在用户体验设计中,我们经常会遇到这样的情况:尽管某个功能已经存在,但用户却表示他们没有注意到。这种现象在设计师和产品经理中并不罕见。本文将探讨为什么用户会忽视产品中的功能,以及这种现象背后的深层原因。
Story|你可能也有这样的经历
作为设计师或者产品经理,如果你曾经做过一点用户调研,或者听过其他人反馈给你他们调研用户的结果,那么肯定会听到过类似这样的反馈:
“哦是吗?你们有这个功能吗?我经常使用你们的产品,但我并没有注意到。”
“哦?这个是可以点击的吗?这看上去不像是能点的。”
“XX 功能在哪里?我没找到啊。”
接到这样的反馈,我们可能本能地会去根据用户的声音继续强化入口的设计,用更大更明显,或者再加个新手引导、提示气泡。
但,这样对吗?
Issue|我们的本能反应以及对应问题
如果我们本能地认为这是一个视觉样式问题,认为缺少颜色、大小、动静等方面的对比,缺乏足够的视觉区分度,从而导致了用户忽视这个功能入口。
所以应该加小红点,字体更粗大、用更抢眼的颜色,甚至在那里加一个忽闪忽闪的动效,让用户无法不注意到。
对应问题:
- 好乱:如果把这个入口强化后,会影响页面的整体效果。如果一直用这样的方式工作,页面就会越来越乱。因为不同时期我们总有不同的(或新的)想要强化的功能。
- 讲不通:如果只有强视觉样式才能让用户注意并使用,那么为什么有些功能入口样式很普通,但依然有很多用户经常使用?
Reflection|进一步思考
1.注意力盲区
用户没有看到这个功能入口,也许不是因为他的视觉样式不够强,而是因为它所在的位置刚好是用户的注意力盲区。
这是一个信息架构问题。如果我们把这个功能的入口做的比较明显了,但用户说他没有注意到有这个功能,这有可能是因为这个入口的位置放的不对。
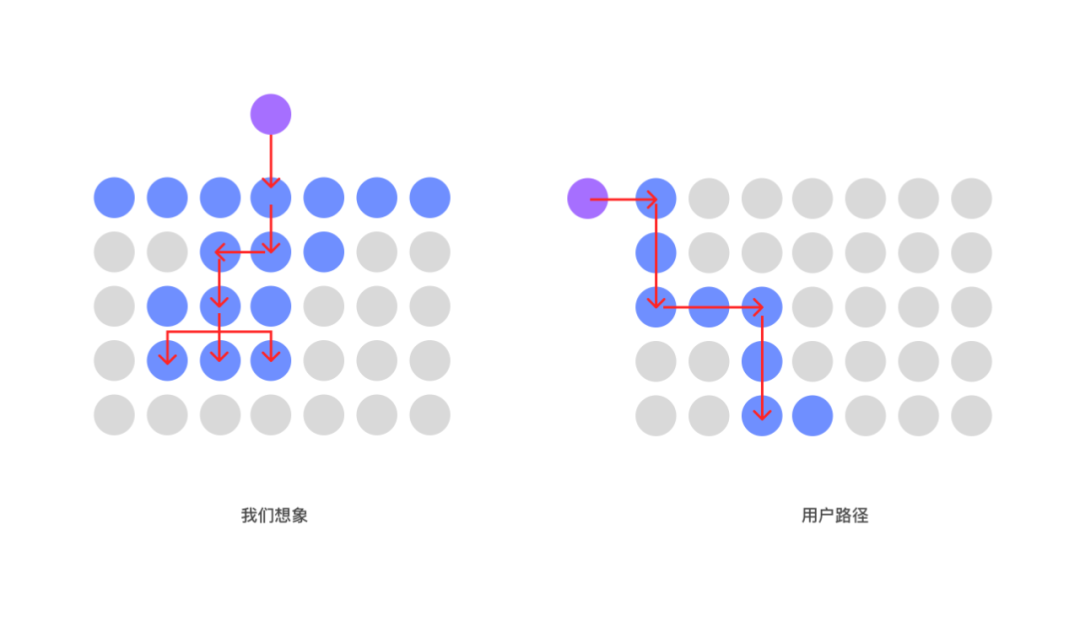
用户在使用产品时,往往会有固定的使用路径和习惯,对于界面上不在他们关注范围内的部分容易忽视。这种现象被称为“注意力盲区”或“注意力缺失”。

用户使用产品会有自己习惯的使用路径。
用户对产品结构的理解会逐渐形成一种认知心智,就好比我们会认为电视机遥控器应该放在客厅或卧室,如果你放在洗手间里,无论在多么显眼的位置,他还是很难发现。
2.信息过载
你在管理用户的注意力吗?如果这个界面中我们已经给用户太多的信息、太多的选择了,那么就会带来一种信息过载。这种情况下,用户丢失信息或忽略某个功能入口是很自然的事情,即使他们经常访问这个页面。
这是一种认知负担。无论 C 端还是 B 端,用户的时间和精力每天被各种信息吸引注意力,本来就有限的认知资源将会变得更加匮乏。这时,我们更应该给用户简单、直接的东西。
3.用户在以哪个心智模型理解你的产品
用户首先通过自己的心智模型的形态理解你的产品,而非文本。
心智模型是用户对如何完成任务或如何使用产品的内在理解。这些模型源自用户以往的经验、直觉和对系统运行方式的预期。理解用户的心智模型对于设计用户友好的产品至关重要。
用户对产品的预期基于过去使用过的类似系统,他们期望一致性、可预测性和及时的反馈来帮助理解和操作。当产品的设计符合这些预期时,用户的学习和适应过程会更加顺畅。
4.用户在以什么样的心态使用你的产品
认清现实:无论活跃程度如何,你的用户也许并不喜欢你的产品。他们还在使用你的产品,也许只是因为他不得不用、没有其他合适的选择、便宜甚至免费,或是因为某种习惯,懒得去找其他更喜欢的产品。
那么假如用户并不喜欢我们的产品,那他使用产品的心态就会非常消极。
用户可以尝鲜新功能、在我们设计好的信息架构中进行探索,这样的期待在用户的消极心态下变得难以实现。
所以用户看上去会可能非常懒,非常瞎,非常难以进行行为引导。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








