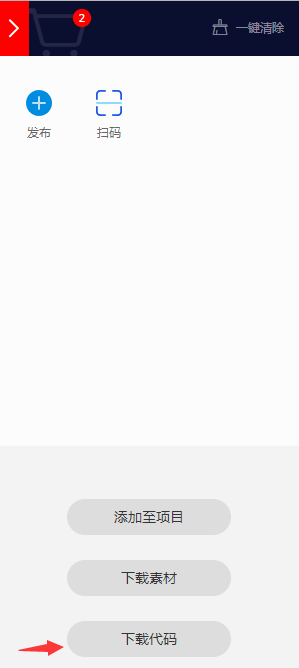
- 首先下载阿里小图标,将选好的小图标添加入库,选择下载代码

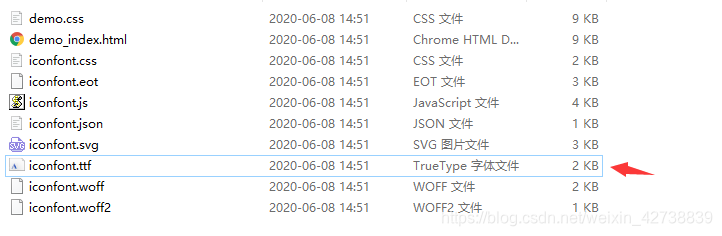
将下载好的代码解压,
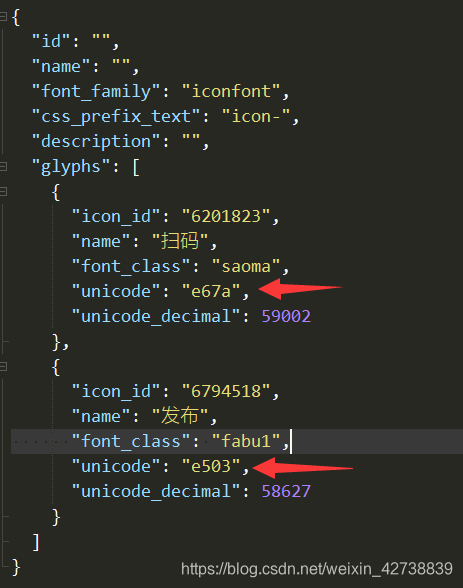
将iconfont.ttf文件拷到static文件夹下,打开iconfont.json找到对应的unicode

- 在main.json里面设置"navigationStyle": “custom”,对应的引入图标的text是在unicode前面加/u,比如“\ue503”,fontSrc为iconfont.ttf的路径,fontSize为图标大小,color为图标颜色
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 9127
9127











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








