一、核心方法
Vue双向绑定的核心方法是Object.defineProperty(),对data的每个属性进行了get、set的拦截。(数据劫持)
Object.defineProperty(),该方法有三个参数,
第一个是属性所在的对象;
第二个是你要操作的属性;
第三个是被操作的属性的特性,这个参数的格式是{},一般是两个,get和set;
var _xxObj = {}
Object.defineProperty( _xxObj,'xx_val',{
get:function(){
console.log('ggget')
return 'xx123'
},
set:function(){
console.log('sssset')
}
})
//写入时触发set
_xxObj.xx_val = 123
//读取时触发get
console.log('_xxObj.xx_val')实现极简版双向绑定
<h1>极简版的双向绑定</h1>
<input type = 'text' id = 'txt_id' />
<p id = 'p_id'></p>
<script>
var _xxObj = {}
Object.defineProperty( _xxObj,'xx_val',{
get:function(){
console.log('ggget')
return 'xx123'
},
set:function( _n ){
document.getElementById('txt_id').value = _n
document.getElementById('p_id').innerHTML= _n
}
})
document.addEventListener('keyup',function(e)){
//console.log(e.target.value)
_xxObj.xx_val = e.target.value
}
//写入时触发set
//_xxObj.xx_val = 123
//读取时触发get
//console.log('_xxObj.xx_val')
</script>假如要对一个页面中的1000个节点进行操作呢?效率是不是大大下降?该如何做呢?
推荐一篇文章 《剖析Vue原理&实现双向绑定MVVM》
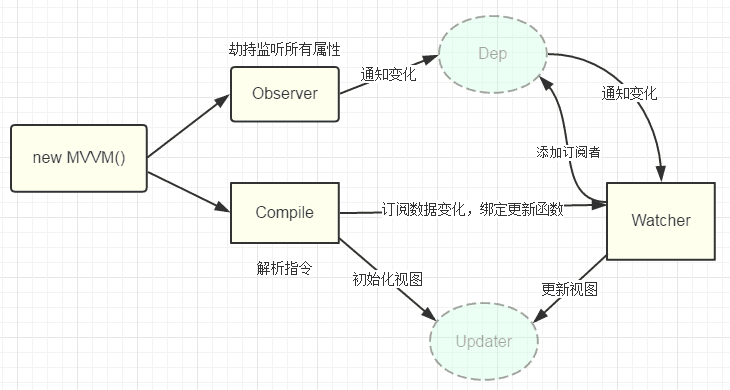
二、MVVM
1、实现一个数据监听器Observer,能够对数据对象的所有属性进行监听,如有变动可拿到最新值并通知订阅者
2、实现一个指令解析器Compile,对每个元素节点的指令进行扫描和解析,根据指令模板替换数据,以及绑定相应的更新函数
3、实现一个Watcher,作为连接Observer和Compile的桥梁,能够订阅并收到每个属性变动的通知,执行指令绑定的相应回调函数,从而更新视图
4、mvvm入口函数,整合以上三者























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








