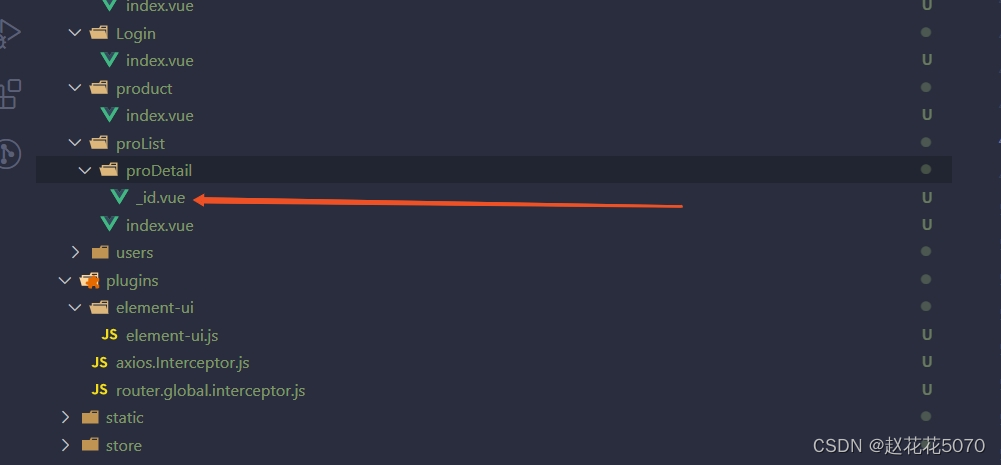
设置动态路由及参数校验
在 Nuxt.js 里面定义带参数的动态路由,需要创建对应的以下划线作为前缀的 Vue 文件 或 目录。

Nuxt.js 可以让你在动态路由组件中定义参数校验方法。
validate(context) {
// 动态路由校验
return true;
},
如果校验方法返回的值不为 true或Promise中 resolve 解析为false或抛出 Error , Nuxt.js 将自动加载显示 404 错误页面或 500 错误页面。
设置嵌套路由
路由传参,组件传参 与vue中的使用方式基本一致
自定义初始页
配置全局error (404) 页面
-
在根目录下的plugins文件夹下创建xxx.js文件
export default (context) => { const { route, redirect } = context; const { matched } = route; console.log('全局路由拦截器:',context,route) if (matched.length === 0) { redirect('/error') } } -
在nuxt.config.js中进行配置
plugins: [ // 此处为单独配置全局路由 { src: '@/plugins/router.global.interceptor' } ],
组件懒加载
Compnents 下组件分类及使用
如果页面中要使用components目录下的组件,则不需要像vue中进行手动引入,只需要将对应的文件名称拷贝在页面中使用即可。例如:
-
components 目录下创建Header.vue文件。
-
在layouts目录下的default.vue中间中使用。
<template> <!-- 与vue2.x版本一致,依旧需要一个根节点 --> <div> <Header/> ... </div> </template>
Vuex
引入Axios并配置代理
- 下载依赖文件
npm install axios 或 yarn add axios Nuxt.config.js中代理配置axios: { proxy: true, // 开启代理 prefix: '/api' // 配置请求接口前缀 }, proxy: { '/api': { target: 'http://10.170.224.96:18103', // 代理地址 pathRewrite: { // 前缀替换或置空 '^/api': '' }, changeOrigin: true, // 发送请求头中host会设置成target } },- 具体组件中使用
methods: { // 跟平常在vue中调用基本一致 async getCaptchaImageFn() { const resData = await this.$axios.get("/captchaImage11"); }, }
Axios增加拦截器
-
根目录plugins文件夹下创建axios拦截器文件(xxxx.js -
拦截器中具体配置(配置不全,自行补全)
import {Message} from 'element-ui' // 定义code码对应的信息 const errMsgToCodeObj = { } export default (context) => { const {store, $axios, redirect} = context; // 可以打印一下具体输出了什么内容 // console.log(22222222, context) // console.log(22222222, store, store.state) // console.log(22222222, JSON.stringify($axios)) // console.log(22222222, redirect) // 请求拦截器 $axios.onRequest(config => { // console.log('请求拦截器::', config); const Token = store.state.Token; if (config.url === '/captchaImage') { // 验证码不需要无权限 return config; } else if (Token && config.url !== '/captchaImage') { // 除开获取验证码以外都要上送Token标识 config.headers.bbb = Token; return config; } else { // 以上都不是则返回登陆页面 redirect('/login'); return config; } }) // 响应拦截器 $axios.onResponse(config => { // console.log('响应拦截器::', config); const {data:{code, data, message, success}, headers, request, status, statusText} = config; if (status !== 200) { Message({ message, type: 'error', }) } else { return config.data; } }) // 错误拦截器 $axios.onError(config => { const {response: {data:{message,error},status}} = config; // console.log(111111111, config,error,errMsgToCodeObj[status]); switch(status.toString()){ case '404': Message({ message: error, type: 'error' }) break; } return config }) } -
nuxt.config.js中进行配置
plugins: [ { src: '@/plugins/axios.Interceptor' }, ],
CSR(客户端渲染)和 SSR(服务端渲染)的区别
CSR缺点:
- 初次加载存在白屏问题
- 不方便SEO
- 客户端压力大
SSR特点:
- 不会出现白屏问题,响应时间快(这个跟网络也有一定的关系,这里讨论的是正常网络的情况下)
- 减少资源文件加载次数
- 便于SEO,爬虫可以爬取数据
SSR缺点:
- 服务器压力增加,增加CPU和内存资源占用
- 学习成本增加
其他扩展
- 引入表单验证
validator.js - i18国际化
- 动画效果
Animate.css - 引入日期格式化插件
day.js或moment.js - 样式深层次穿透






















 1620
1620











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








