

html部分
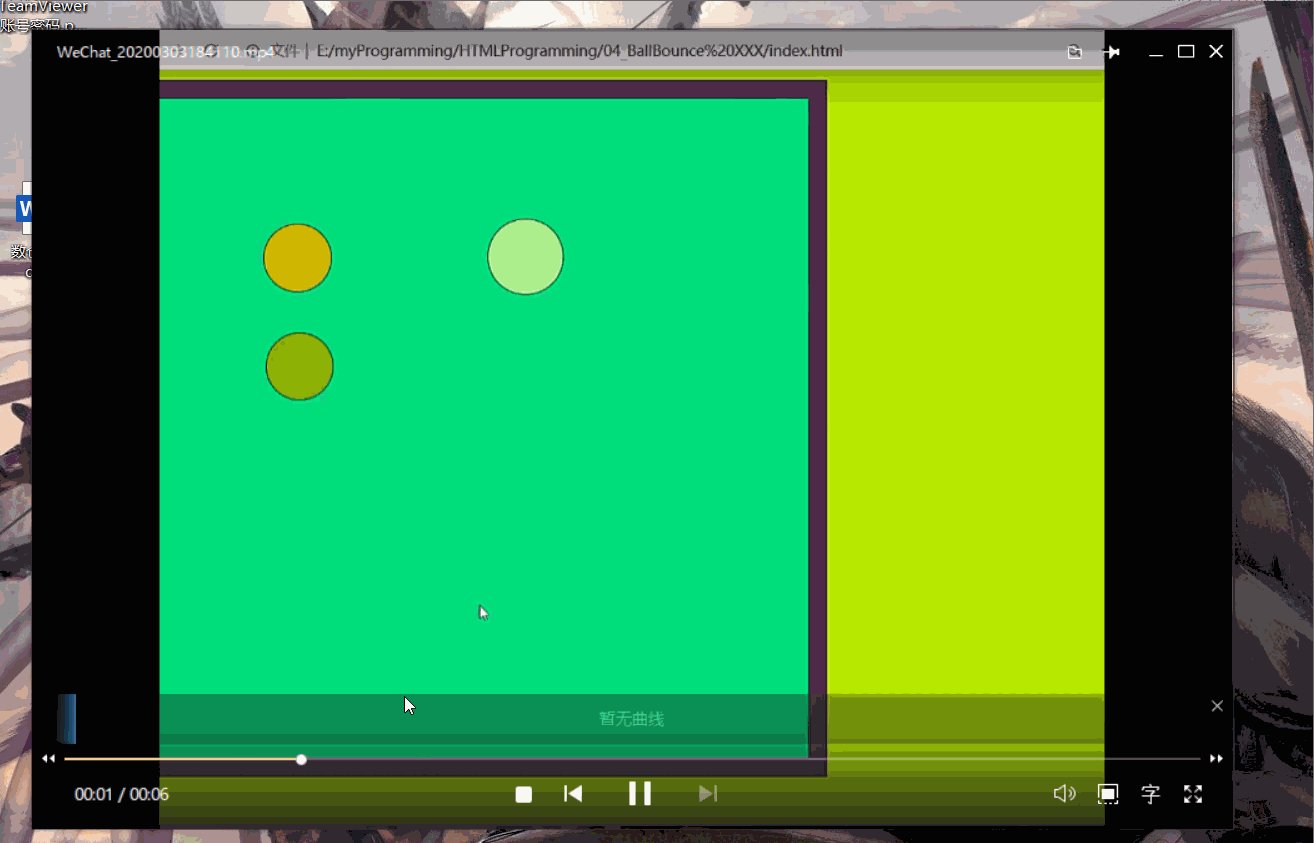
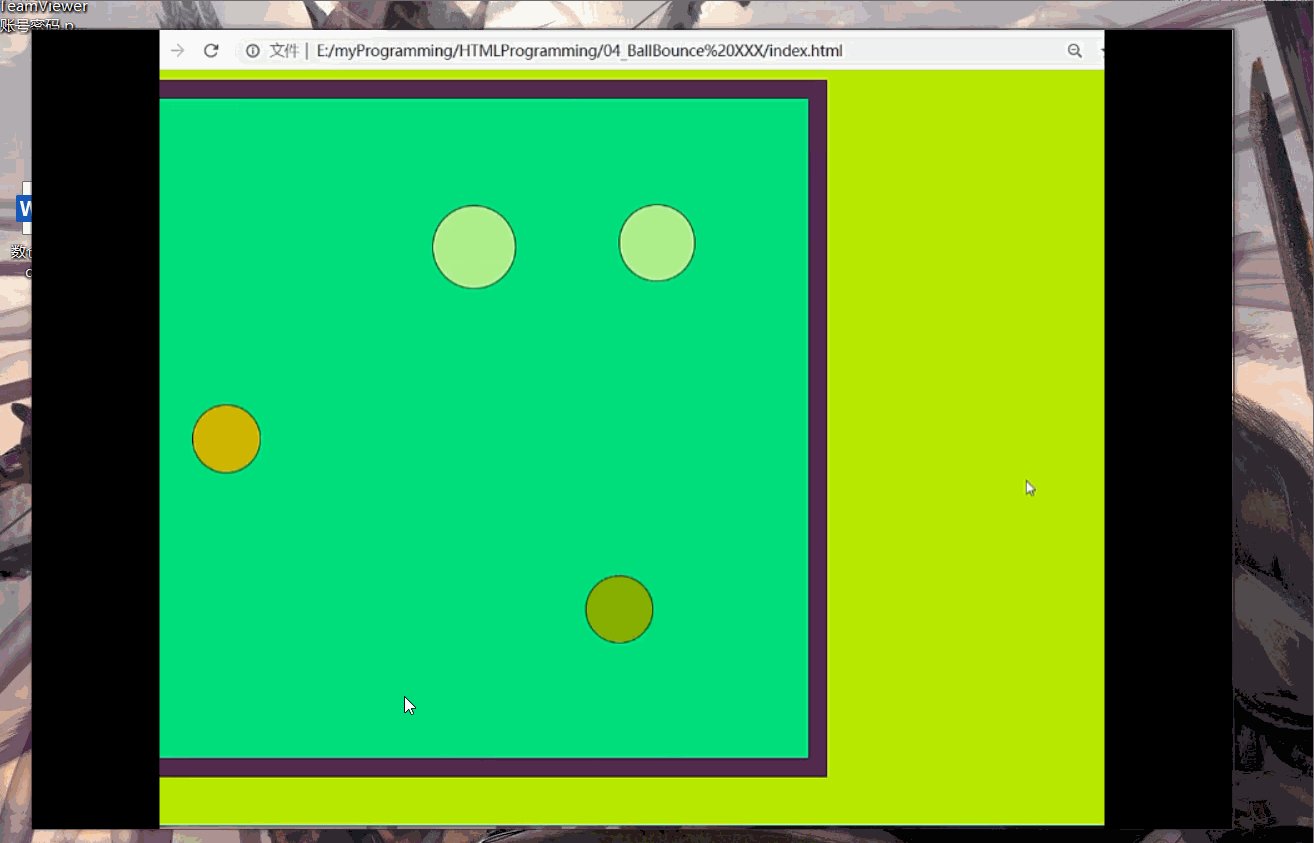
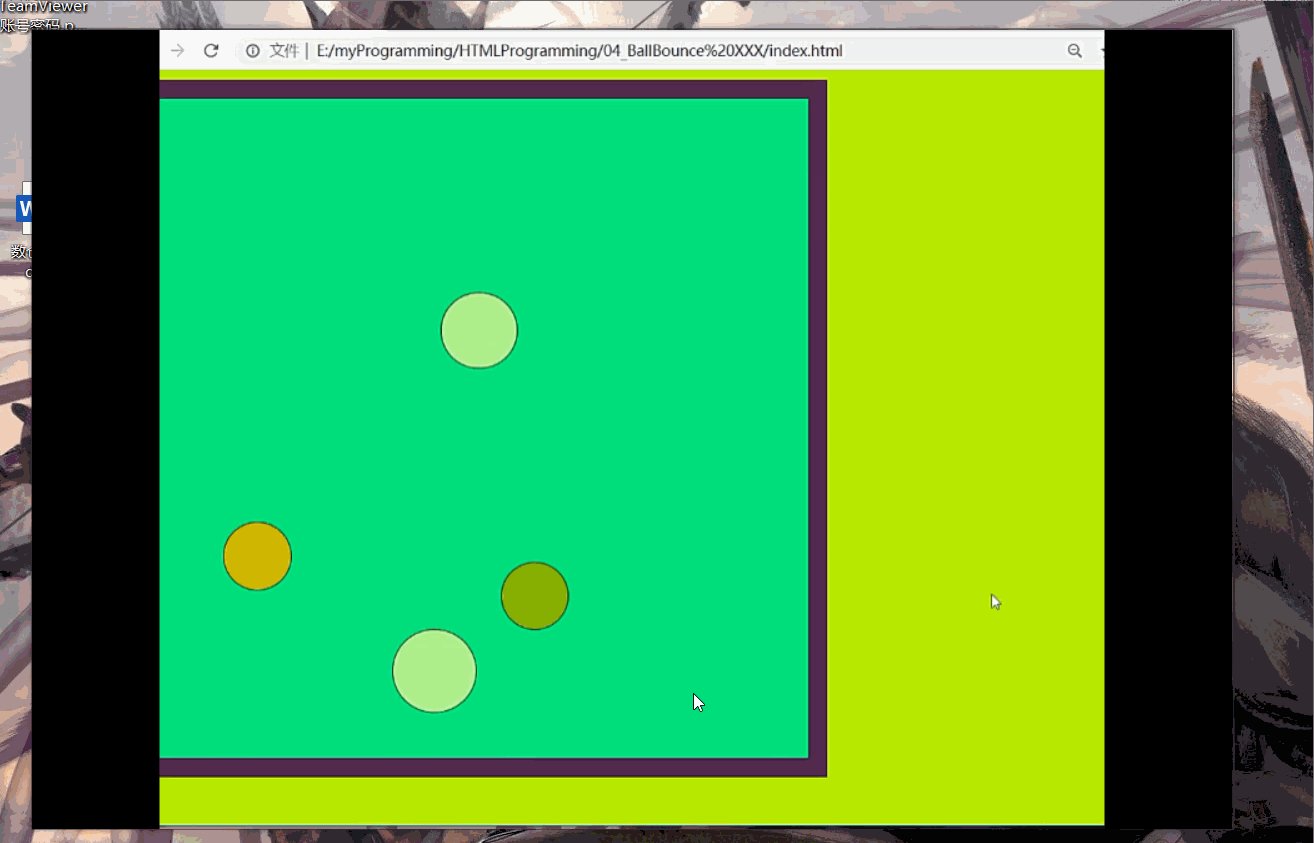
以下代码指明了背景元素,包含body大背景,和div作为小球运动的box。点击box可以生成小球,点击body使小球持续运动。当点击box的时候,自然触发点击body的行为。
<!DOCTYPE html>
<html>
<head>
<title>Machi | Home</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<meta name="keywords" content="Machi">
<link href="CSS/Box.css" type="text/css" rel="stylesheet">
<link href="CSS/Ball.css" type="text/css" rel="stylesheet">
<script src="jq/jquery-3.3.1.min.js" type="text/javascript"></script>
<script src="js/BallBounce.js" type="text/javascript"></script>
</head>
<body id="body" onclick="keepMoving()">








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 174
174











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








