跨域问题
- 什么是跨域?

如果域名和端口都相同,但是请求路径不同,不属于跨域,如:
www.jd.com/item
www.jd.com/goods
而我们刚才是从manage.leyou.com去访问api.leyou.com,这属于二级域名不同,跨域了。
- 为什么会存在跨域问题?
跨域不一定会有跨域问题。
因为跨域问题是浏览器对于ajax请求的一种安全限制:一个页面发起的ajax请求,只能是于当前页同域名的路径,这能有效的阻止跨站攻击。
因此:跨域问题 是针对ajax的一种限制。
但是这却给我们的开发带来了不变,而且在实际生成环境中,肯定会有很多台服务器之间交互,地址和端口都可能不同,怎么办?
解决跨域问题的方案
目前比较常用的跨域解决方案有3种:
- Jsonp
最早的解决方案,利用script标签可以跨域的原理实现。
限制:- 需要服务的支持
- 只能发起GET请求
- nginx反向代理
思路是:利用nginx反向代理把跨域为不跨域,支持各种请求方式
缺点:需要在nginx进行额外配置,语义不清晰 - CORS
规范化的跨域请求解决方案,安全可靠。
优势:- 在服务端进行控制是否允许跨域,可自定义规则
- 支持各种请求方式
缺点: - 会产生额外的请求
我们这里会采用cors的跨域方案。
CORS
什么是cors
CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)。
它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。
CORS需要浏览器和服务器同时支持。目前,所有浏览器都支持该功能,IE浏览器不能低于IE10。
- 浏览器端:
目前,所有浏览器都支持该功能(IE10以下不行)。整个CORS通信过程,都是浏览器自动完成,不需要用户参与。 - 服务端:
CORS通信与AJAX没有任何差别,因此你不需要改变以前的业务逻辑。只不过,浏览器会在请求中携带一些头信息,我们需要以此判断是否运行其跨域,然后在响应头中加入一些信息即可。这一般通过过滤器完成即可。
CORS原理
浏览器会将ajax请求分为两类,其处理方案略有差异:简单请求、特殊请求。
简单请求
只要同时满足以下两大条件,就属于简单请求。:
(1) 请求方法是以下三种方法之一:
- HEAD
- GET
- POST
(2)HTTP的头信息不超出以下几种字段:
- Accept
- Accept-Language
- Content-Language
- Last-Event-ID
- Content-Type:只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain
当浏览器发现发现的ajax请求是简单请求时,会在请求头中携带一个字段:Origin.

Origin中会指出当前请求属于哪个域(协议+域名+端口)。服务会根据这个值决定是否允许其跨域。
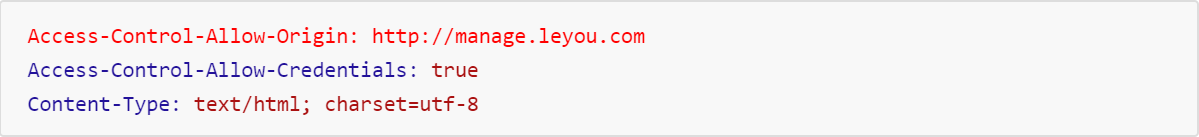
如果服务器允许跨域,需要在返回的响应头中携带下面信息:

- Access-Control-Allow-Origin:可接受的域,是一个具体域名或者*,代表任意
- Access-Control-Allow-Credentials:是否允许携带cookie,默认情况下,cors不会携带cookie,除非这个值是true
注意:
如果跨域请求要想操作cookie,需要满足3个条件:
- 服务的响应头中需要携带Access-Control-Allow-Credentials并且为true。
- 浏览器发起ajax需要指定withCredentials 为true
- 响应头中的Access-Control-Allow-Origin一定不能为*,必须是指定的域名
特殊请求
不符合简单请求的条件,会被浏览器判定为特殊请求,,例如请求方式为PUT。
- 预检请求
特殊请求会在正式通信之前,增加一次HTTP查询请求,称为"预检"请求(preflight)。
浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些HTTP动词和头信息字段。只有得到肯定答复,浏览器才会发出正式的XMLHttpRequest请求,否则就报错。
一个“预检”请求的样板:

与简单请求相比,除了Origin以外,多了两个头:
- Access-Control-Request-Method:接下来会用到的请求方式,比如PUT
- Access-Control-Request-Headers:会额外用到的头信息
预检请求的响应
服务的收到预检请求,如果许可跨域,会发出响应:

除了Access-Control-Allow-Origin和Access-Control-Allow-Credentials以外,这里又额外多出3个头:
- Access-Control-Allow-Methods:允许访问的方式
- Access-Control-Allow-Headers:允许携带的头
- Access-Control-Max-Age:本次许可的有效时长,单位是秒,过期之前的ajax请求就无需再次进行预检了
如果浏览器得到上述响应,则认定为可以跨域,后续就跟简单请求的处理是一样的了。
如何实现,添加一个过滤器:
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter;
@Configuration
public class GlobalCorsConfig {
@Bean
public CorsFilter corsFilter() {
//1.添加CORS配置信息
CorsConfiguration config = new CorsConfiguration();
//1) 允许的域,不要写*,否则cookie就无法使用了
config.addAllowedOrigin("http://manage.leyou.com");
//2) 是否发送Cookie信息
config.setAllowCredentials(true);
//3) 允许的请求方式
config.addAllowedMethod("OPTIONS");
config.addAllowedMethod("HEAD");
config.addAllowedMethod("GET");
config.addAllowedMethod("PUT");
config.addAllowedMethod("POST");
config.addAllowedMethod("DELETE");
config.addAllowedMethod("PATCH");
// 4)允许的头信息
config.addAllowedHeader("*");
//2.添加映射路径,我们拦截一切请求
UrlBasedCorsConfigurationSource configSource = new UrlBasedCorsConfigurationSource();
configSource.registerCorsConfiguration("/**", config);
//3.返回新的CorsFilter.
return new CorsFilter(configSource);
}
}
- 重启服务即可。
vuetify
初始化一个模板
<template>
<span>
hello
</span>
</template>
<script>
export default {
name: "my-brand"
}
</script>
<style scoped>
</style>
整体MyBrand代码:
<template>
<div>
<!--栅格系统v-layout,每一个单元格使用v-layout标签,一行支持12个单元格,若中间需要用空格扩充,使用v-spacer标签即可-->
<v-layout class="px-3 py-2">
<v-flex xs2>
<v-btn color="info">新增品牌</v-btn>
</v-flex>
<v-spacer/>
<v-flex xs4>
<v-text-field label="搜索" v-model="key"></v-text-field>
</v-flex>
</v-layout>
<!--数据页,headers对应的是头部展示的字段,items对应的是内容,pagination对应的是分页相关信息,total-items总记录数,loading是否存在展示条-->
<v-data-table
:headers="headers"
:items="brands"
:pagination.sync="pagination"
:total-items="totalBrands"
:loading="loading"
class="elevation-1"
>
<!--template 数据渲染,-slot循环的是哪一个数据,slot-scope使用的别名是什么->
<template slot="items" slot-scope="props">
<td class="text-xs-center">{{ props.item.id }}</td>
<td class="text-xs-center">{{ props.item.name }}</td>
<td class="text-xs-center"><img :src="props.item.image"></td>
<td class="text-xs-center">{{ props.item.letter }}</td>
<td class="text-xs-center">
<!--button按钮,v-icon是使用的什么图标,-->
<v-btn flat icon color="info">
<v-icon>edit</v-icon>
</v-btn>
<v-btn flat icon color="error">
<v-icon>delete</v-icon>
</v-btn>
</td>
</template>
</v-data-table>
</div>
</template>
<script>
import VSpec from "./specification/Specification.vue";
export default {
components: {VSpec},
name:"MyBrand",
data(){
return{
headers:[
<!--text是展示的文本,value是头部与数据之间用什么字段关联,align对齐方式,sortable是否可排序,-->
{text: "品牌id", value: "id", align: 'center' , sortable: true},
{text: "品牌名称", value: "name", align: 'center' , sortable: false},
{text: "品牌图片", value: "image", align: 'center' , sortable: false},
{text: "品牌排序", value: "letter", align: 'center' , sortable: false},
{text: "操作", align: 'center' , sortable: false}
],
brands:[],
pagination:{},
totalBrands:0,
loading:false,//是否需要滚动条
key:""//搜索条件
}
},
created(){
this.brands = [
{id:1,name:"OPPO",image:"http://3.jpg",letter:"O"},
{id:2,name:"VIVO",image:"http://3.jpg",letter:"V"},
{id:3,name:"飞利浦",image:"http://3.jpg",letter:"F"}
],
this.totalBrands = 15;
this.loadBrands();
},
watch:{
key(){
this.loadBrands();
},
pagination:{
deep:true,
handler(){
this.loadBrands();
}
}
},
methods:{
loadBrands(){
this.$http.get('/brand/page',{
params:{
key:this.key,
page:this.pagination.page,//当前页
rows:this.pagination.rowsPerPage,//每页大小
sortBy:this.pagination.sortBy,//排序字段
desc:this.pagination.descending//是否降序
}
});
}
}
}
</script>
<style scoped="">
</style>





















 4274
4274











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








