准备工作
高德地图官网:https://lbs.amap.com/
高德地图JS API 2.0 教程:https://lbs.amap.com/api/jsapi-v2/summary
高德地图JS API 2.0 参考手册:https://lbs.amap.com/api/jsapi-v2/documentation
高德地图JS API 2.0 示例:https://lbs.amap.com/demo/list/jsapi-v2
1. 首先,注册开发者账号(https://console.amap.com/dev/index),成为高德开放平台开发者;
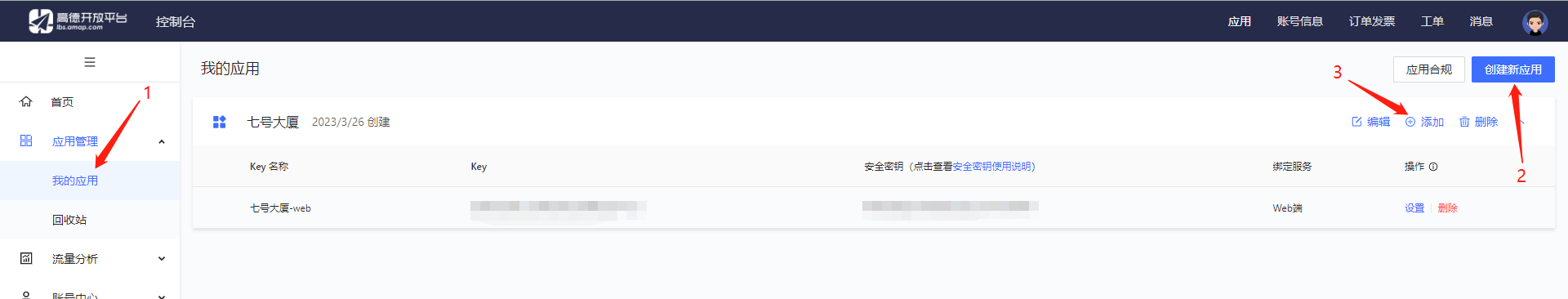
2. 登录之后,再进入「应用管理」 页面「创建新应用」;
3. 为应用添加 Key,「服务平台」一项请选择「 Web 端 ( JSAPI ) 」;
4. 添加成功后,获取到 Key 值和安全密钥。

具体准备工作和注意事项查看上方 高德地图JS API 2.0 教程 。
地图组件开发和使用
获取高德地图 API,可通过JavaScript 脚本的方式加载 和 官网提供的 JSAPI Loader 为了更好的契合 Vue 使用推荐第二种方式。
本文采用第二种方式,官网详情见:JSAPI结合Vue使用。
按 NPM 方式安装使用 Loader ;
npm i @amap/amap-jsapi-loader --save在项目中新建 MapContainer.vue 文件,用作地图组件;
在 MapContainer.vue 地图组件中创建 div 标签作为地图容器 ,并设置地图容器的 id 属性为 container;
<template>
<div id="container"></div>
</template>设置地图容器样式;
<style scoped>
#container{
padding:0px;
margin: 0px;
width: 100%;
height: 800px;
}
</style>在地图组件 MapContainer.vue 中引入 amap-jsapi-loader ;
import AMapLoader from '@amap/amap-jsapi-loader';定义 map 对象;
vue 2
data(){
return{
//此处不声明 map 对象,可以直接使用 this.map赋值或者采用非响应式的普通对象来存储。
map:null,
}
},vue3
import { shallowRef } from '@vue/reactivity'
setup(){
const map = shallowRef(null);
return{
map,
}
},设置安全密钥,这里采用明文方式设置,也可以 通过代理服务器转发 ,详情见:JS API 安全密钥使用。
// 写在初始化 map 方法之前即可
window._AMapSecurityConfig = {
securityJsCode:'「您申请的安全密钥」',
}初始化 map;
mounted(){
//DOM初始化完成进行地图初始化
this.initMap();
},
methods:{
initMap(){
AMapLoader.load({
key:"", // 申请好的Web端开发者Key,首次调用 load 时必填
version:"2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
plugins:[''], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
}).then((AMap)=>{
this.map = new AMap.Map("container",{ //设置地图容器id
viewMode:"3D", //是否为3D地图模式
zoom:5, //初始化地图级别
center:[105.602725,37.076636], //初始化地图中心点位置
});
}).catch(e=>{
console.log(e);
})
},
},地图常用功能开发示例
添加卫星地图图层
// 设置图层( 0: 矢量地图 1:卫星地图 )
setMapLayer (mapOption) {
if (this.layer) this.map.remove(this.layer) // 移除原有图层
if (mapOption == 1) {
this.layer = new AMap.TileLayer.Satellite() // 新建卫星图层
} else {
this.layer = new AMap.createDefaultLayer(); // 新建默认标准图层
}
this.map.add(this.layer) // 添加图层
},自定义内容点标记(marker)
// 添加点标记
addMarker () {
for (const key in this.siteInfofilter) {
let siteInfo = this.siteInfofilter[key]
let markerContent = '' +
'<div class="gis_box">' +
` <img class="gis_icon" src="${siteInfo.icon}" alt="">` +
` <div class='gis_name'>${siteInfo.name}</div>` +
'</div>';
let position = new AMap.LngLat(siteInfo.lng, siteInfo.lat); // Marker经纬度
let marker = new AMap.Marker({
position: position,
content: markerContent, // 将 html 传给 content
offset: new AMap.Pixel(-70, -46) // 以 icon 的 [center bottom] 为原点
});
this.map.add(marker);
}
}







 本文介绍了如何注册高德地图开发者账号,创建应用并获取Key,然后利用JSAPI2.0在Vue项目中构建地图组件,包括设置地图容器、初始化地图、添加卫星地图图层和自定义内容点标记等功能。
本文介绍了如何注册高德地图开发者账号,创建应用并获取Key,然后利用JSAPI2.0在Vue项目中构建地图组件,包括设置地图容器、初始化地图、添加卫星地图图层和自定义内容点标记等功能。
















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








