Android 使用 MPAndroidChart 实现折线图
做Android项目的时候用到了折线图,不光折线图,还可能遇到很多的图表需要展示渲染,自己手画的话那好玩了,今天使用MPAndroidChart插件来实现接入ECharts
MPAndroidChart 库
MPAndroidChart 库地址:
https://github.com/PhilJay/MPAndroidChart

MPAndroidChart 库官方文档:
https://weeklycoding.com/mpandroidchart-documentation/

开发环境
开发环境主要包括开源库版本、IDE的环境和操作系统,不同环境会有不同的配置和使用方法,很多技术贴不喜欢在文章开头声明自己所用的开发环境,这样会对人产生很大的误导。
- Windows 7
- Android Studio
- MPAndroidChart 3.0.2
安装配置
在项目下的 build.gradle 文件中修改节点 repositories :
allprojects {
repositories {
jcenter()
maven { url "https://jitpack.io" }
}
}
在 src 文件夹下的 build.gradle 文件中的 dependencies 中加入以下代码来配置依赖库:
compile 'com.github.PhilJay:MPAndroidChart:v3.0.2'
配置完之后,点击上边弹出的条幅上的 Sysnc Now 就行了。
使用(以折线图为例)
layout 布局
在需要使用折线图的地方设置布局。
<com.github.mikephil.charting.charts.LineChart
android:id="@+id/chart"
android:background="@color/white"
android:layout_width="match_parent"
android:layout_height="200dp" />
实现代码
实例化折线图组件
LineChart chart = (LineChart) findViewById(R.id.chart);
向折线图添加数据
拥有图表实例之后,可以创建数据并将其添加到图表中。本例使用LineChart,对于Entry该类,该类表示图表中具有x坐标和y坐标的单个条目。其他图表类型,例如为此目的BarChart使用其他类(例如BarEntry,具体看官方文档)。
要将数据添加到图表,请将每个数据对象包装到一个Entry对象中
// 你要渲染的数据
YourData[] dataObjects = ...;
List<Entry> entries = new ArrayList<Entry>();
// 循环你的数据,向图表中添加点
for (YourData data : dataObjects) {
// turn your data into Entry objects
// 图形横纵坐标默认为float形式,如果想展示文字形式,需要自定义适配器。后边会讲,这个地方传进去的X轴Y轴值都是float类型
entries.add(new Entry(data.getValueX(), data.getValueY()));
}
下一步,你需要将List创建的LineDataSet对象添加到对象中。DataSet对象保存属于同一数据,并允许对该数据进行单独样式设置。下面使用的“标签”仅具有描述性目的Legend,如果启用,则会显示在中。
LineDataSet dataSet = new LineDataSet(entries, "Label"); // 图表绑定数据,设置图表折现备注
dataSet.setColor(...); // 设置折线图颜色
dataSet.setValueTextColor(...); // 设置数据值的颜色
Description description = chart.getDescription();
description.setText(typeName + "历史数据折线图"); // 设置右下角备注
最后一步,您需要将LineDataSet创建的一个或多个对象添加到一个LineData对象中。该对象保存由Chart实例表示的所有数据,并允许进行进一步的样式设置。创建数据对象后,可以将其设置为图表并刷新:
LineData lineData = new LineData(dataSet);
chart.setData(lineData); // 图表绑定数据值
chart.invalidate(); // 刷新图表
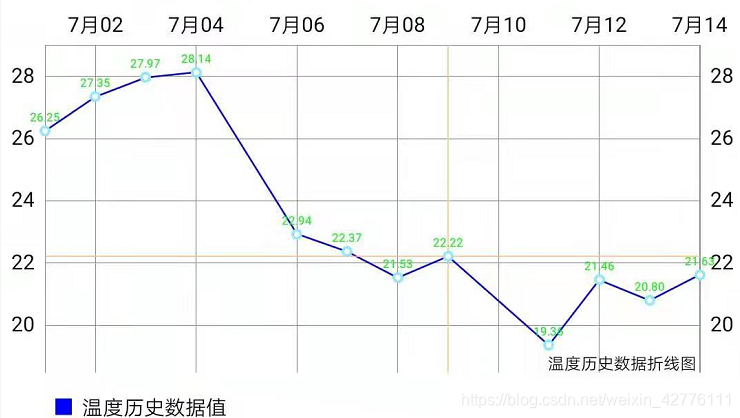
通过以上的案例,一个非常简单的数据折线图就实现了。
X轴格式化适配器
图形横纵坐标默认为float形式,如果想展示文字形式,需要自定义适配器。
创建适配器类
创建一个自适应适配器类 MyXAxisFormatter.java
public class MyXAxisFormatter implements IAxisValueFormatter {
@Override
public String getFormattedValue(float value, AxisBase axis) {
// 这个地方处理传进来得X轴,或者是Y轴数据,处理成字符串返回。处理成啥样自己完成。
...
return str;
}
}
使用适配器
修改之前的代码
// 实例化折线图组件
chart = (LineChart) findViewById(R.id.chart);
// 设置空数据时的提示文本
chart.setNoDataText("当前尚未查看任何历史数据");
// new 出适配器对象
MyXAxisFormatter custom = new MyXAxisFormatter();
// 设置x轴使用适配器(就这么个意思,官方不是这样解释,尴尬~)
XAxis leftAxis = chart.getXAxis();
leftAxis.setValueFormatter(custom);
OK,可以了!

图表常用的属性
有关更详尽单独图表类型的样式和设置,请看看具体的图表设置的wiki页面specific chart settings
setBackgroundColor(int color): 设置整个图表视图的背景
setDescription(String desc): 右下角对图表的描述信息
setDescriptionColor(int color): 描述信息的颜色
setDescriptionPosition(float x, float y): 自定义描述信息位置.
setDescriptionTypeface(Typeface t): 自定义描述信息字体
setDescriptionTextSize(float size): 自定义描述信息字体大小, 最小值6f, 最大值16f.
setNoDataTextDescription(String desc): 设置空表的描述信息
setDrawGridBackground(boolean enabled): 是否绘制网格背景
setGridBackgroundColor(int color): 设置网格背景颜色
setDrawBorders(boolean enabled): 是否绘制边线
setBorderColor(int color):边线颜色
setBorderWidth(float width):边线宽度,单位dp
setMaxVisibleValueCount(int count): 设置图表绘制可见标签数量最大值. 仅在setDrawValues() 启用时生效





















 3873
3873











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








