中继器实现评论的编辑
1. 增加编辑评论元件
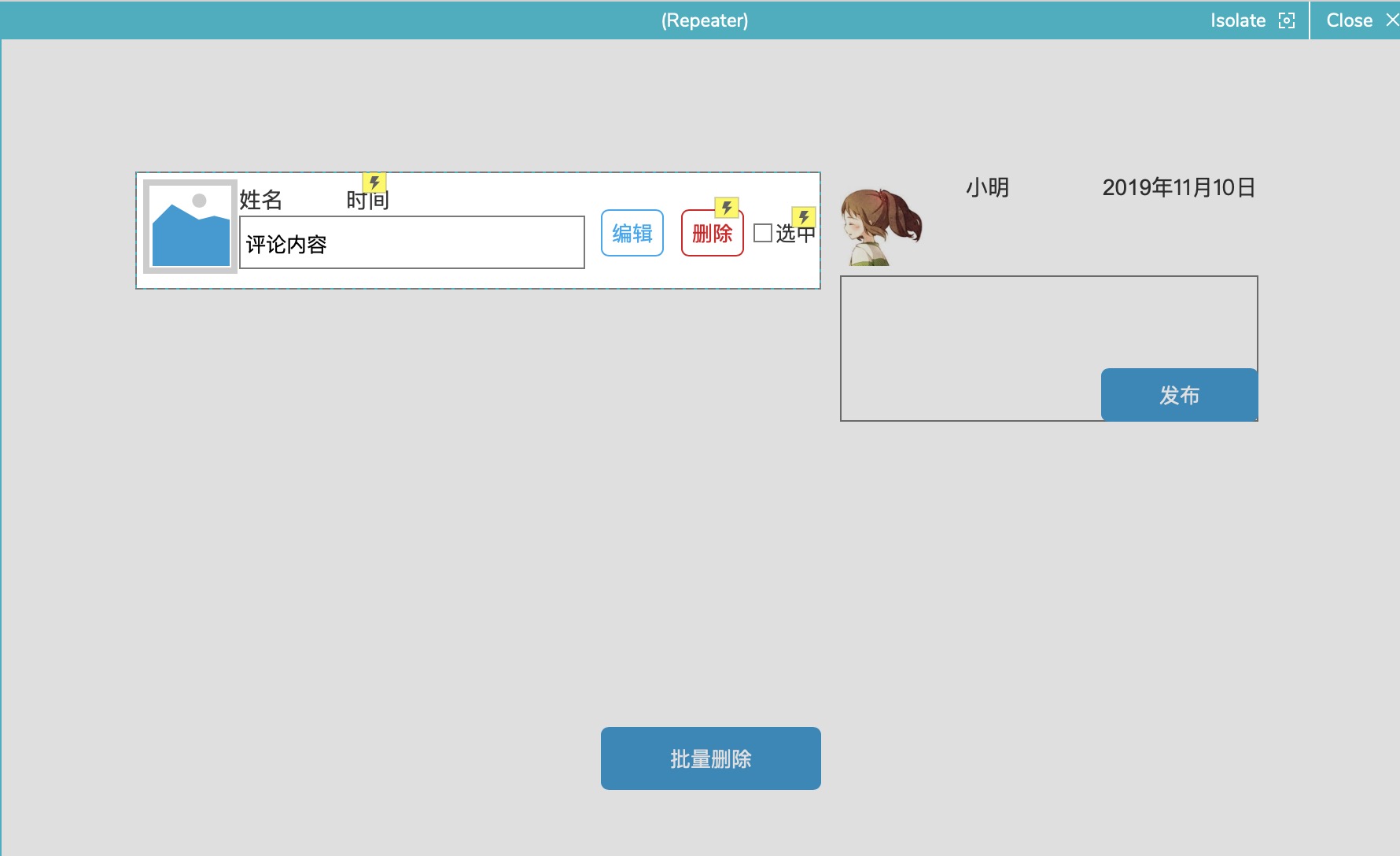
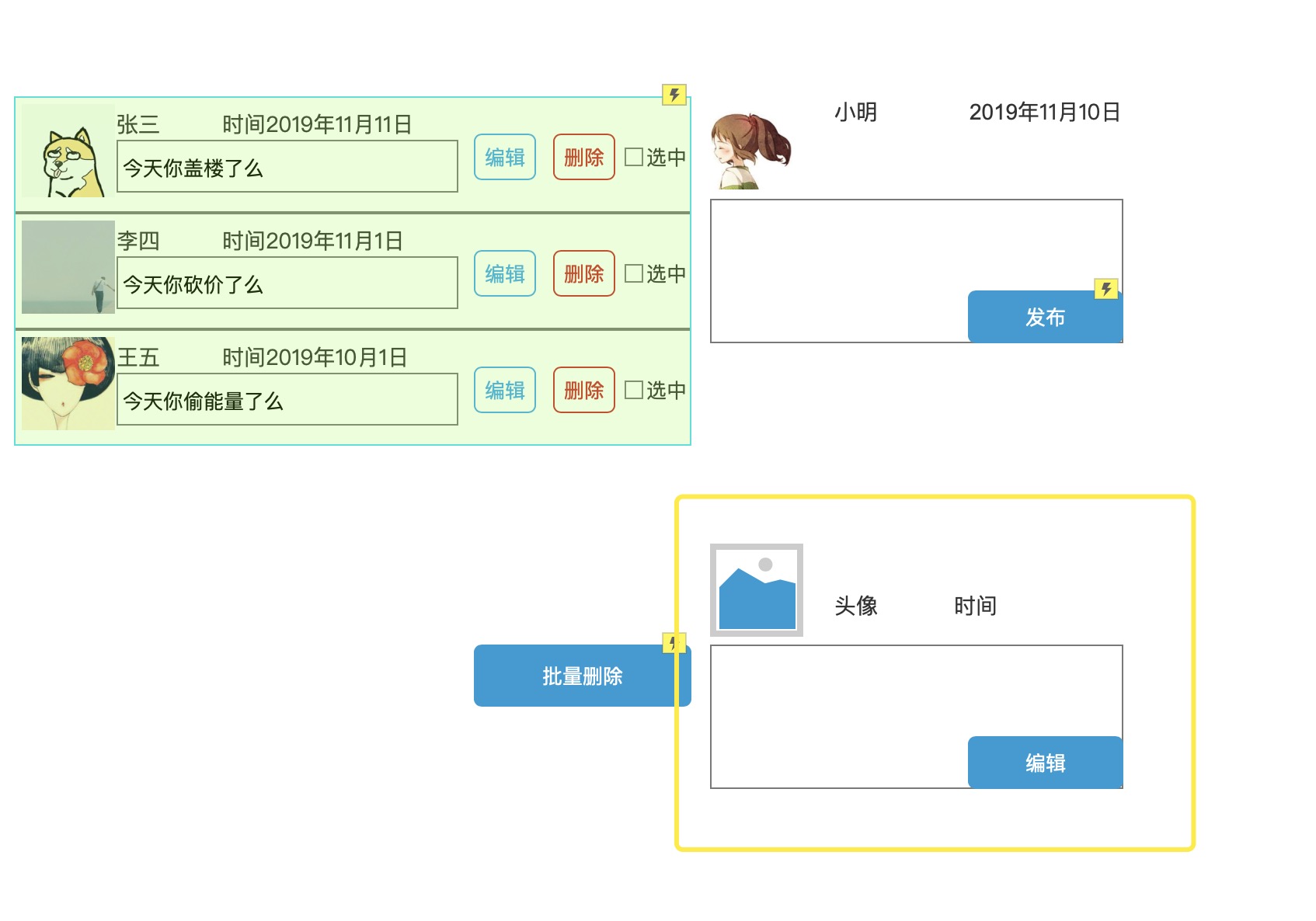
(1)增加一个编辑的按钮,和一个对应编辑的文本框,思路:用户点击编辑按钮的时候,头像、姓名、时间和评论的内容都进入到对应的编辑处,即第二张图片圈起来的部分。


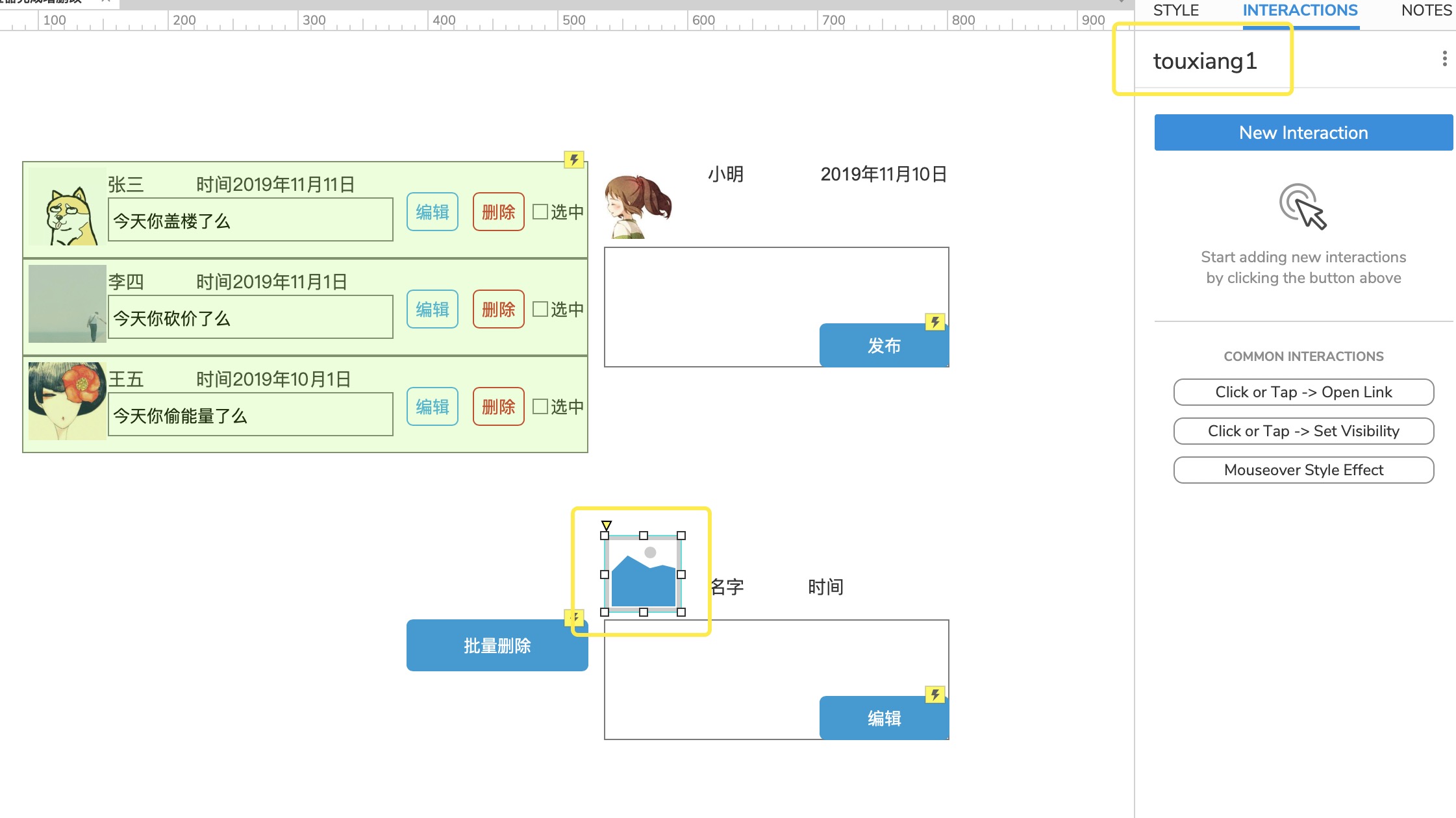
(2)给添加的元件起名字,需要注意的是,起的名字不可以和之前两个的名字相同,在这里我分别起的名字为:touxiang1,mingzi1,shijian1,neirong1,起什么样的名字都可以,只要不和上面的名字重复就可以。

2. 给元件添加事件
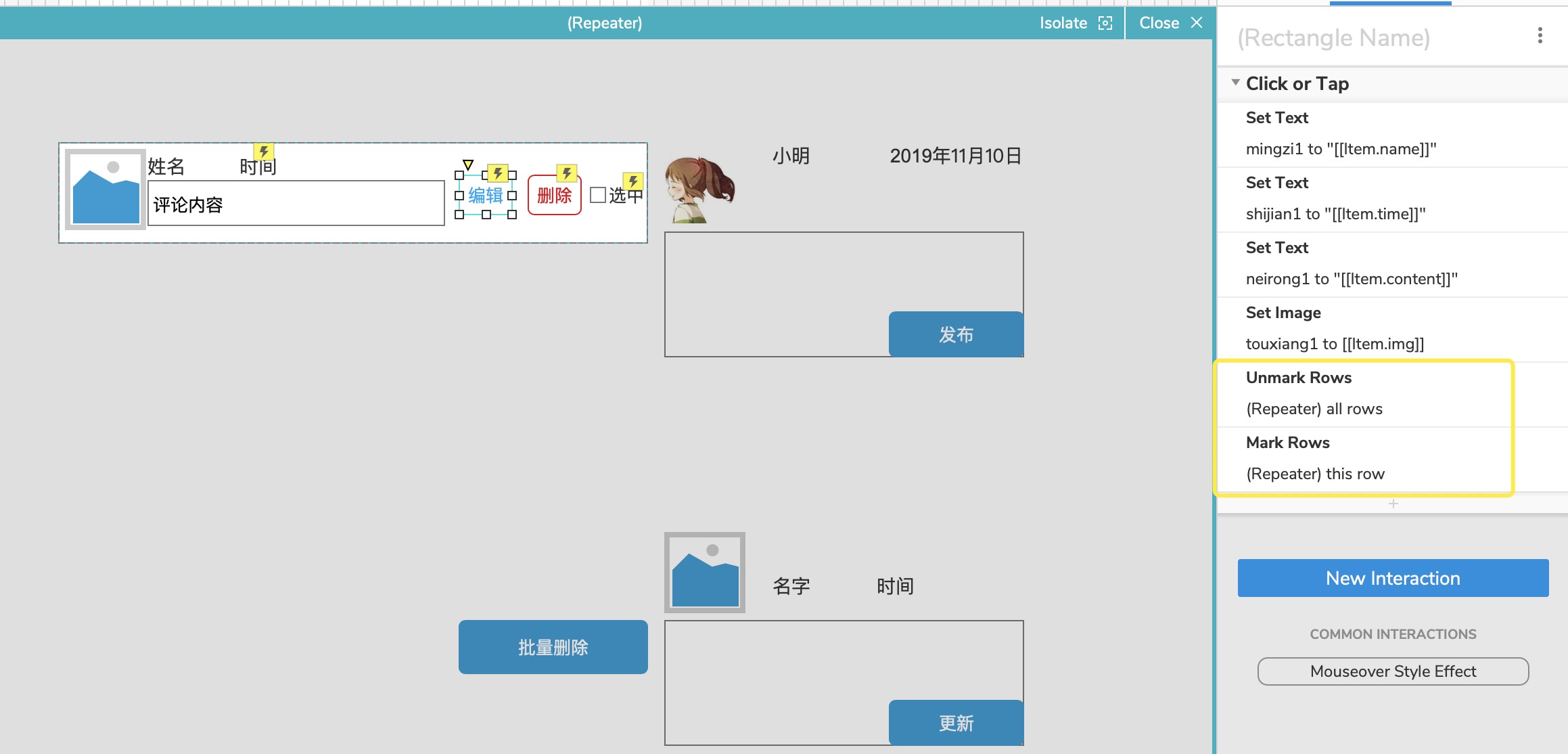
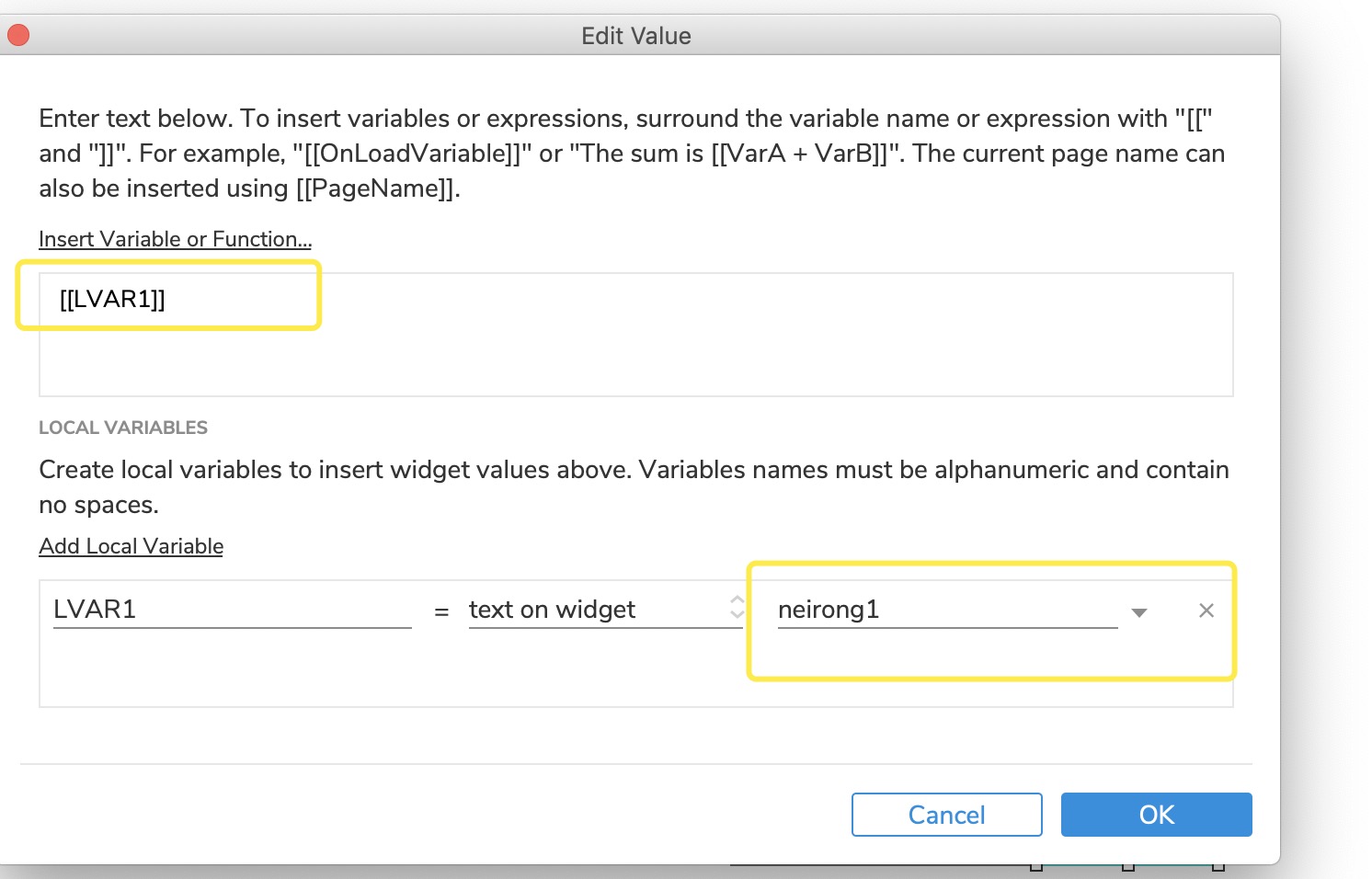
(1)给编辑按钮添加事件,当点击编辑的时候,选中的行,mingzi1=item.name,shijian1=item.time,neirong1=item.name,touxiang1=item.img。
添加事件的方法在上文中,一步一步的介绍过,这里不再对其细节进行赘述。
需要注意的是,在编辑评论的时候,我们可能点击多个评论,但最后我们要修改的是最后点击的评论。所以需要添加事件,点击编辑的时候,取消对之前所有行的标记,只标记最后选择的一行。

(2)给编辑按钮添加事件,当点击更新按钮的时候,更新的内容到达需要编辑的位置。


(3)添加全局变量,点击ok即可完成对编辑评论。























 368
368

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








