今天我想和大家分享的是原生实现Jsonp跨域(使用"script"标签)
前端前置知识 HTML+CSS+JavaScript
后端:我使用的是Node.js(其他后端语言原理相同)
首先我们再次温习一下什么是跨域,这里我引用网上的一张图:
为了更好的分享我的理解,我们从一个存在跨域问题的代码起步:
新建一个test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
var xhr = new XMLHttpRequest()
xhr.open('get','http://127.0.0.1:3000',false)
xhr.send()
// xhr.onreadystatechange = function(){
// if(xhr.status==200 && xhr.readyState==4){
// console.log(xhr.response)
// }
// }
</script>
</body>
</html>
后端代码:
新建一个server.js
这里还是对Node.js解释一下吧,引入了两个模块(http,url),作用是创建HTTP服务和对url进行解析,
但是这一步中注释掉的代码我们暂时不管,后面会说
const http = require('http')
const url = require('url')
http.createServer(function(req,res) {
// let URL = url.parse(req.url,true)
// let {callback} = URL.query
// console.log(URL.query)
// console.log(req)
// obj = {'name':'myc','age':22}
// s = JSON.stringify(obj)
// console.log(s)
// res.write(`${callback}(${s})`);
res.end();
}).listen(3000)
然后我们在VScode中选择Live Server打开test.html(如果你没有live server,点击左侧的扩展搜索一下安装即可)


打开之后我们从地址栏可以看到,当前我们的访问的地址是127.0.0.1:5000/test.html(协议:http,域名:127.0.0.1,端口:5000)

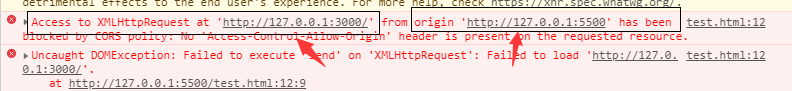
然而我们的脚本请求的情况是(协议:http,域名:127.0.0.1,端口:3000) 存在因为端口不同,所以存在了跨域问题,浏览器自然也提示了


------------------------------Jsonp开始分割线----------------------------------------
我们做个试验,把后端代码改一改,为了方便读者看到差异,我就弄了下面这样子(这样子是不能执行的,运行的时候我们保留了“下”部分的代码),在后端我们返回给前端一个’ok’,字符串。运行一下我们看看效果

前端部分我们我们拿出"script"标签在它的src上输入请求的域名:

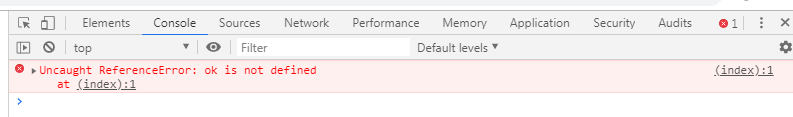
然后在浏览器控制台中我们可以看到报了一个错,'ok’未定义~

这是为什么呢,根据我的理解,我们的这个"script"标签请求后,返回的数据 被! 当! 成! Javascript!代!码!来!执!行!了!显然这样的代码根本就不是代码

思考:那如果返回的是一个 show(“ok”),它在JavaScript中不就会被当成一个函数show()去执行吗,并且传入的参数是’ok’,如下图

因此我们只需要定义函数show测试一下即可:

后端我们再次做小小的改动:如红框部分

重新运行一下后端代码 node server.js …
回到浏览器刷新我们看到打印出了ok!!!

到这里想必大家已经知道jsonp跨域的实现基本原理了吧------我接下来把它包装一下,到文章末尾再总结一下它的原理,下面是重点!下面是重点!下面是重点!从下面的代码我们可以看到,这回url后面带上了查询字符串 ?callback=show,它就是与后端交互的关键
我们创建一个button标签和一个p标签,分别用来发起跨域请求数据,和展示收到的数据,每点击一次创建一个script标签并且指定它的src和给他一个id,在把它添加到body标签的尾部,后端返回数据后被当成JavaScript执行,并且调用我们已经写好的名为show的函数,该函数把后端传入show中的参数给添加到P标签的内容中,并且为了防止出现多个没用的"script"的,我们在每次show函数执行结束前把它个个体移除。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="btn">按钮获取</button>
<p id="showArea"></p>
<script>
let btn = document.getElementById('btn');
let showArea = document.getElementById('showArea')
let fnName = 'show'
function show(e){
// e = JSON.stringify(e)
// obj = JSON.parse(e)
console.log(e)
showArea.innerHTML = e
let tag = document.getElementById('jsonp')
tag.remove()
}
btn.addEventListener('click',function(){
let sc = document.createElement('script')
sc.src = `http://127.0.0.1:3000?callback=${fnName}`
sc.id = 'jsonp'
document.body.append(sc)
})
</script>
</body>
</html>
后端部分:我们通过url模块解析出查询字符串 ?callback=show并通过res.write的时候将数据返回,如下图注释,这里有一个坑!!!函数show括号内的参数必须是字符串格式,所以我们需要使用Json.stringfy的方式转成字符串
const http = require('http')
const url = require('url')
http.createServer(function(req,res) {
let URL = url.parse(req.url,true)
let {callback} = URL.query
// console.log(URL.query)
// console.log(req)
obj = {'name':'myc','age':22}
s = JSON.stringify(obj)
console.log(s)
res.write(`${callback}(${s})`); //实际 res.write("show('{'name':'myc','age':22}')")
res.end();
}).listen(3000)
最后回到前端页面点击按钮,接收数据成功并且渲染在了p标签内

总结:jsonp实现原理:script标签请求不存在跨域问题,并且script标签请求到的数据返回后会被当成JavaScript代码来运行,因此我们在请求的url上通过查询字符串的方式,指定了返回的数据应该被那个函数执行例如:127.0.0.1:3000?callback=show,在这里就是指定了返回的时候执行的函数是show,并且在后端把返回的数据传入到show()的参数中。
讲了半天其实就是为了理解jsonp的原理,好吧放大招了,我们来看看在jquery中如何一步到位,dataType:指定jsonp跨域请求,jsonp指定查询字符串问号后面的参数名字 ?callback=show,就是这里的callback,jsonpCallback 指定返回的函数名字 ?callback=show 也就是这里的show,不写也可以只要后端配合解析出查询字符串的值并使用它就行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./jquery-3.4.1.js"></script>
</head>
<body>
<script>
$.ajax({
url : 'http://127.0.0.1:3000',
type : 'get',
dataType : 'jsonp',
jsonp : 'callback',
jsonpCallback:'show',
success : function(data){
console.log(data)
}
})
</script>
</body>
</html>
























 365
365











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








