uniapp配置并设置原生tabbar,原生tabbar基本够用
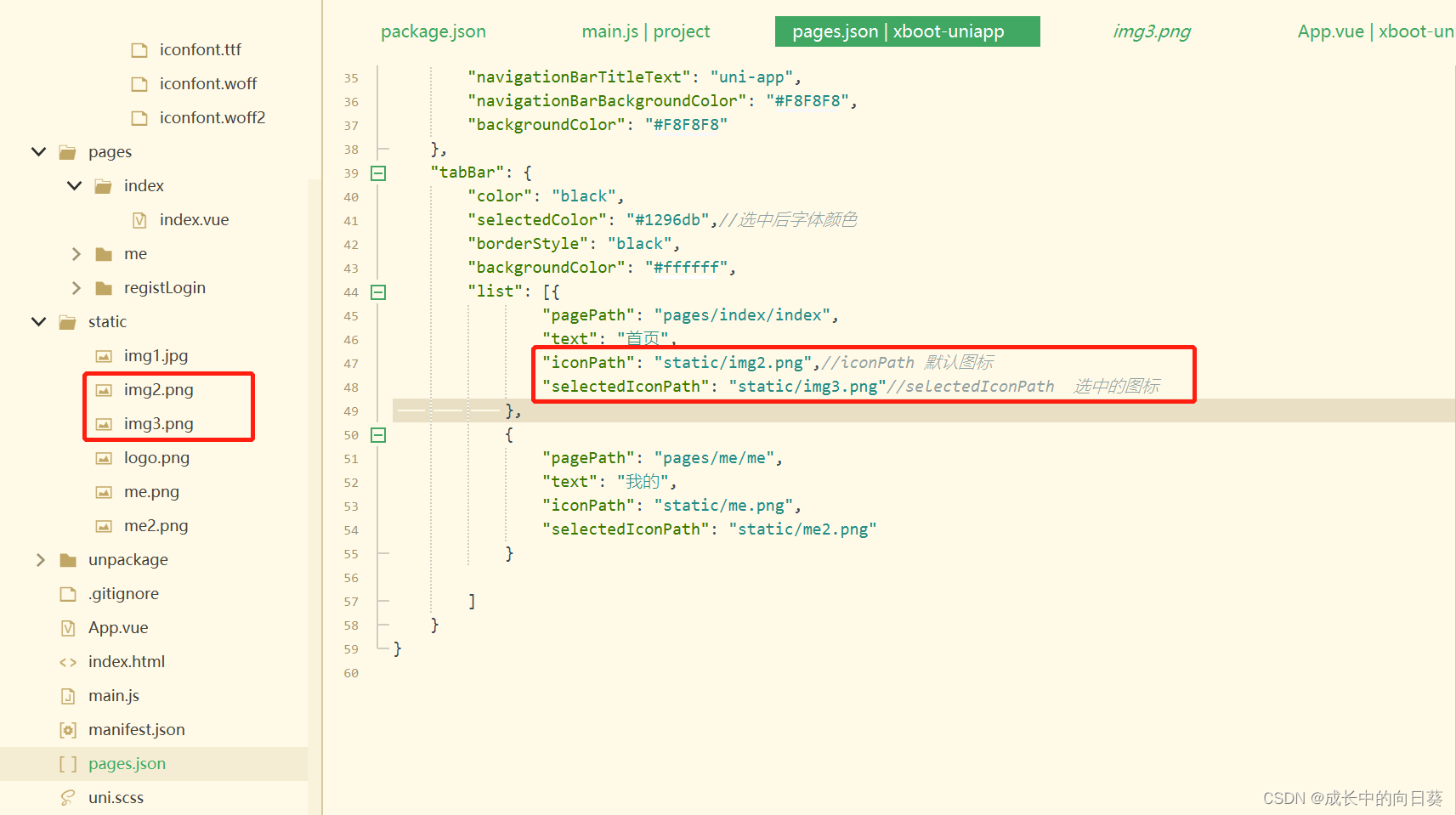
1、在pages.json里面进行如下配置
"tabBar": {
"color": "black",
"selectedColor": "#1296db",//选中后字体颜色
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "static/img2.png",//iconPath 默认图标
"selectedIconPath": "static/img3.png"//selectedIconPath 选中的图标
},
{
"pagePath": "pages/me/me",
"text": "我的",
"iconPath": "static/me.png",
"selectedIconPath": "static/me2.png"
}
]
}
2、把默认图片和选中后图片放到static文件夹(如果不知道怎么找默认图片和选中图片可以看文章下面的补充)


、
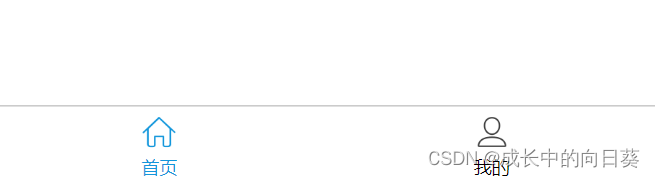
效果图如下,完成!


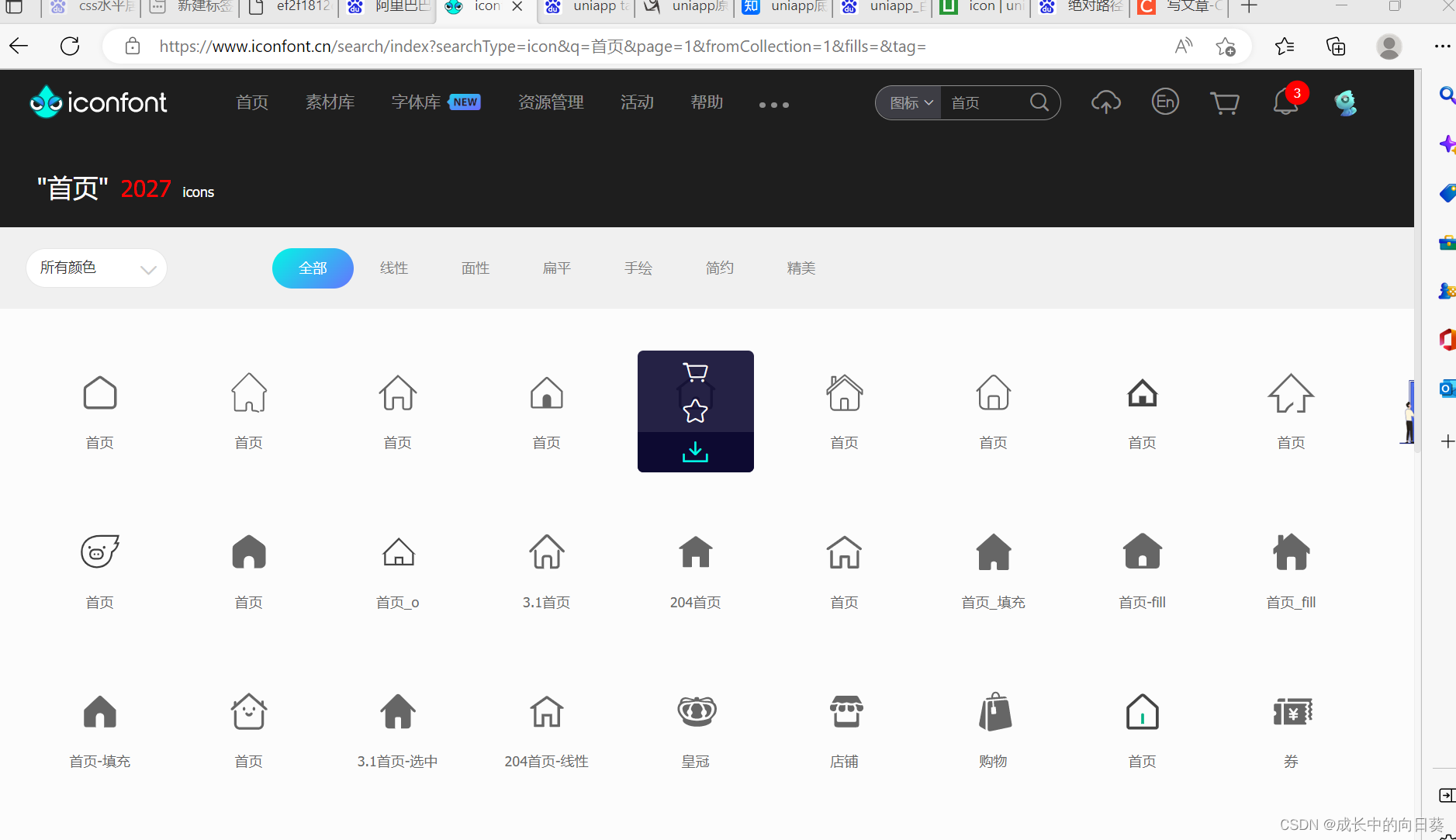
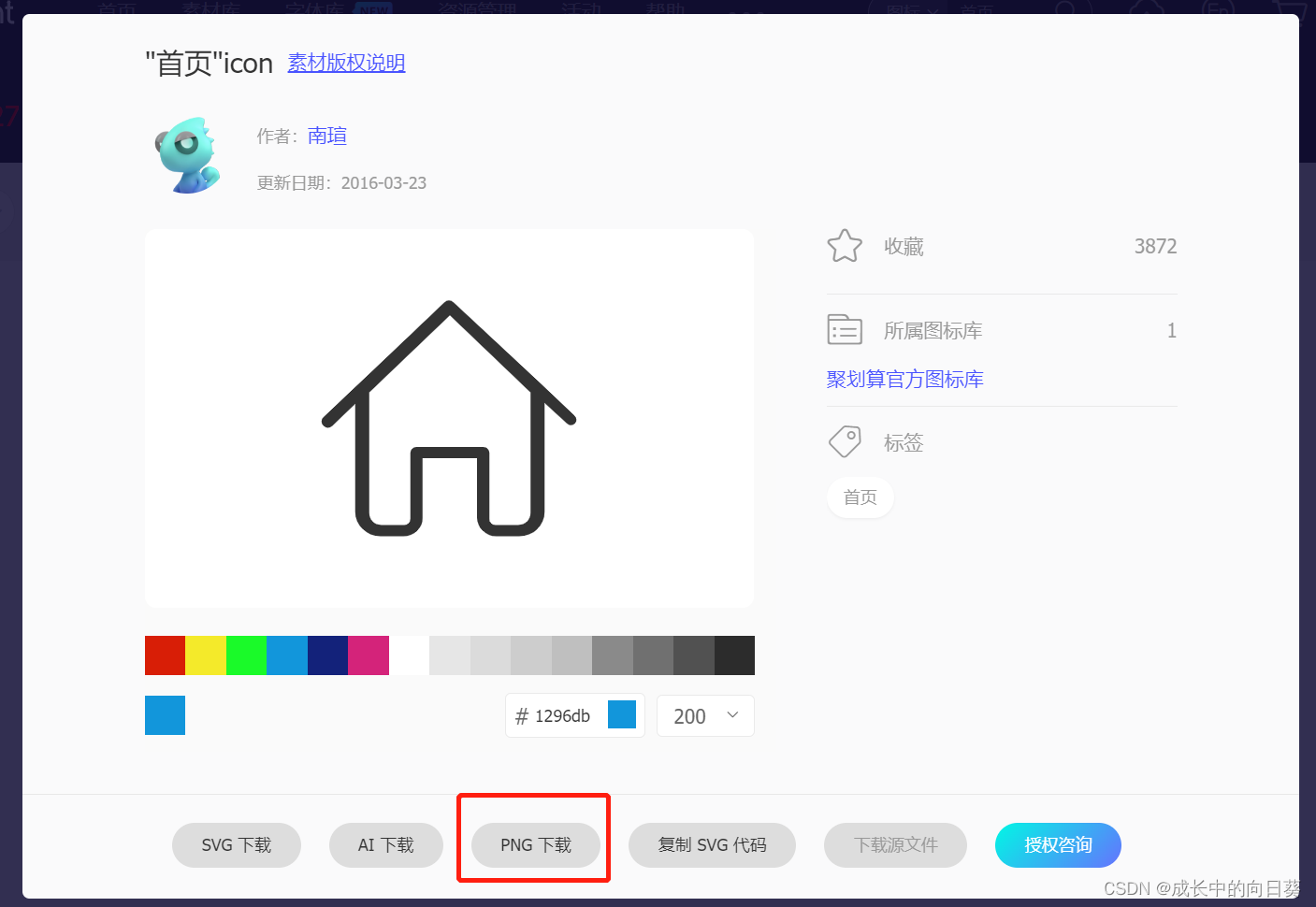
补充:哪个图标库都可以,因为我们用的是下载的图片。我用的是阿里巴巴矢量图标库网址 https://www.iconfont.cn/


默认图片:

选中图片:

完成撒花★,°:.☆( ̄▽ ̄)/$:.°★ 。























 1440
1440











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








