滑动内容选择器通常是一种用户界面组件,允许用户通过滑动手势在一组内容之间进行选择。这种组件可以在移动应用程序或网页中使用,以提供直观的图片选择体验。
那今天就教大家如何用中继器制作一个滑动内容选择器,我们会以滑动选择电影为案例,具体实现的效果如下:
一、效果展示
- 可以左右拖动选择电影,选择对应的电影
- 也可以通过鼠标单击,快速选择对应的电影
- 选中的电影会放大,背景大图会显示该电影的大图(部分)
- 下面会回显已选择的电影的信息

二、制作教程
1. 图片中继器的设置
我们需要增加一个中继器,在里面添加一个图片元件和透明的矩形,如下图所示摆放。

中继器表格里增加一下几列
- no列:对应序号,按12345……顺序填写即可
- pic列:图片列,鼠标右键导入对应图片
- name列:对应电影名
- score列:对应评分
- introduce列:对应基本介绍
- xuanzhong列:用于控制哪项被选择,如果值等于1,就默认该行内容被选中,一般默认第一行内容被选中

填写完成后,在中继器每项加载时,我们添加交互,用设置图片的交互,将图片设置到中继器里面的图片元件。

2. 大图的设置
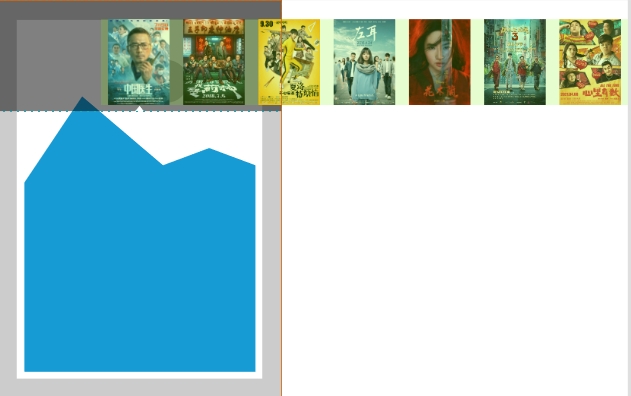
我们增加一个图片元件,宽度和沾满手机屏幕,上面放置一层半透明的遮罩,大图只显示一部分内容,即遮罩所在的区域。
在遮罩所在区域的底部居中位置,我们放置一个倒三角形,图片移入该区域,就是选中该图片的意思。

我们将这里面所有元件转为动态面板,因为只有动态面板才能显示一部分内容,而且可以写拖动的交互。
我们在中继器每项加载时添加条件,我们定义如果xuanzhong列的值等于1,那该部分内容就是被选择的,所以我们用设置图片的交互,将符合条件的所在行pic列的图片值设置到背景大图里。

3. 回显内容的设置
我们增加两个文本标签,分别对应于介绍文字和电影名,如下图所示摆放

在内容被选择后,我们通过设置文本的交互,将被选择锁在行name列的值设置到电影名的文本标签,将introduce列和score列的值分别设置介绍的文本标签里。

4. 选中图片放大的交互
在内容被选择后,我们通过设置尺寸的的交互,将对应的图片设置大一点,这样就有突出选中的效果。
![]()
5. 动态面板拖动时的设置
鼠标拖动图片区域的动态面板时,我们用移动的交互,将图片中继器移动,但是这里需要注意,移动的交互无法直接移动中继器原件,所以我们可以把中继器组合一下,然后移动中继器组合。移动我们选择跟随鼠标水平移动,并且根据实际情况设置移动的边界。

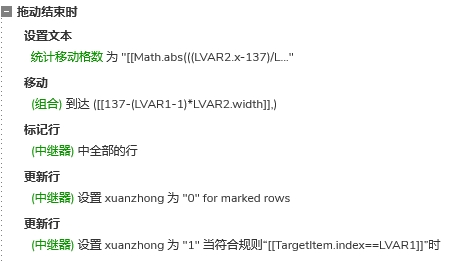
拖动结束时,我们要先判断移动了多少格,例如一格的宽度是137,那他可能移动了200的距离那这就相当于移动了1-2格的距离,所以我们要用tofixed函数来进行四舍五入,得到一个整数的移动数。
然后我们在用移动的事件,将图片中继器组合移动到对应格数的位置,例如200/137=1.46,四舍五入之后其实就是移动了一格。
然后我们我们再用更新行的交互,这里移动格数和中继器序号相等的相当于被选择了,所以我们将他选中列的值更新为1。这里还需要考虑到的一点是,前面可以能已经有其他行被选择,他xuanzhong列的值已经是1了,所以我们要用标记行的交互,先标记所有行,然后把所有行xuanzhong列的值更新为0,再执行上述的交互。

6. 鼠标单击图片的交互
这里和上面的原理基本一致,但是我们就不需要计算移动了多少格,我们直接从点击的图片所在的行数就可以判断了,例如第几第三张图片,就是要移动到第三格的位置,所以后面移动的交互,以及先标记所有行,然后把所有行xuanzhong列的值更新为0,都是和前面一样的。

这样我们就完成了滑动内容选择器_选择电影案例的制作了,下次使用也很方便,我们只需要在中继器表格里填写内容,即可自动生成交互效果。后续我们也可以根据需要增加一些中继器之间的联动,例如通过是筛选事件查看对应的电影排期等效果。























 4128
4128

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










