一文详解vscode配置C/C++运行环境
转载一文详解vscode配置C/C++运行环境_三毛的技术博客_51CTO博客
Sanmao_li2024-03-22 16:32:04博主文章分类:C©著作权
https://www.php.cn/faq/501462.html
准备工作
在 Vscode 里配置C/C++运行环境,首先,需要下载 C/C++ 的开发环境,然后将 C/C++ 的开发环境添加至系统变量中。
第一步 下载 安装vscode
略
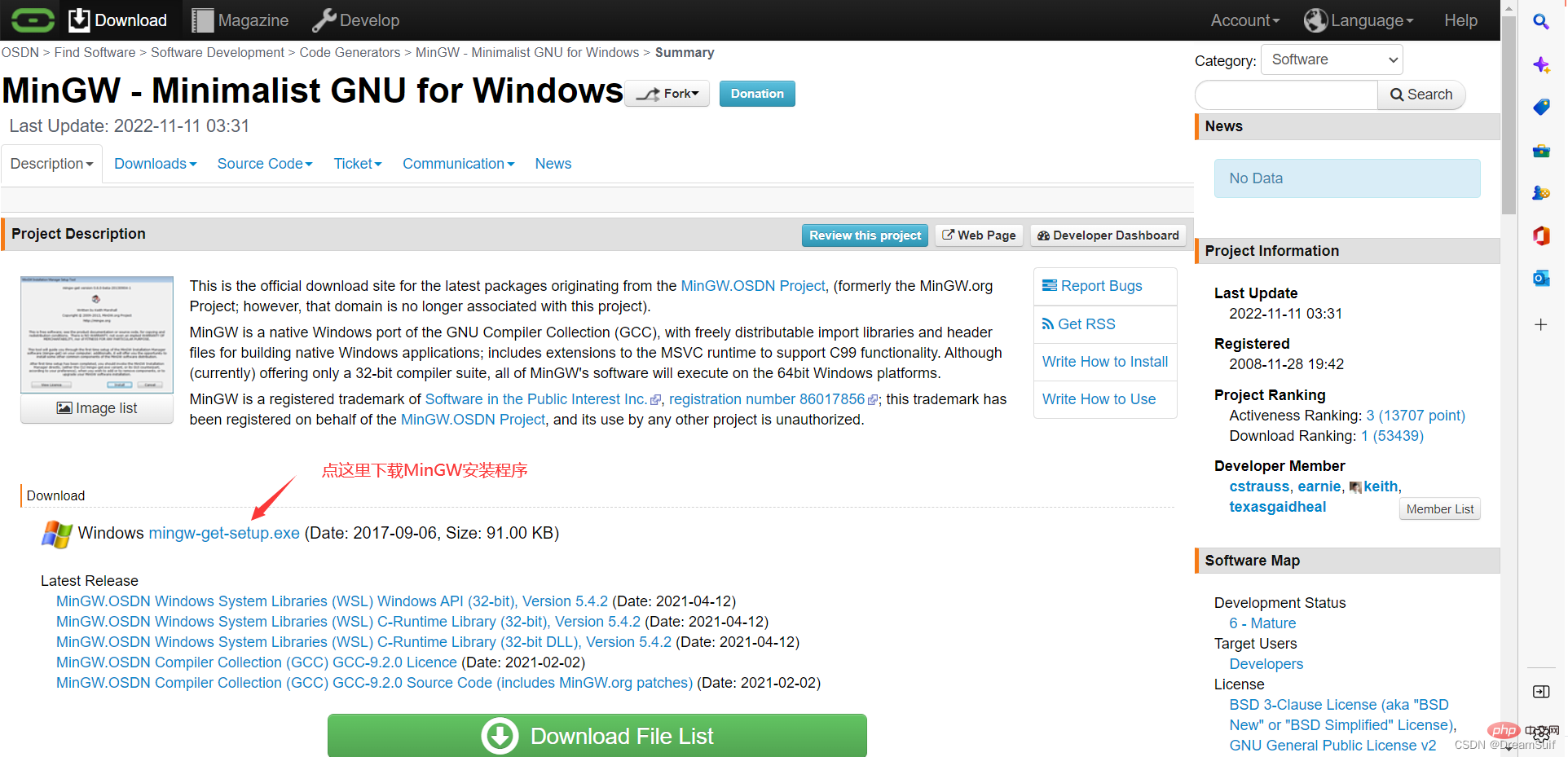
第二步 下载mingw
这里采用mingw作为 C/C++ 开发环境,官网链接如下
官网链接: MinGW官网

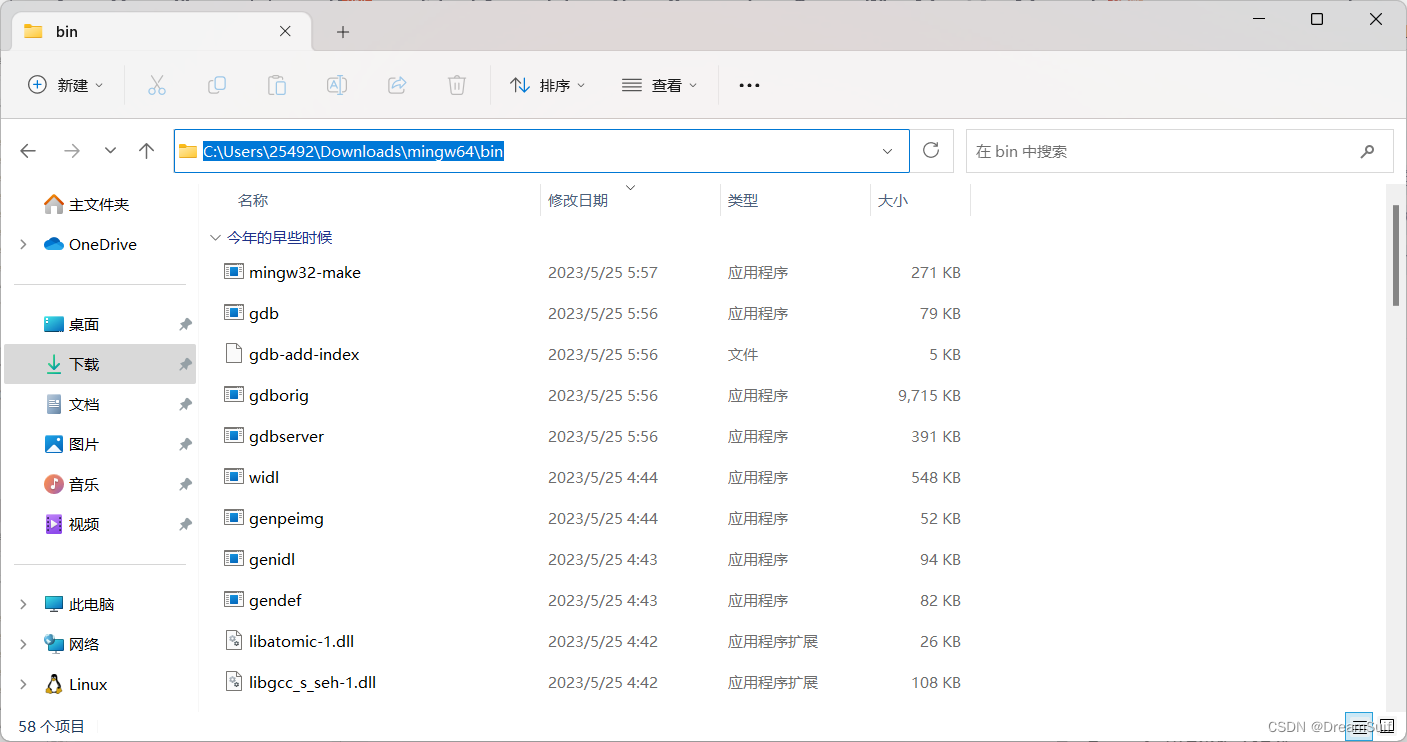
然后我们找到mingw的安装文件夹
双击打开并进入bin文件夹内,这里有我们的gcc(C语言编译器)、g++(C++编译器器),gdb调试器等

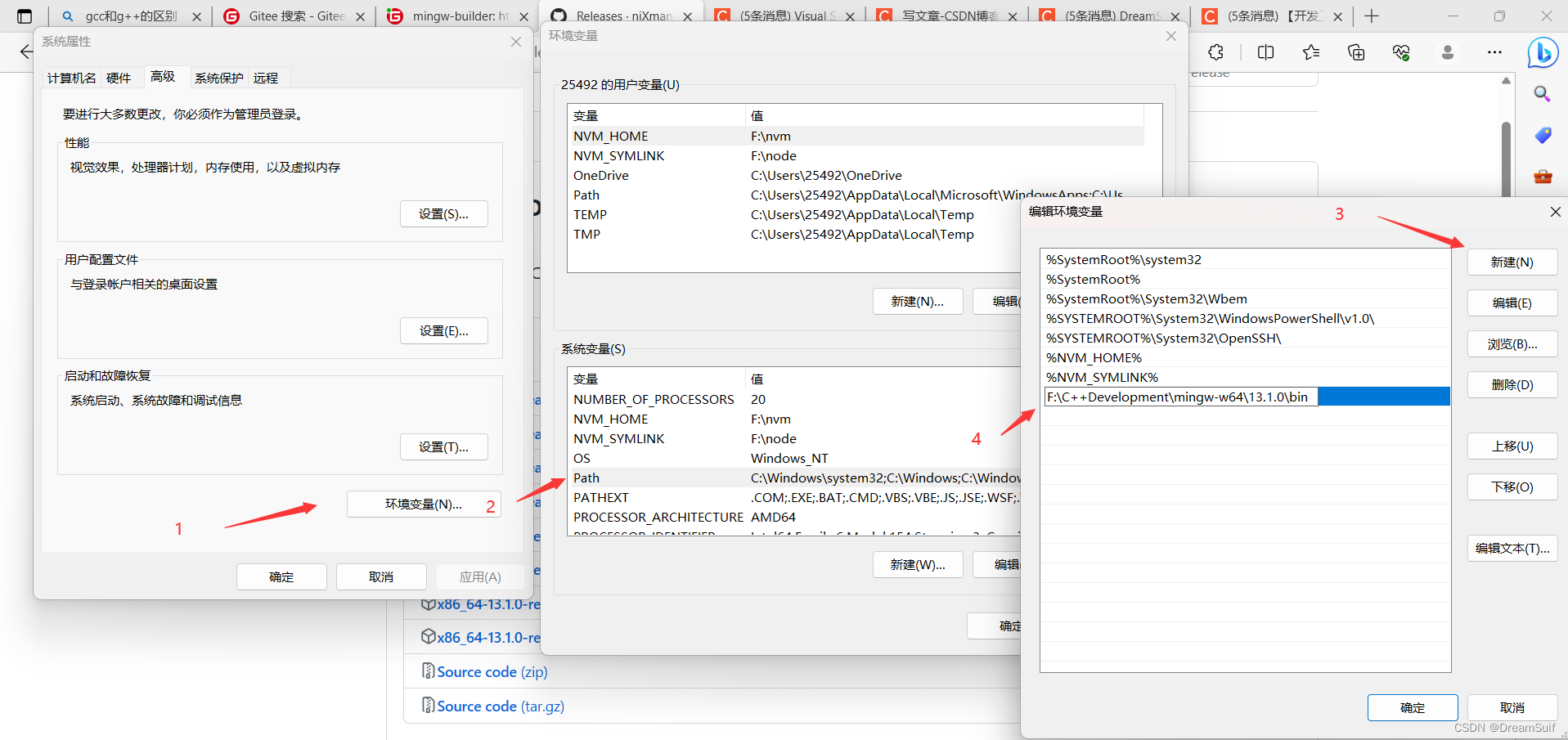
第三步 将mingw添加至系统变量中
然后进入环境配置界面添加一下这个内容,点击环境变量,双击打开path,点击新增,复制粘贴刚刚复制的路径。

点击确定保存配置!!!
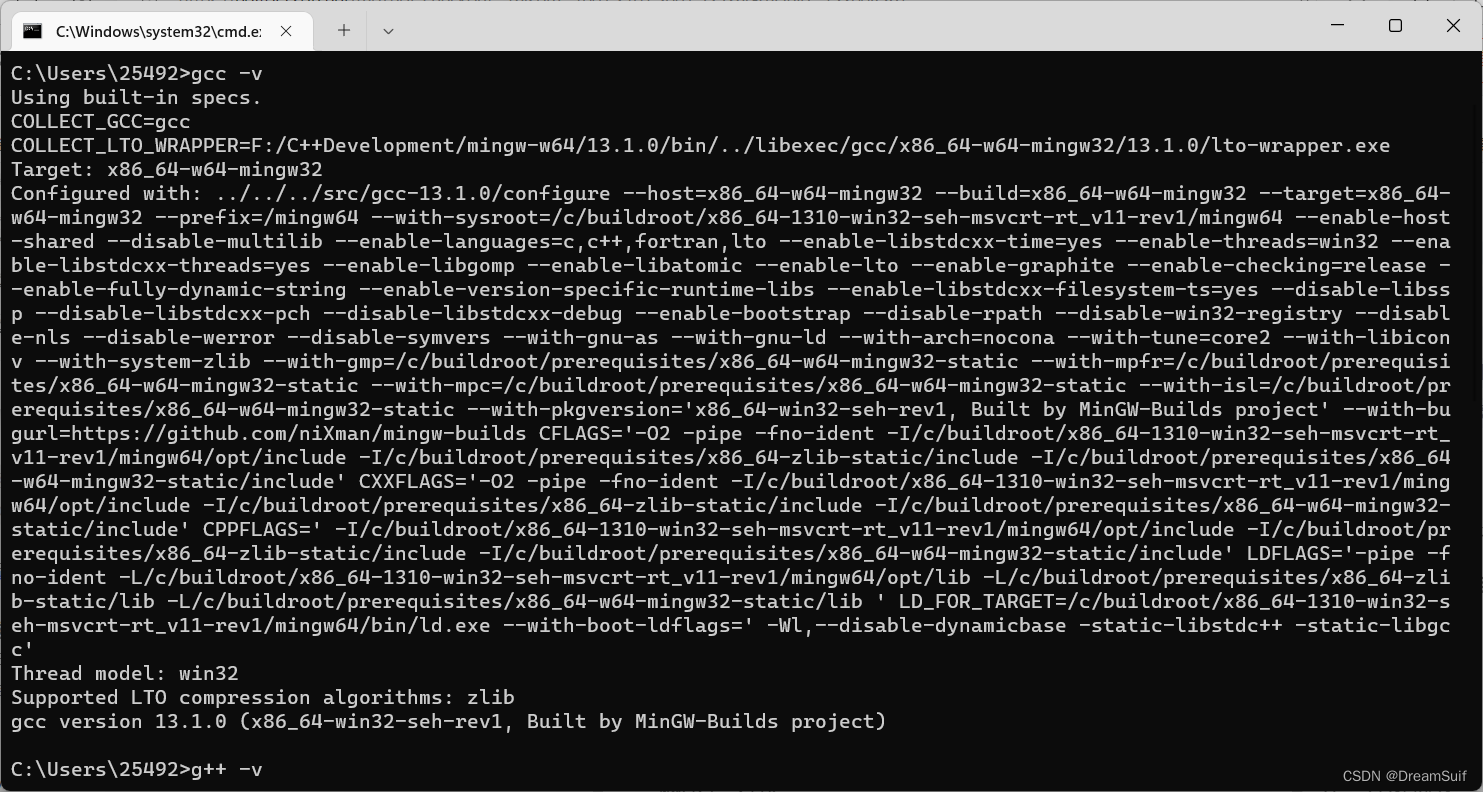
我们可以使用一些命令来测试一下,按win+r输入cmd打开终端
以此输入
gcc -v
g++ -v
gdb -v- 1.
- 2.
- 3.


第四步 打开VsCode安装一下必要的插件


第五步 配置环境
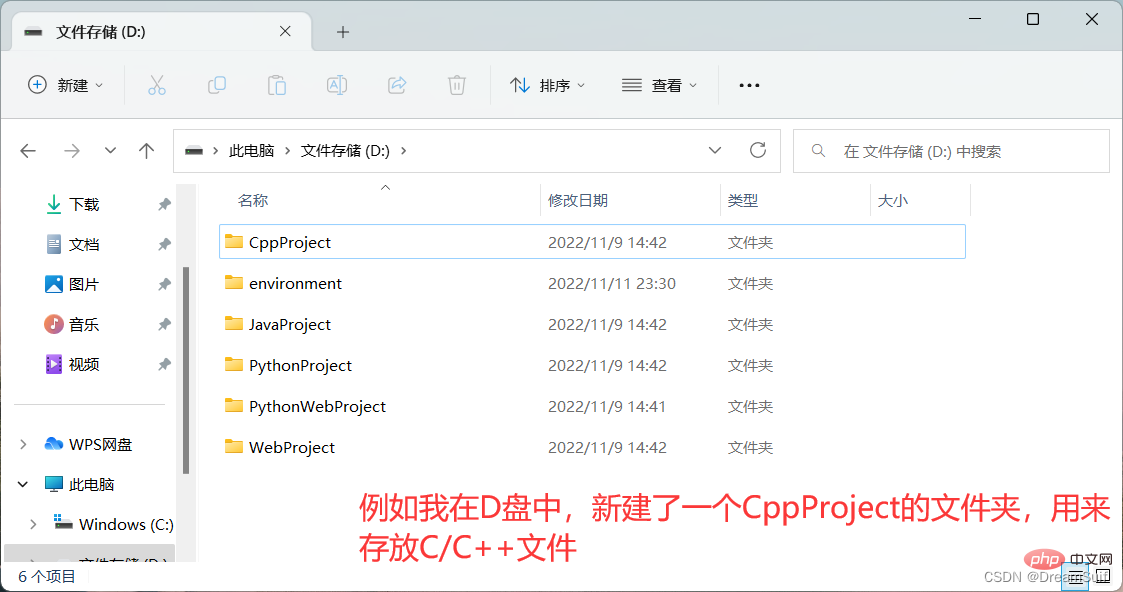
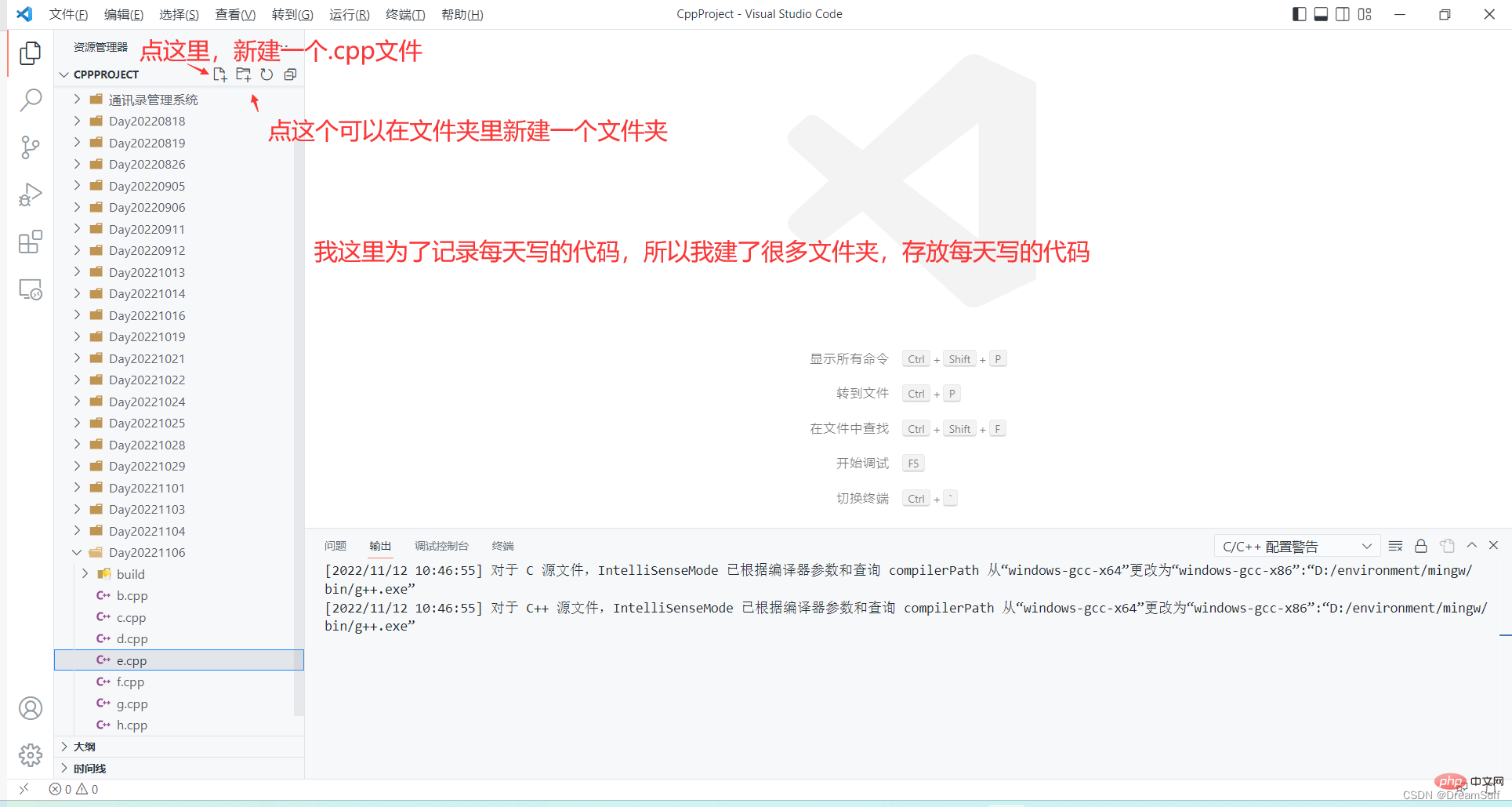
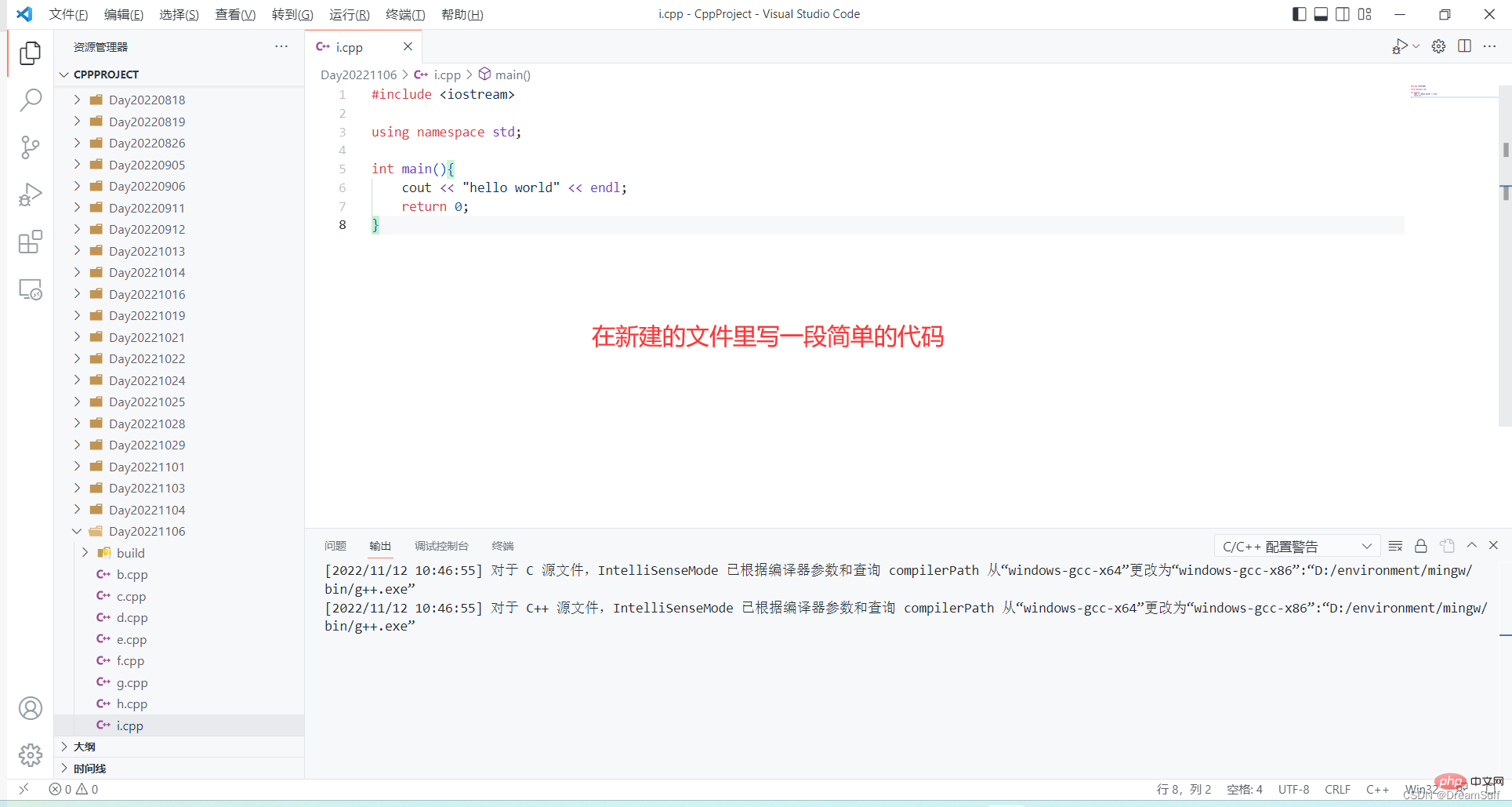
新建个存放C/C++文件的文件夹,并新建个cpp文件


我们在vscode中打开那个文件夹


注意:配置的环境只适用于这个大文件夹内
方法一 run code 插件-简单
这是最简单的一种配置方法,对于初学者或者很少接触计算机的人来说也是最为友好的一种方法
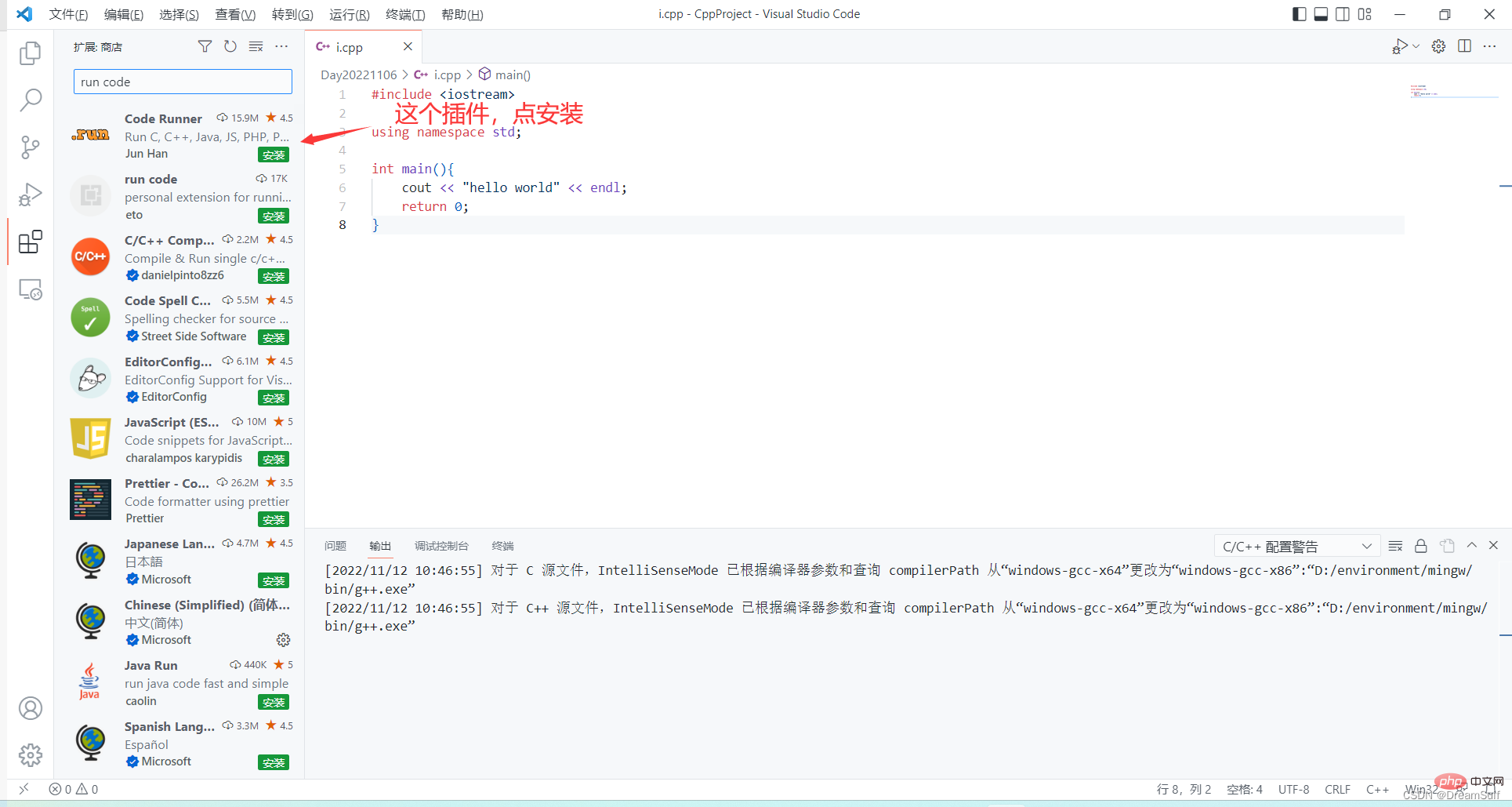
这种方法需要用到一个插件, run code,我们先打开扩展商店安装一下run code插件

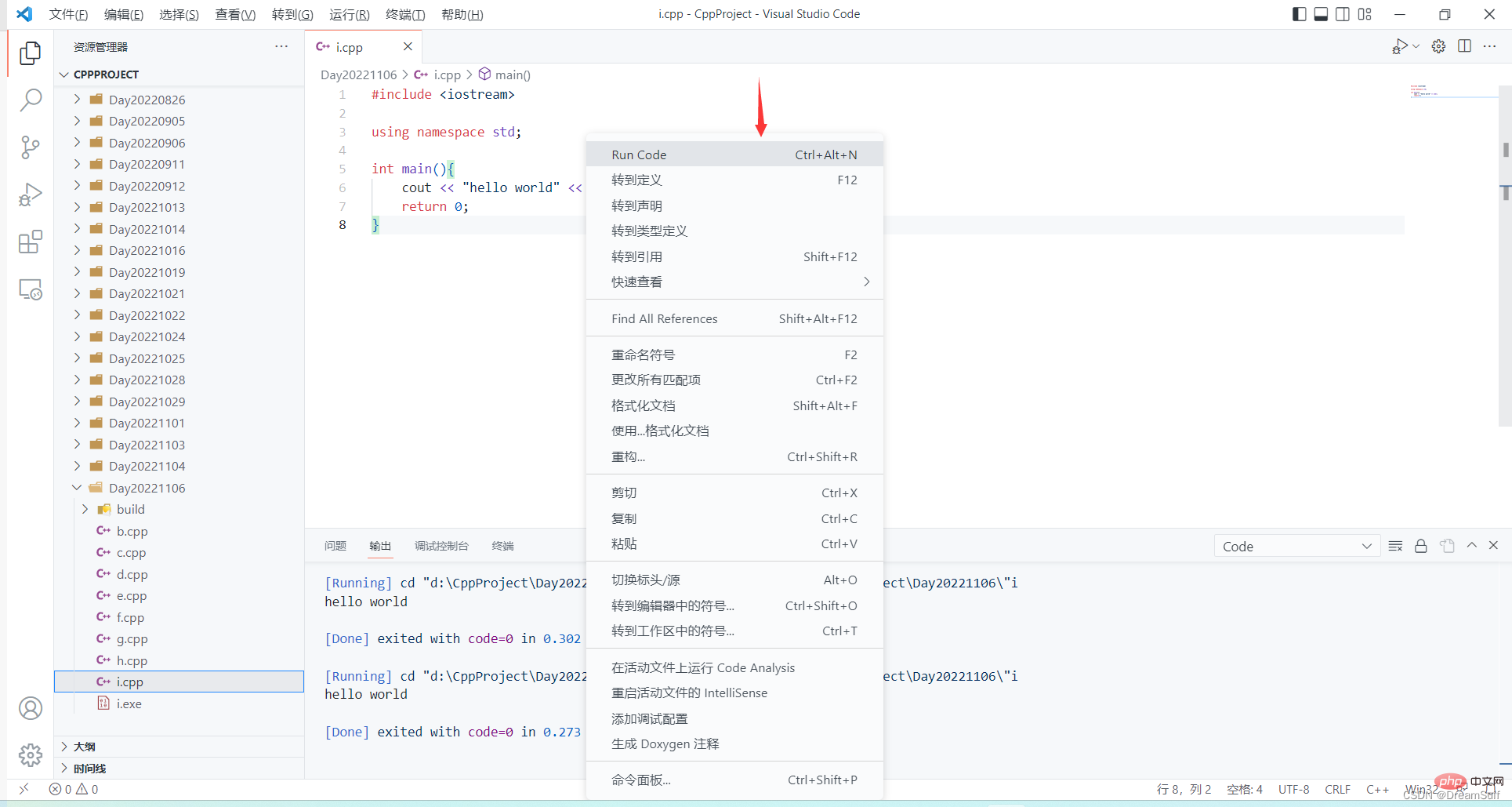
安装完成了后,我们会发现右键多了个run code

直接点run code就能够编译运行程序了。
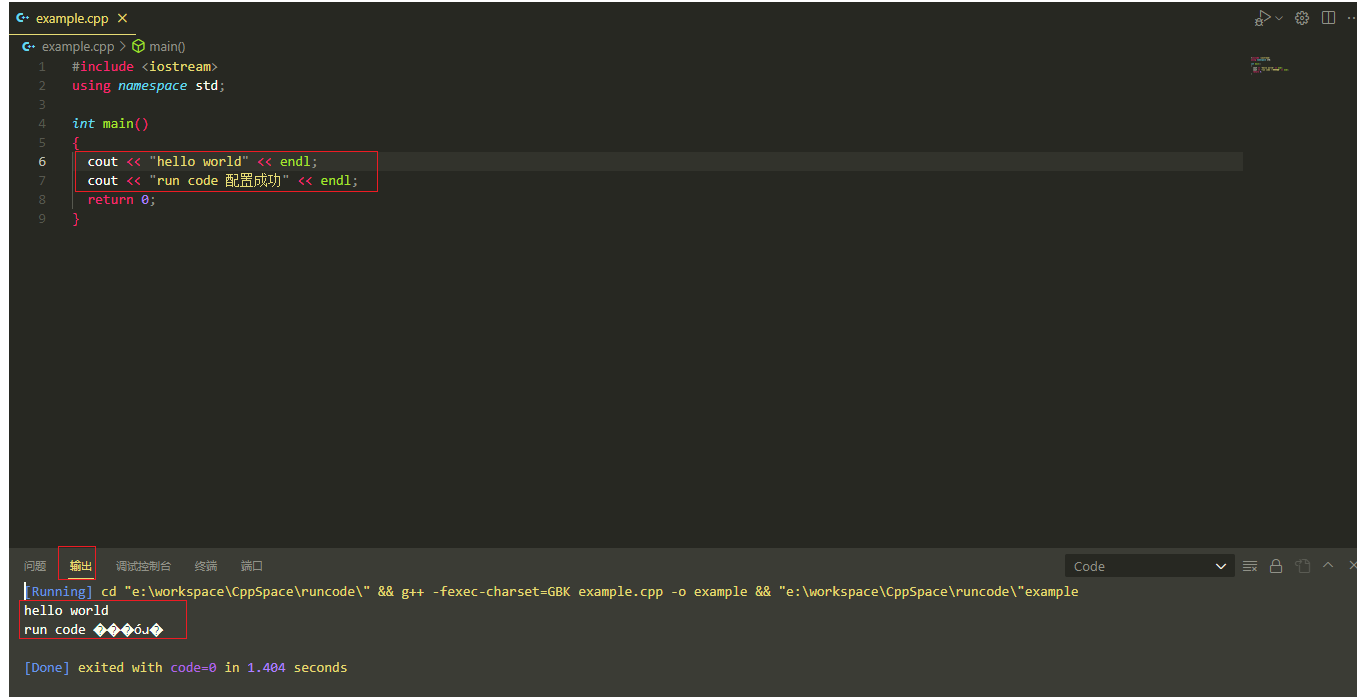
问题1:run code运行程序时,无法向终端中输入数据
只是在输出窗口输出信息

由于run code的设置问题,有些同学使用run code运行程序可能得到输出结果,而不能直接在vscode中向程序中输入内容,所以我们还需要一些设置来调整一下run code。
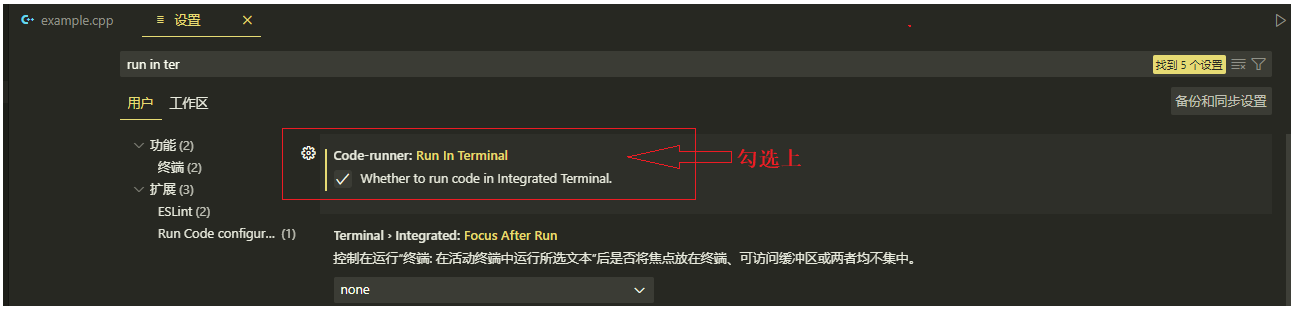
我们按 ctrl + ,进入设置(ctrl + 逗号)或者点击文件 -> 首选项 -> 设置


问题2:run code执行代码出现gcc(或g++) :error; no such file or directory的错误
原因分析
这个错误可能是编译命令执行前没有进入指定的文件夹前导致的,所以我们加一个cd 目标文件夹路径即可
解决办法
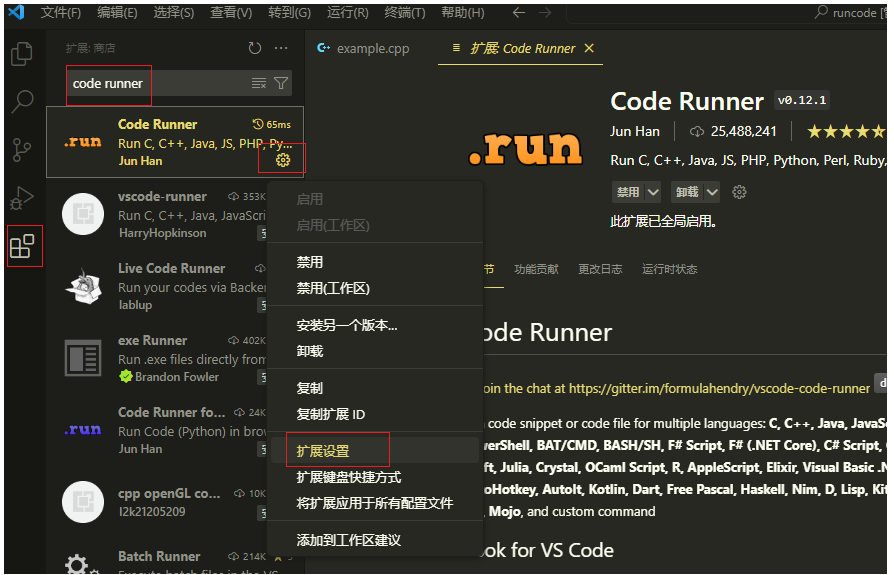
第一步 打开code runner扩展设置

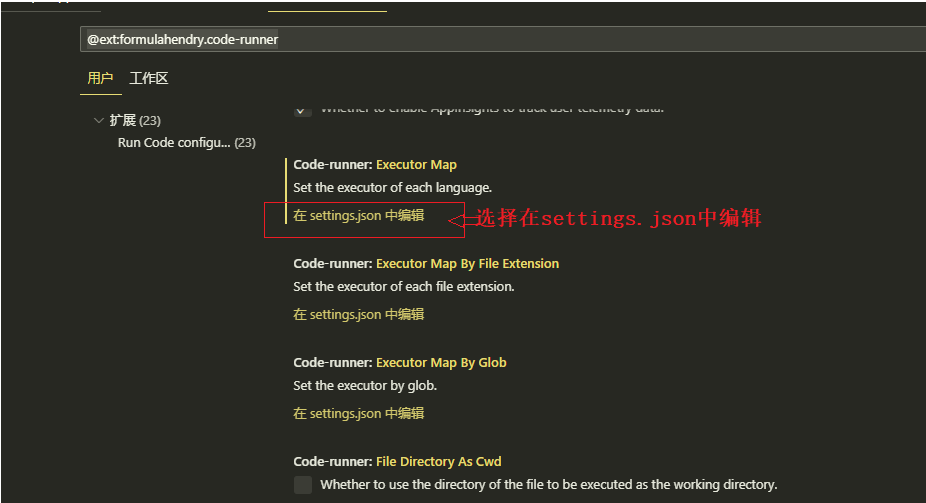
第二步 进入指令设置界面

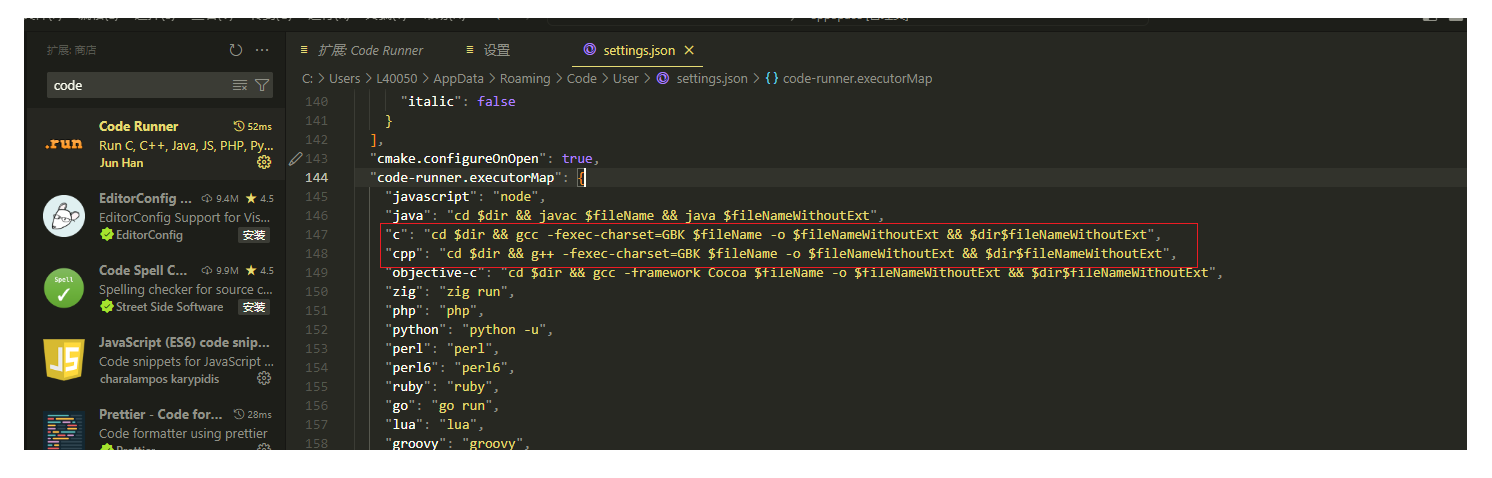
第三步 修改编译指令

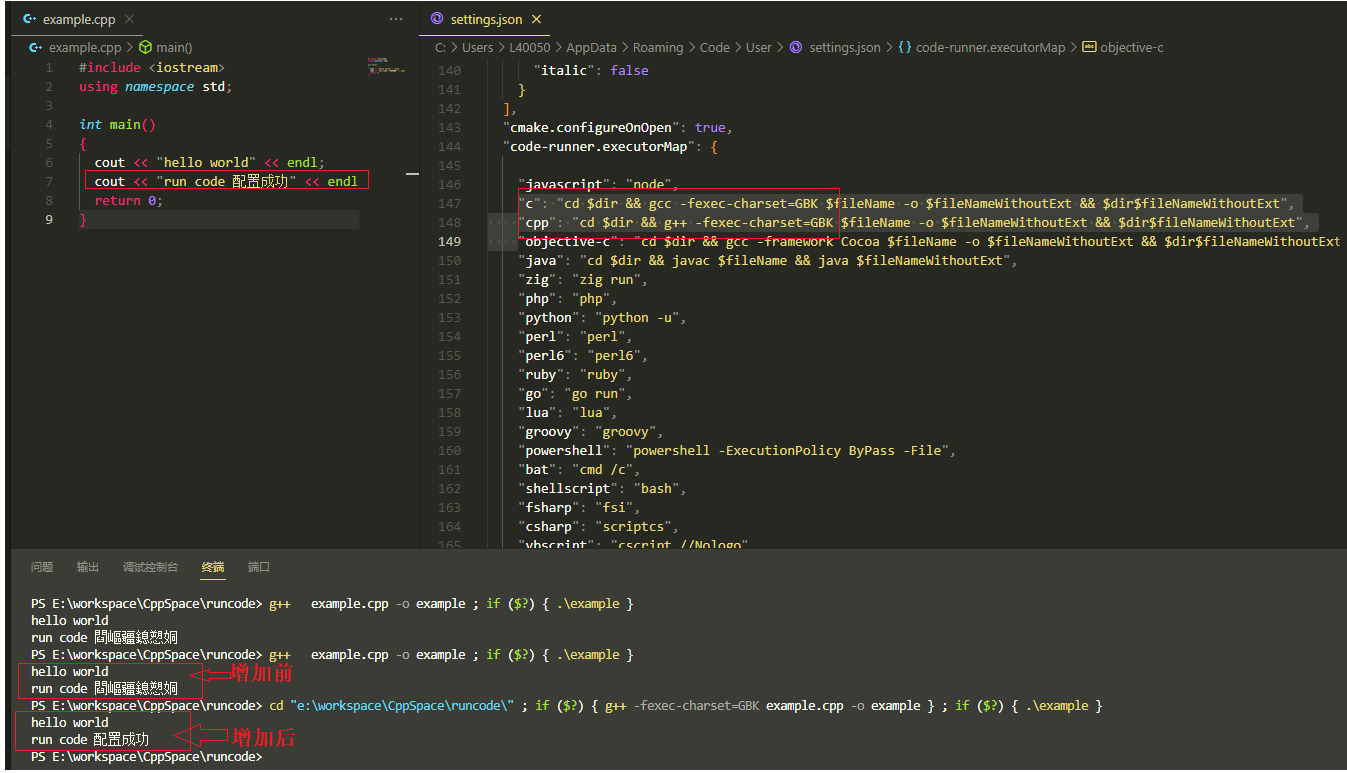
"c": "cd $dir && gcc -fexec-charset=GBK $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt",
"cpp": "cd $dir && g++ -fexec-charset=GBK $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt",- 1.
- 2.
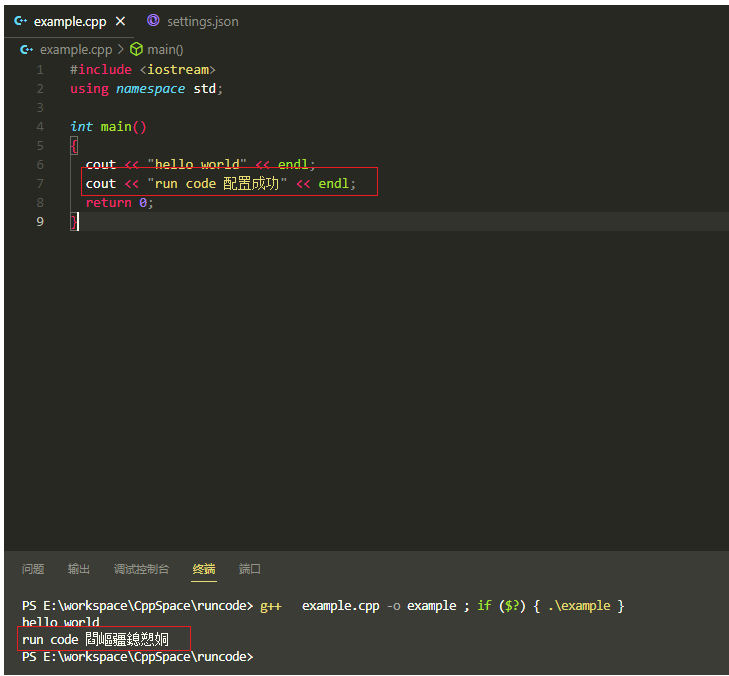
问题3:”终端“中文显示乱码

解决方法:
按照问题2修改编译指令,并增加 -fexec-charset=GBK

"c": "cd $dir && gcc -fexec-charset=GBK $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt",
"cpp": "cd $dir && g++ -fexec-charset=GBK $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt",- 1.
- 2.
方法二 使用gdb调试的配置方法 - 复杂
如果想使用gdb调试器调试程序的话,则需使用该种方法
第一步 配置编辑器环境
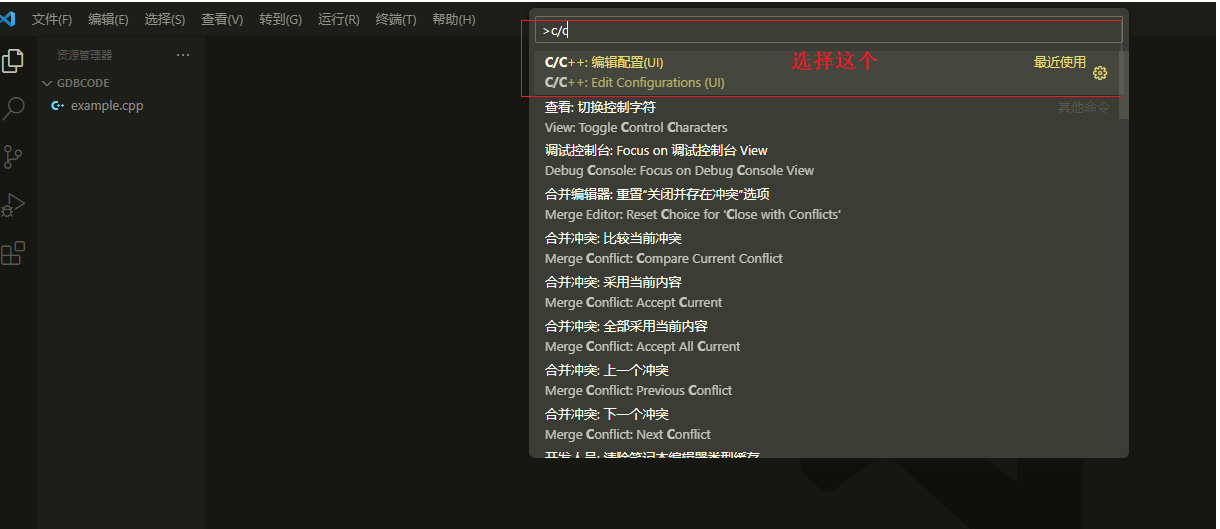
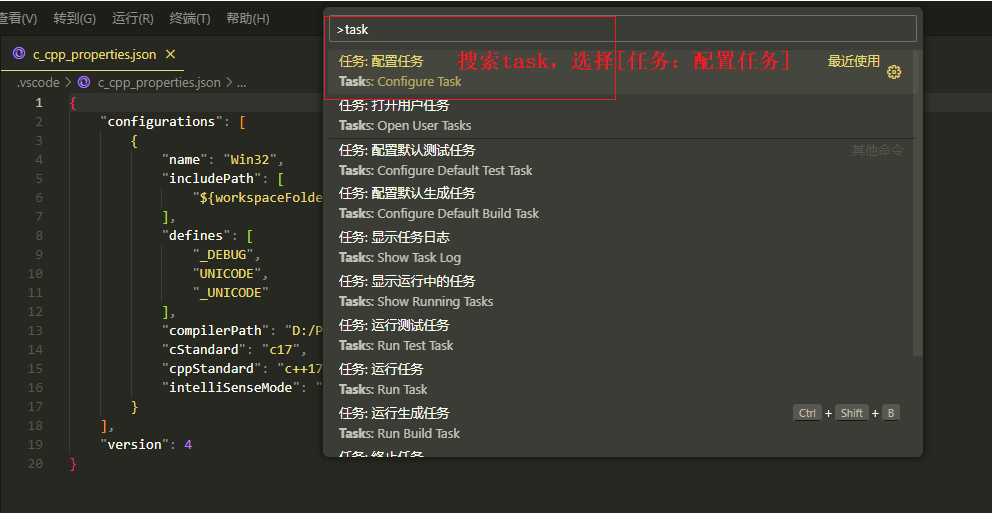
我们按住 ctrl + shift + p 打开命令面板 或者 点击查看 -> 命令面板

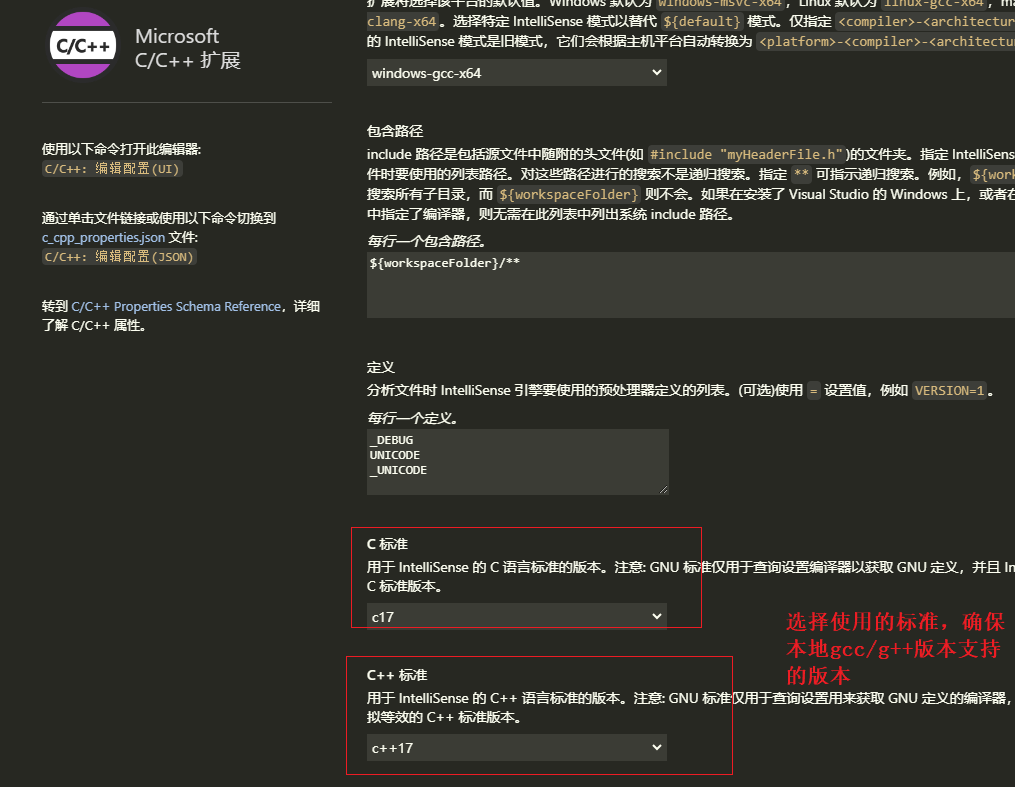
配置编译器路径(安装mingw的路劲)

配置c/c++标准

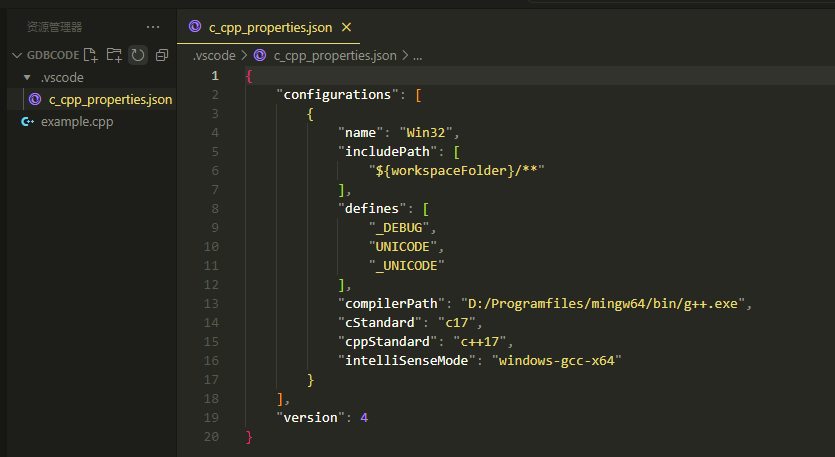
然后关闭这个界面,GDBCode文件夹中多了一个.vscode文件夹,且有一个c_cpp_properties.json

c_cpp_properties.json内容如下:
{
"configurations": [
{
"name": "Win32",
"includePath": [
"${workspaceFolder}/**"
],
"defines": [
"_DEBUG",
"UNICODE",
"_UNICODE"
],
"compilerPath": "D:/Programfiles/mingw64/bin/g++.exe",
"cStandard": "c17",
"cppStandard": "c++17",
"intelliSenseMode": "windows-gcc-x64"
}
],
"version": 4
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
第二步 配置task.json 编译任务
同样,我们按住 ctrl + shift + p 进入命令面板 或 点击 查看 -> 命令面板


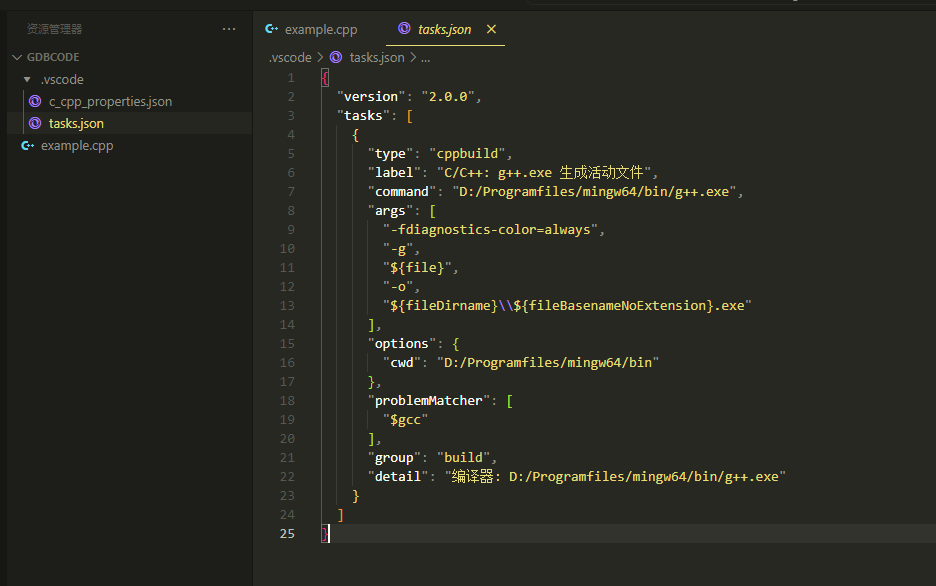
此时我们会发现.vscode文件夹中多了tasks.json

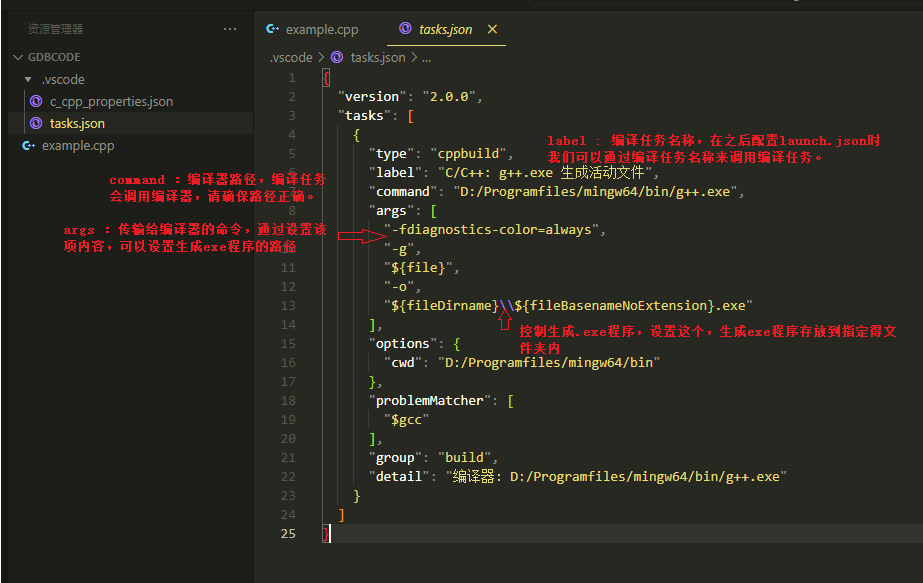
简单地介绍一下tasks.json中需要注意的内容:
- label : 编译任务名称,在之后配置launch.json时我们可以通过编译任务名称来调用编译任务。
- command :编译器路径,编译任务会调用编译器,请确保路径正确。
args :传输给编译器的命令,通过设置该项内容,可以设置生成exe程序的路径

{
"version": "2.0.0",
"tasks": [
{
"type": "cppbuild",
"label": "C/C++: g++.exe 生成活动文件",
"command": "D:/Programfiles/mingw64/bin/g++.exe",
"args": [
"-fdiagnostics-color=always",
"-g",
"${file}",
"-o",
"${fileDirname}\\builds\\${fileBasenameNoExtension}.exe",
// 这个命令的作用是转化成GBK编码,可以防止终端中出现乱码
// 乱码问题原因:终端编码和vscode编码不一致。
// 国内大部分电脑终端编码默认是gbk,而vscode编码默认是utf-8,所以会出现问题乱码问题。
// 只有在使用cmd窗口时,加上这个命令后先转化为gbk编码后编译,就不会出现乱码了。
//"-fexec-charset=GBK",
],
"options": {
"cwd": "D:/Programfiles/mingw64/bin"
},
"problemMatcher": [
"$gcc"
],
"group": "build",
"detail": "编译器: D:/Programfiles/mingw64/bin/g++.exe"
}
]
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
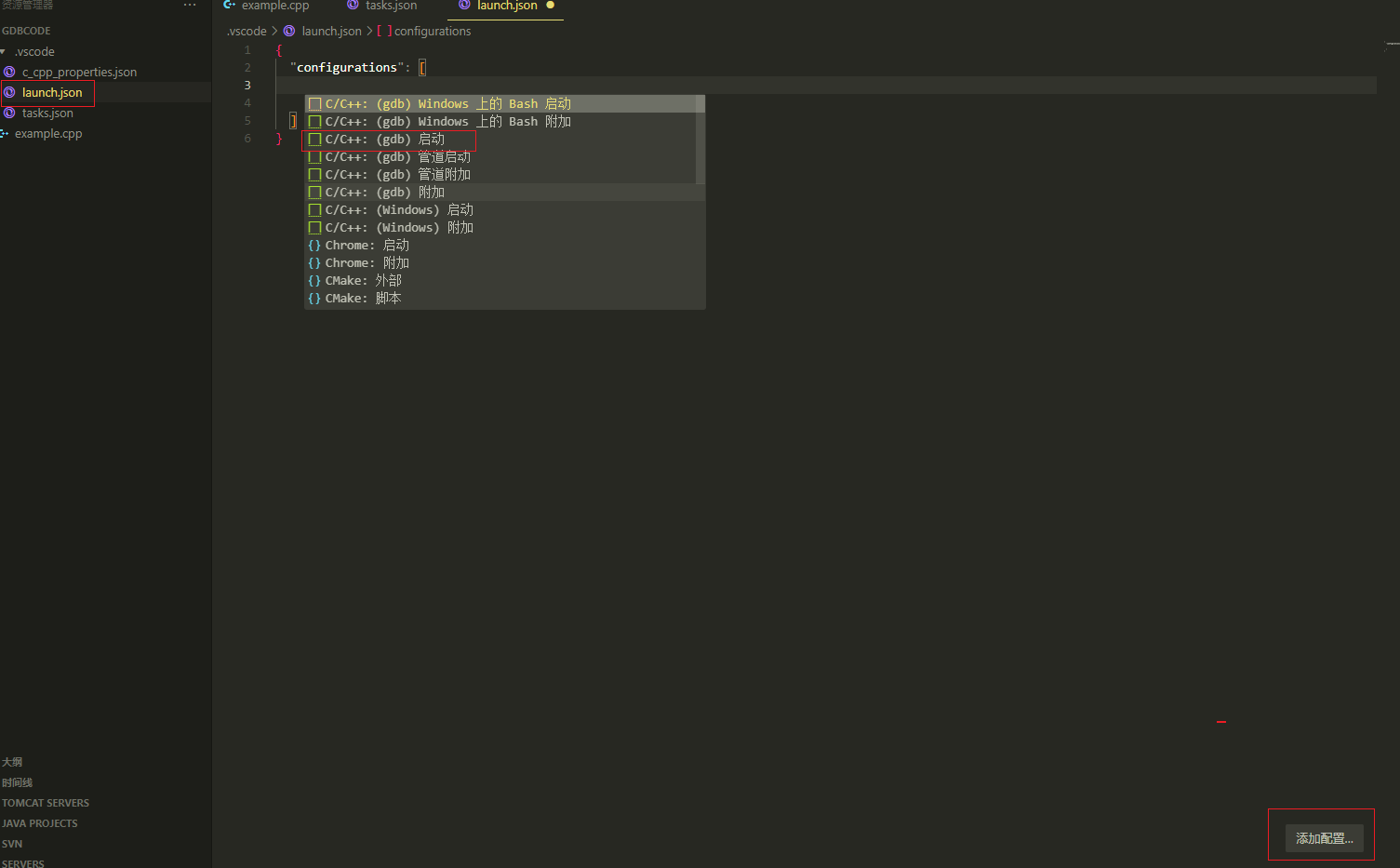
第三步 配置launch.json 调试任务
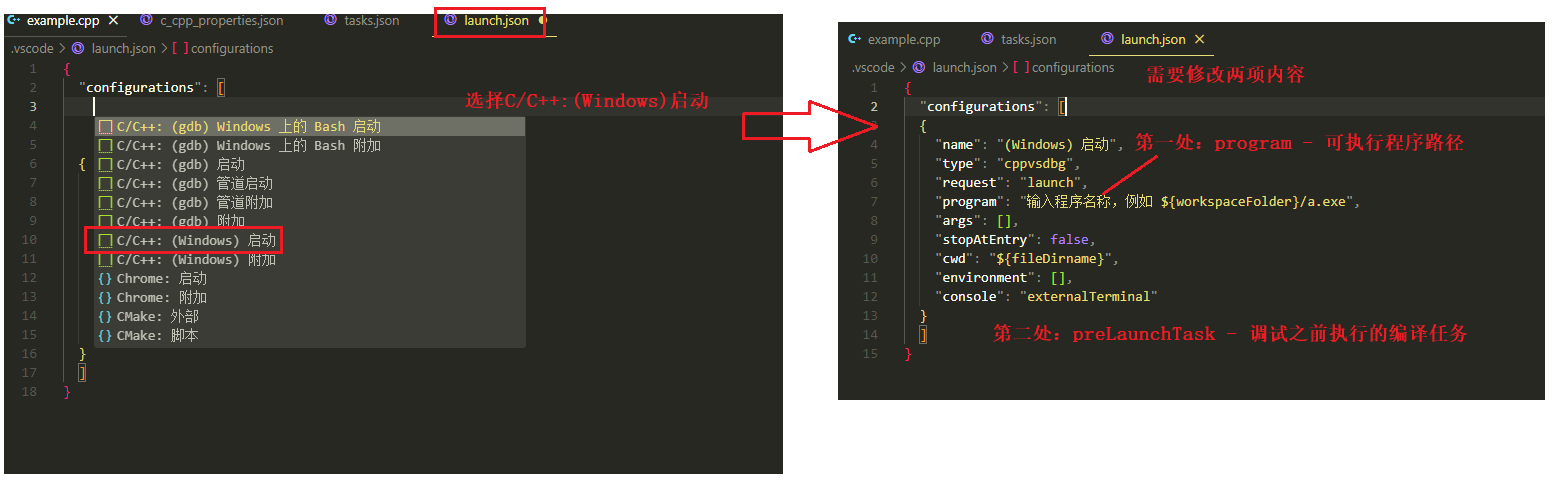
因为现在的C/C++插件不会自动生成launch.json,因此launch.json需要我们自己编写,在.vscode文件夹内新建一个launch.json文件

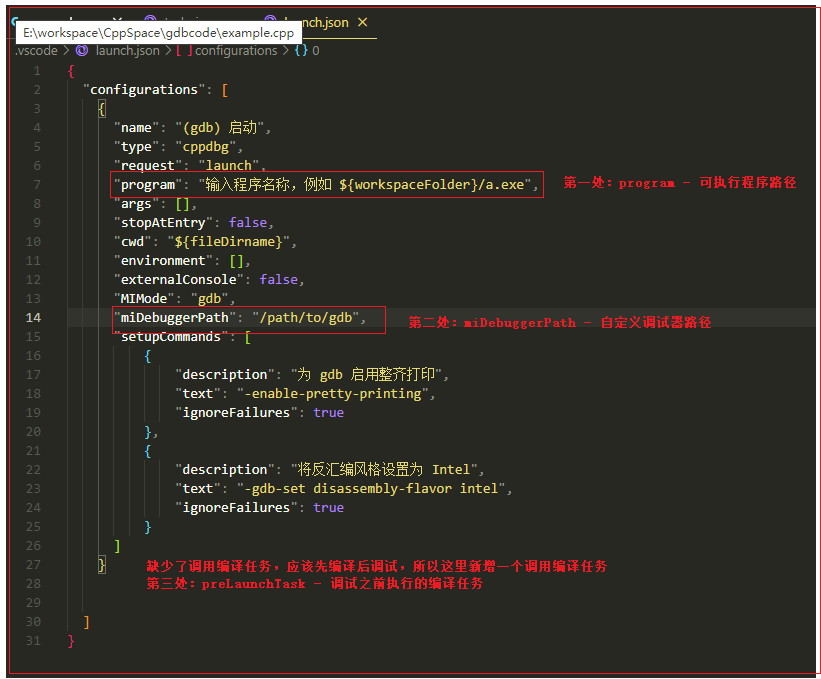
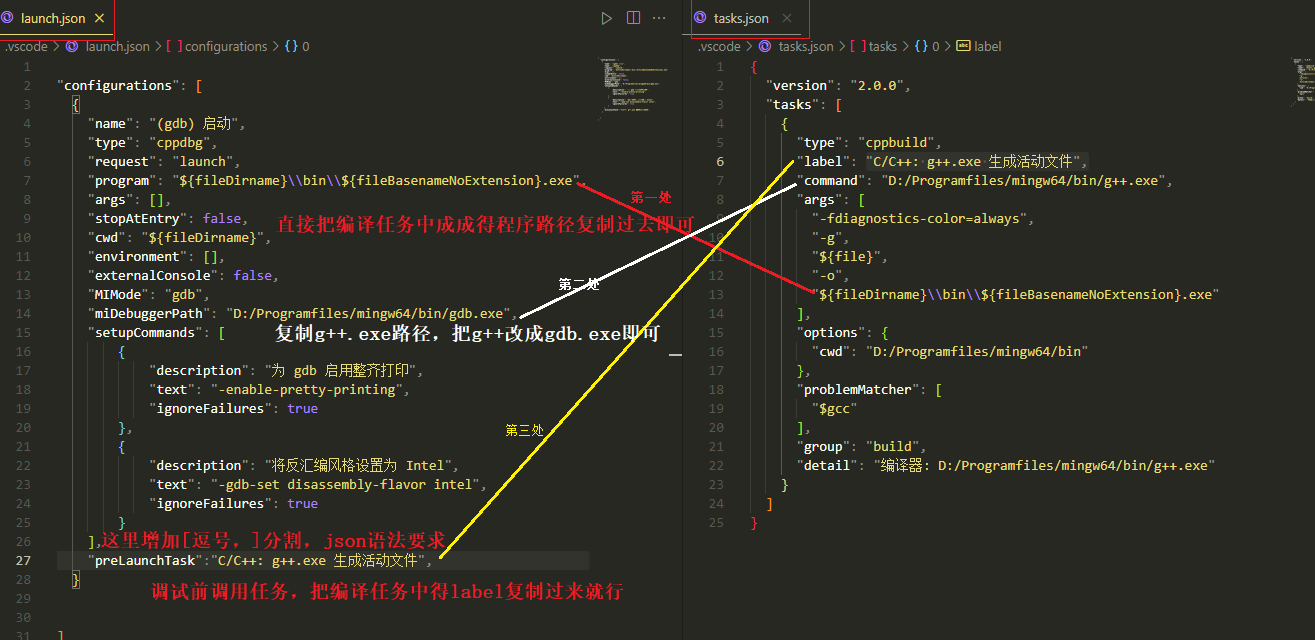
我们需要修改3个地方

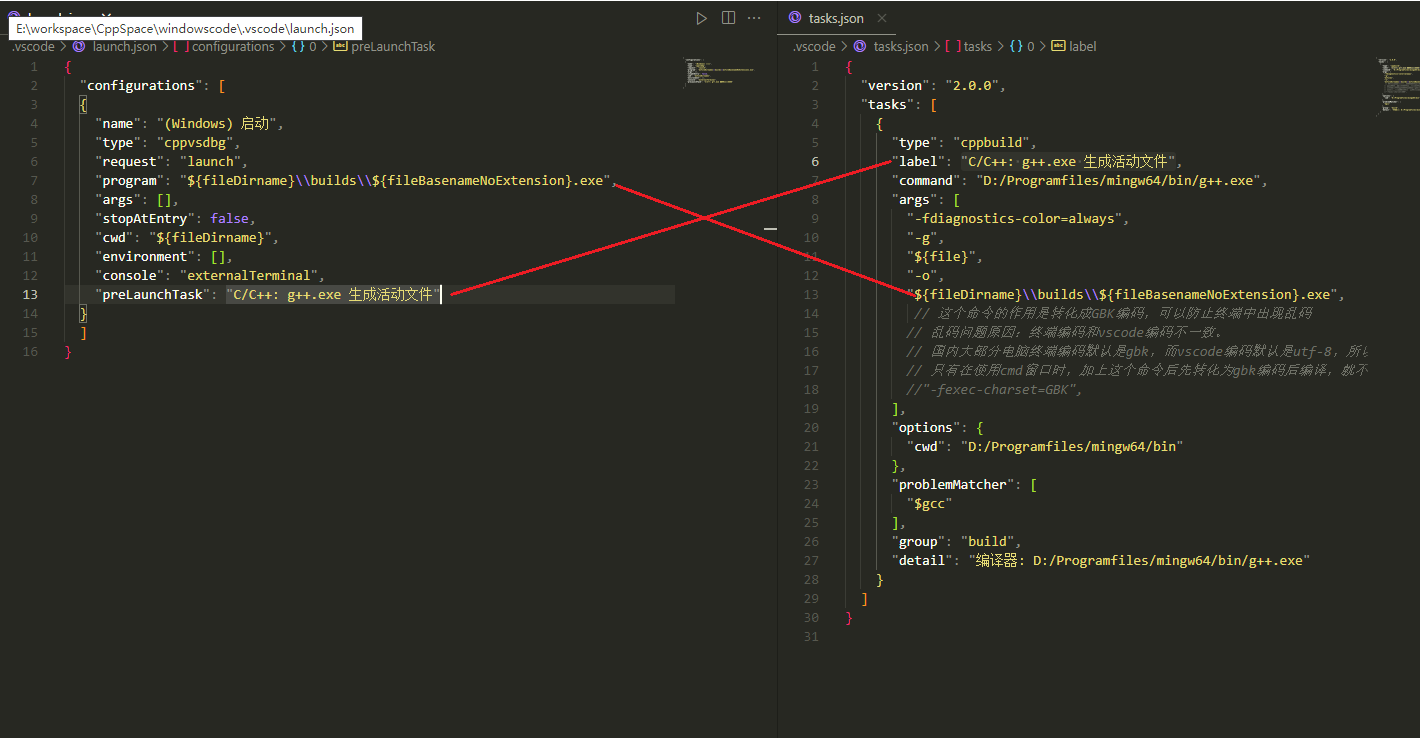
第一处:program - 可执行程序路径
- 该项内容表示调用的程序路径,其值应和task.json中生成的exe程序路径相同,否则会由于无法找到可执行的程序而报错
第二处:miDebuggerPath - 自定义调试器路径
- 该项值表示gdb调试器的路径,其值应该与自己想用的gdb调试器路径一致,否则提示找不到gdb调试器
第三处:preLaunchTask - 调试之前执行的编译任务
- 该项值表示启动gdb调试器之前使用的编译任务,其值等于task.json中的label。
- 该项内容并不会自动生成,因此需我们手动编写。

保存,重启一下编辑器,我们就可以按F5调试程序了
task.json编译参数args中没有GBK编码设置
注意:任何文件做出更改后都需要保存,新内容才会生效,我们可以按 ctrl + s 快速保存文件
{
"configurations": [
{
"name": "(gdb) 启动",// 配置名称
"type": "cppdbg",// 配置类型,cppdbg对应cpptools提供的调试功能;可以认为此处只能是cppdbg
"request": "launch",
"program": "${fileDirname}\\bin\\${fileBasenameNoExtension}.exe",// 将要进行调试的程序的路径
"args": [], // 程序调试时传递给程序的命令行参数,这里设为空即可
"stopAtEntry": false,// 设为true时程序将暂停在程序入口处,相当于在main上打断点
"cwd": "${fileDirname}",// 调试程序时的工作目录,此处为源码文件所在目录
"environment": [],// 环境变量,这里设为空即可
"externalConsole": false, // 为true时使用单独的cmd窗口,跳出小黑框;设为false则是用vscode的内置终端,建议用内置终端
"MIMode": "gdb",// 指定连接的调试器,gdb是minGW中的调试程序
"miDebuggerPath": "D:/Programfiles/mingw64/bin/gdb.exe",// 指定调试器所在路径,如果你的minGW装在别的地方,则要改成你自己的路径,注意间隔是\\
"setupCommands": [
{
"description": "为 gdb 启用整齐打印",
"text": "-enable-pretty-printing",
"ignoreFailures": true
},
{
"description": "将反汇编风格设置为 Intel",
"text": "-gdb-set disassembly-flavor intel",
"ignoreFailures": true
}
],
"preLaunchTask":"C/C++: g++.exe 生成活动文件", // 调试开始前执行的任务,我们在调试前要编译构建。与tasks.json的label相对应,名字要一样
}
]
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
我们来试着调试程序,按下 F9 是为当前所在行设置断点。当然你也可以将 launch.json 文件中的 "stopAtEntry": false改为true。
这样程序会在main函数开始暂停,相当于在main函数的起步打断点,进入调试之后 VS code 会给出一个调试工具,长这样:
![]()
从左到右一次为:
● 继续(F5)
● 单步跳过(F10)
● 单步调试(F11)
● 单步跳出(shift+F11)
● 重启(shift+ctrl+F5)
● 停止(shift+F5)
同时你可以在左边的变量区域监视变量变化情况,这些都是基本的调试功能,这里不再阐述。
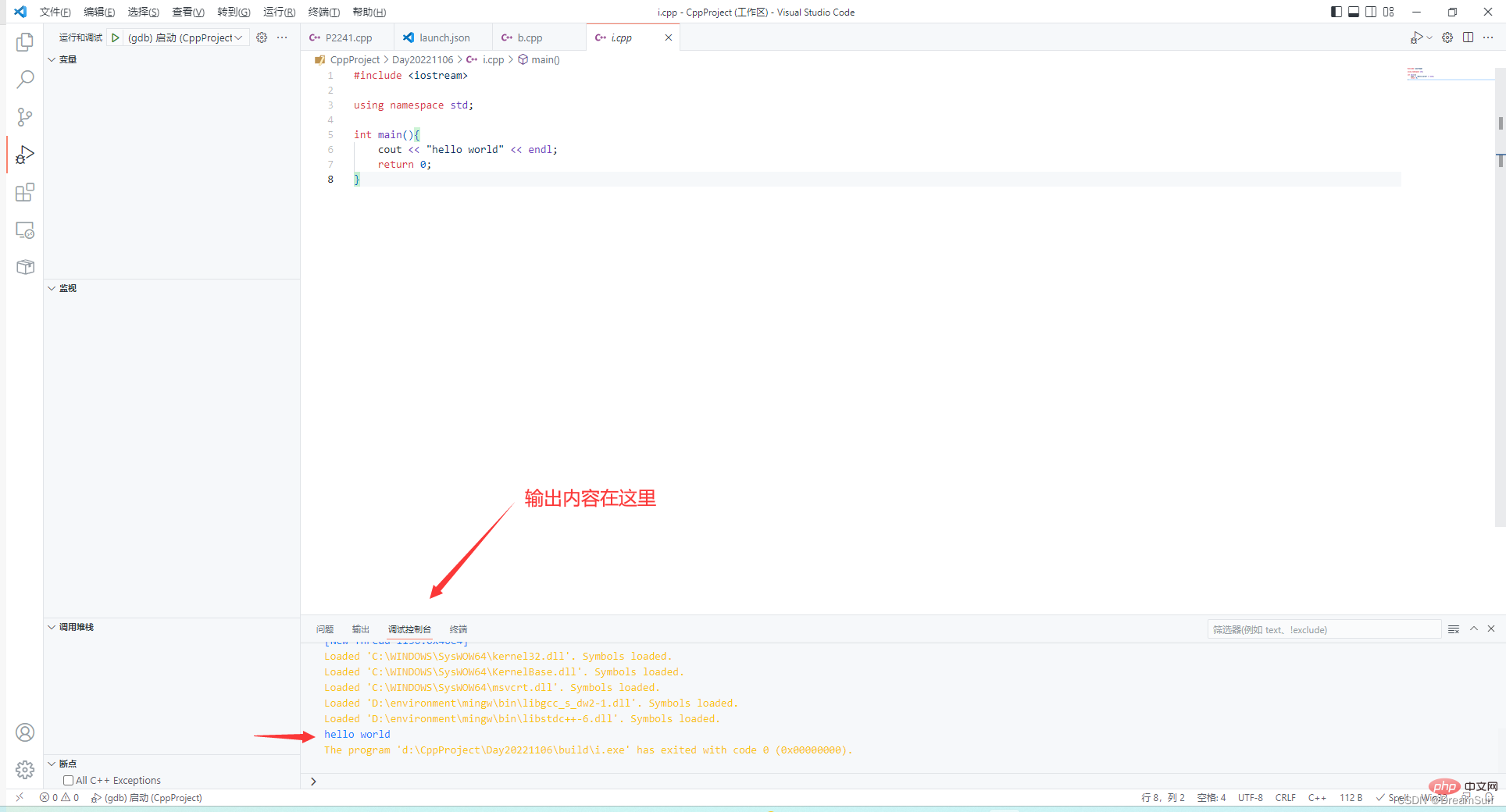
问题1 为什么运行程序后没有输出结果
问:为什么按F5后出现这个报错信息,没有输出结果
![]()
答:这并不是报错信息,而是编译调试命令,输出的结果在调试控制台中显示。

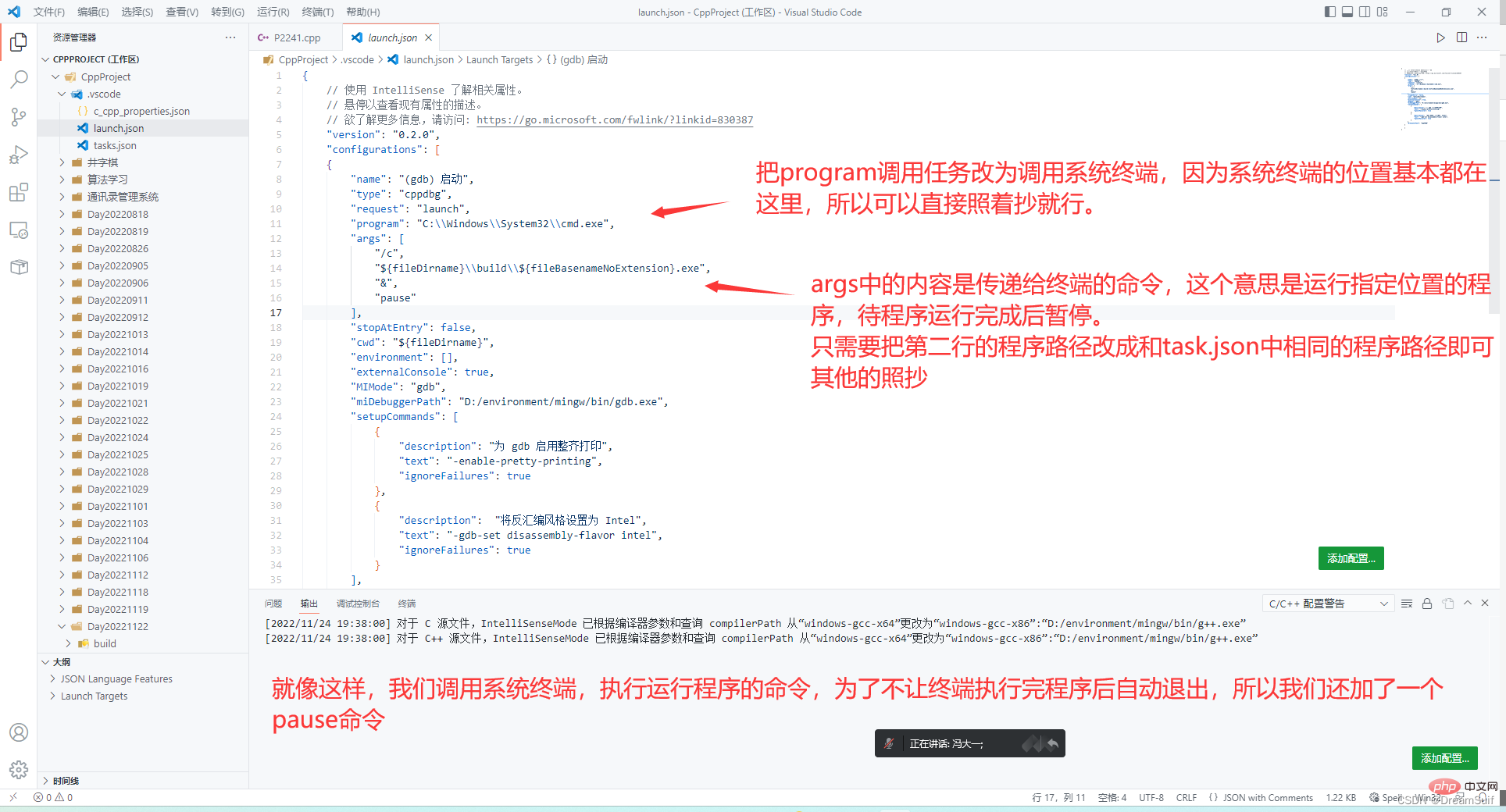
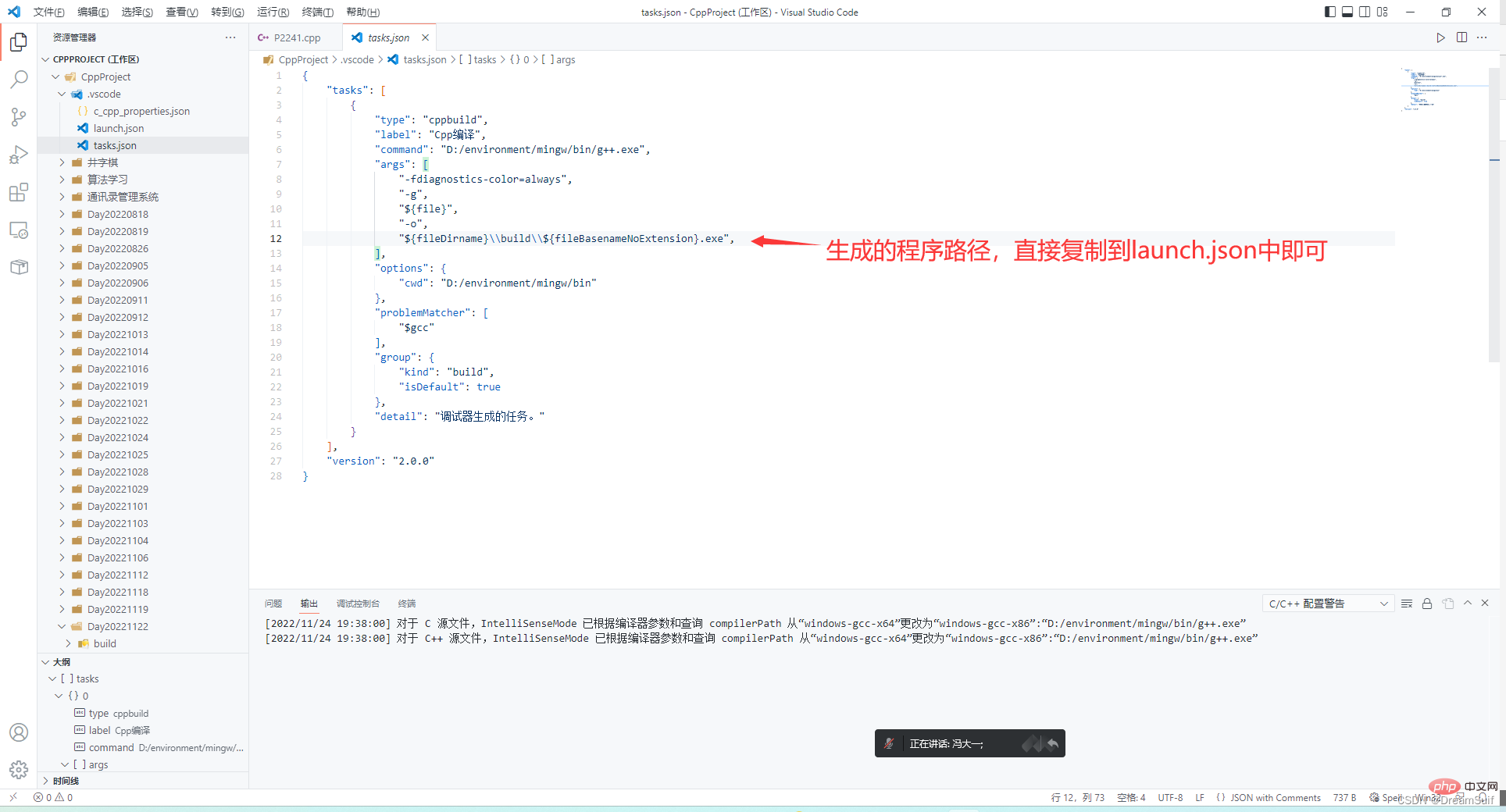
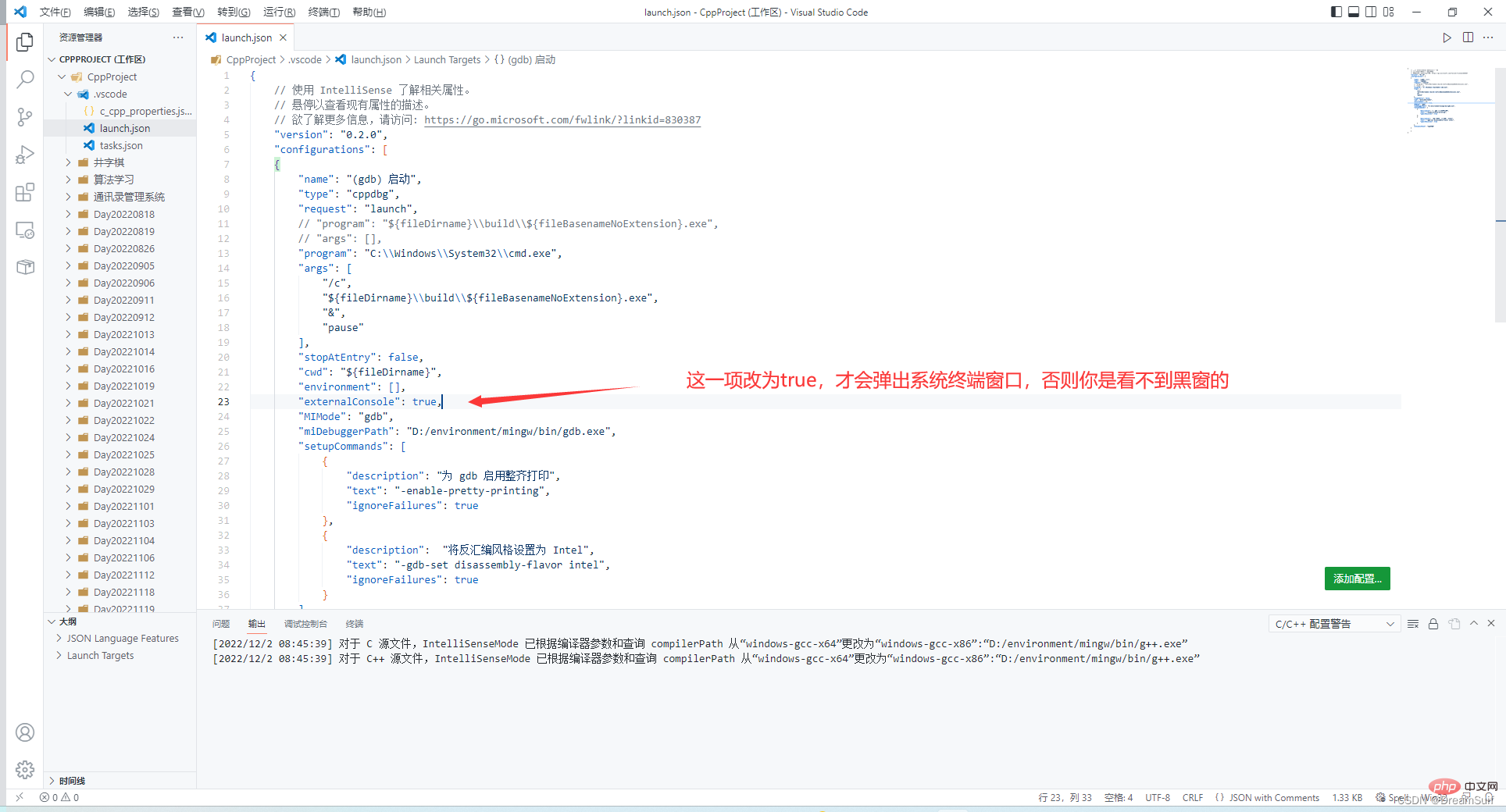
进阶 设置成经典的弹出黑窗运行程序的形式(在系统终端中运行程序)
有的小伙伴可能觉得调试控制台不太好用,想要vscode编译运行c/c++程序时弹出终端,在终端中运行程序,这点其实也很简单,我们只需要改变launch.json中的 program 和 args 中的内容,然后设置一下黑窗弹出即可。
问:为什么不设置成在vscode内置终端中运行程序?
答:vscode使用gdb调试不提供在vscode内置终端中运行程序的配置项。
如果想要设置成在vscode内置终端中运行程序,请参考配置方法一或配置方法三
注意:使用系统终端(cmd)运行程序无法使用断点调试,所以请酌情配置
像我这种用vscode写写算法题目的,就不太需要断点,所以配置成弹出黑窗的形式更好些。



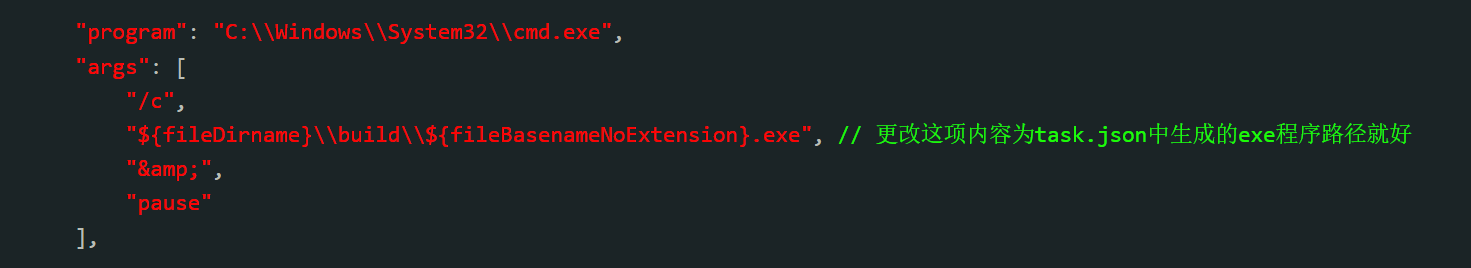
我的program 和 args 中的内容:

完成后的效果

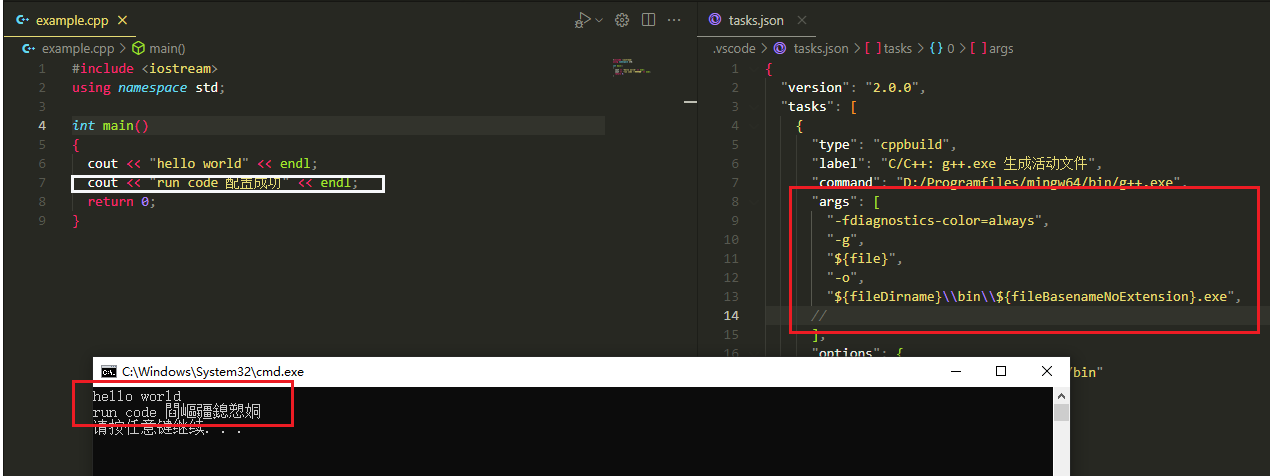
中文乱码,需要在task.json中增加GBK参数,

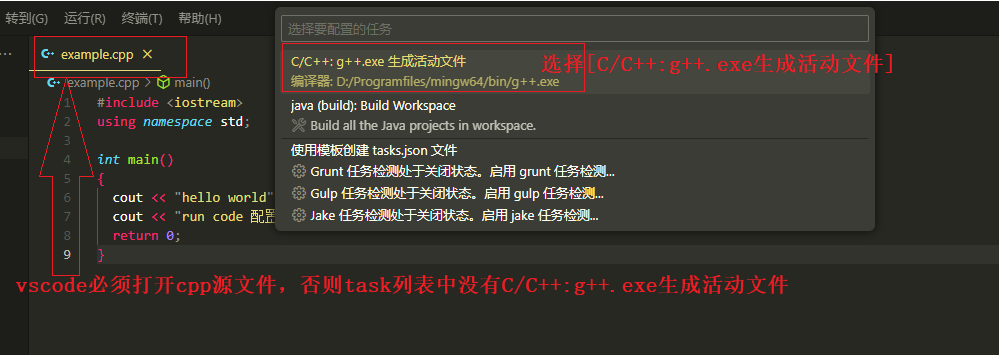
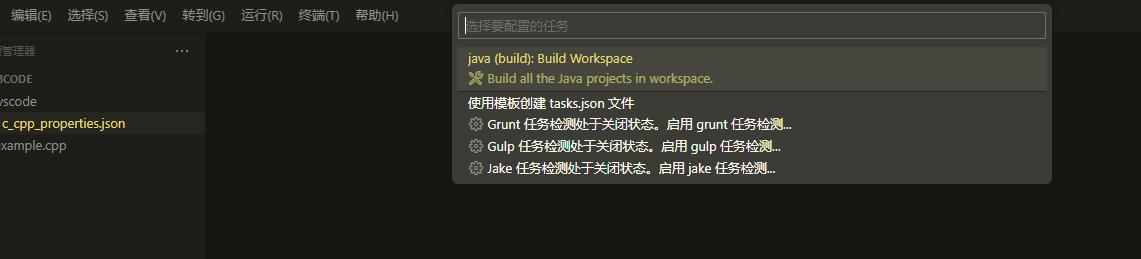
问题2:配置任务时无法选择g++.exe生成活动文件
原因:vscode没有打开c/c++源文件

方法三 使用windows调试 - 比较复杂
不使用run code ,但能在vscode像run code一样使用内置终端中执行程序的效果,可以尝试下使用windows调试。(实际上就是只编译运行程序,没有任何辅助调试程序的功能)
注意:该配置方法无法使用断点调试。
第一步 配置编辑器环境
同配置方法二中的第一步
c_cpp_properties.json
{
"configurations": [
{
"name": "Win32",
"includePath": [
"${workspaceFolder}/**"
],
"defines": [
"_DEBUG",
"UNICODE",
"_UNICODE"
],
"compilerPath": "D:/Programfiles/mingw64/bin/g++.exe",
"cStandard": "c17",
"cppStandard": "c++17",
"intelliSenseMode": "windows-gcc-x64"
}
],
"version": 4
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
第二步 配置task.json 编译任务
同配置方法二中的第二步
task.json
{
"version": "2.0.0",
"tasks": [
{
"type": "cppbuild",
"label": "C/C++: g++.exe 生成活动文件",
"command": "D:/Programfiles/mingw64/bin/g++.exe",
"args": [
"-fdiagnostics-color=always",
"-g",
"${file}",
"-o",
"${fileDirname}\\builds\\${fileBasenameNoExtension}.exe",
// 这个命令的作用是转化成GBK编码,可以防止终端中出现乱码
// 乱码问题原因:终端编码和vscode编码不一致。
// 国内大部分电脑终端编码默认是gbk,而vscode编码默认是utf-8,所以会出现问题乱码问题。
// 只有在使用cmd窗口时,加上这个命令后先转化为gbk编码后编译,就不会出现乱码了。
//"-fexec-charset=GBK",
],
"options": {
"cwd": "D:/Programfiles/mingw64/bin"
},
"problemMatcher": [
"$gcc"
],
"group": "build",
"detail": "编译器: D:/Programfiles/mingw64/bin/g++.exe"
}
]
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
第三步 配置launch.json 调试任务
先自建一个lanuch.json文件(参考配置方法二中的第三步)
- 如果lanuch.json中有内容的话,先把configurations中的内容注释掉或者删除掉
- 全选configurations中的内容,按下快捷键ctrl + / 即可快速注释选中内容。

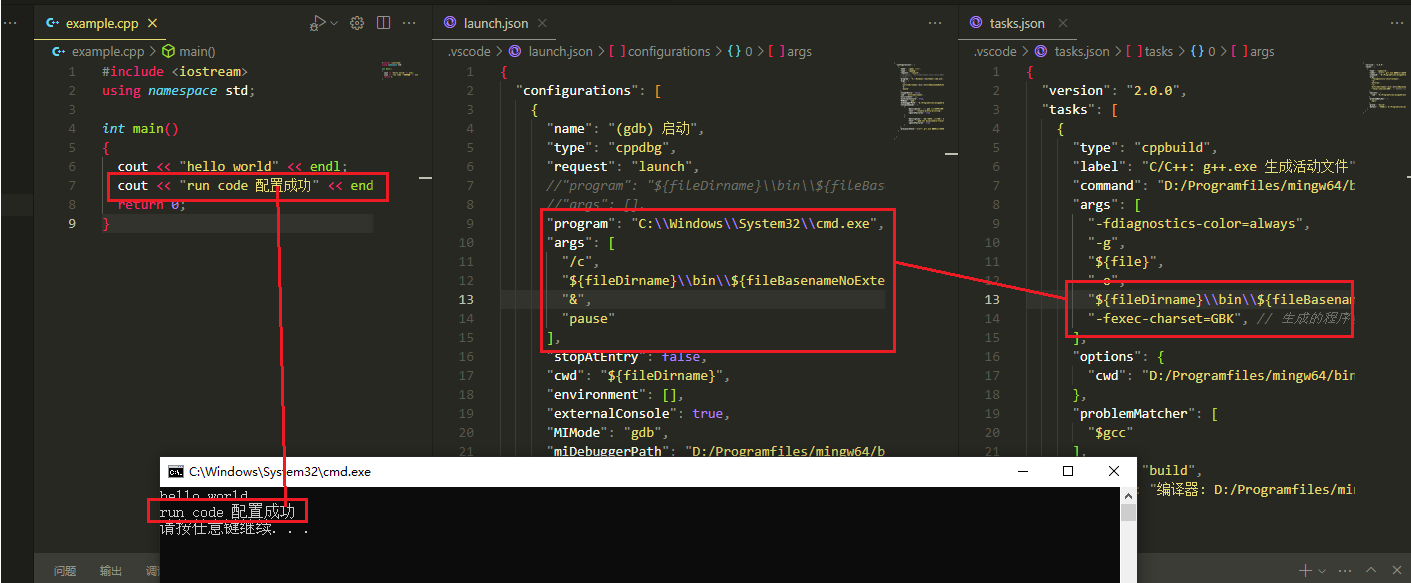
我们只需要修改两项内容即可
第一处:program - 可执行程序路径
该项内容表示调用的程序路径,其值应和task.json中生成的exe程序路径相同,否则会由于无法找到可执行的程序而报错
第二处:preLaunchTask - 调试之前执行的编译任务
- 该项值表示启动gdb调试器之前使用的编译任务,其值等于task.json中的label。
- 该项内容并不会自动生成,因此需我们手动编写。

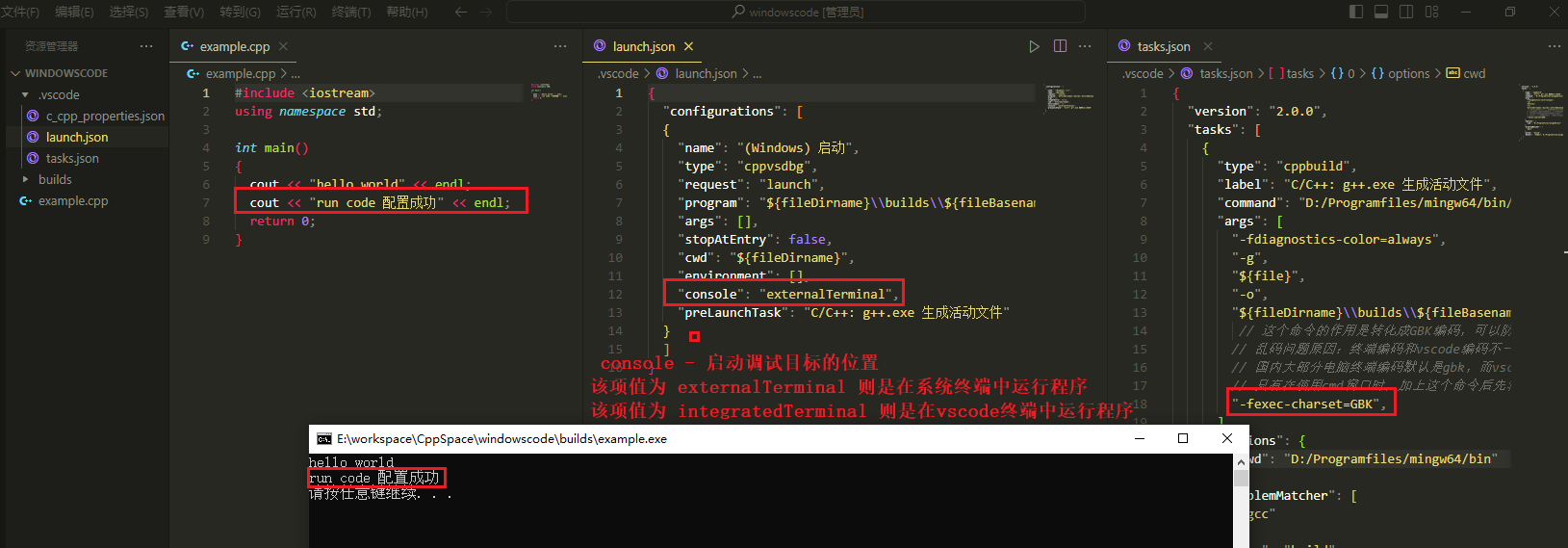
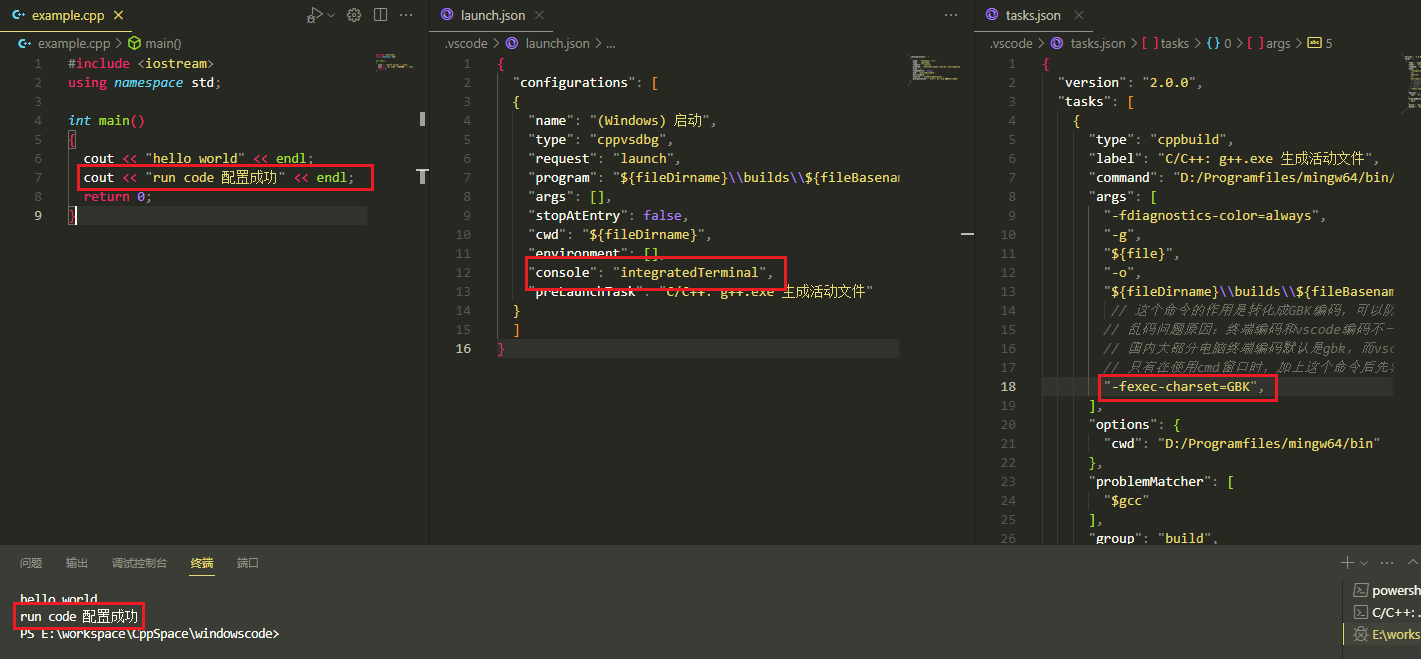
注意配置项: console - 启动调试目标的位置
- 通过更改该项的值,我们可以自由地切换在系统终端中运行程序还是在vscode终端中运行程序
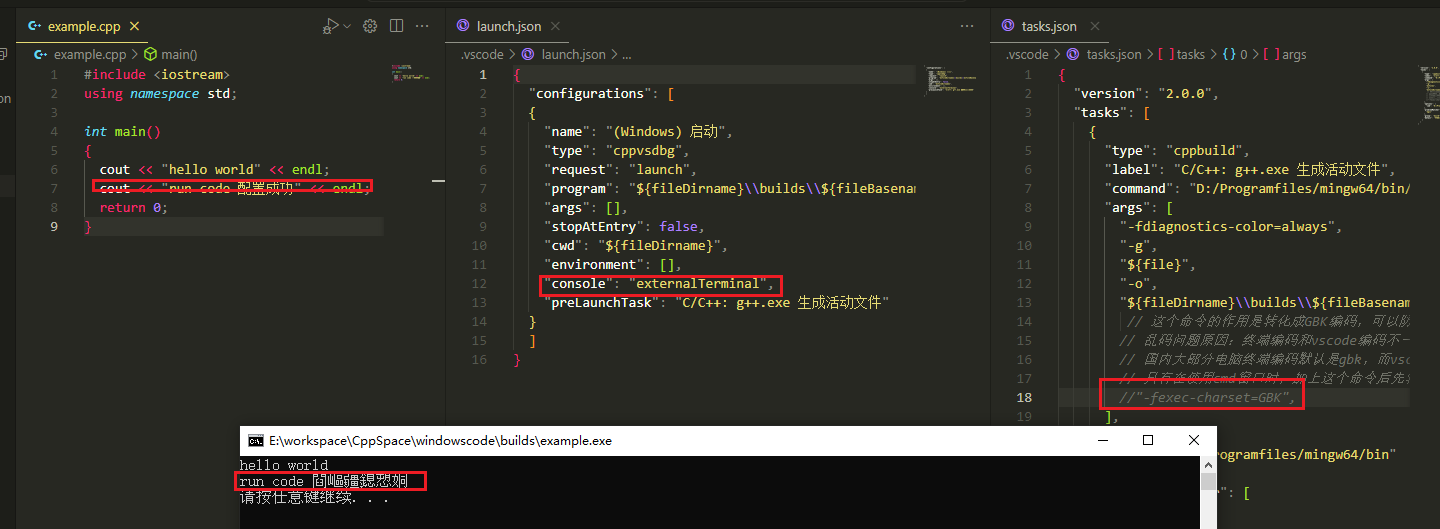
- 该项值为 externalTerminal 则是在系统终端中运行程序
- 该项值为 integratedTerminal 则是在vscode终端中运行程序
我们把该项值改为 externalTerminal,使用windows的cmd窗口
- 当task.json的args没有"-fexec-charset=GBK"时,中文为乱码

- 当task.json的args增加"-fexec-charset=GBK"时,中文显示正常

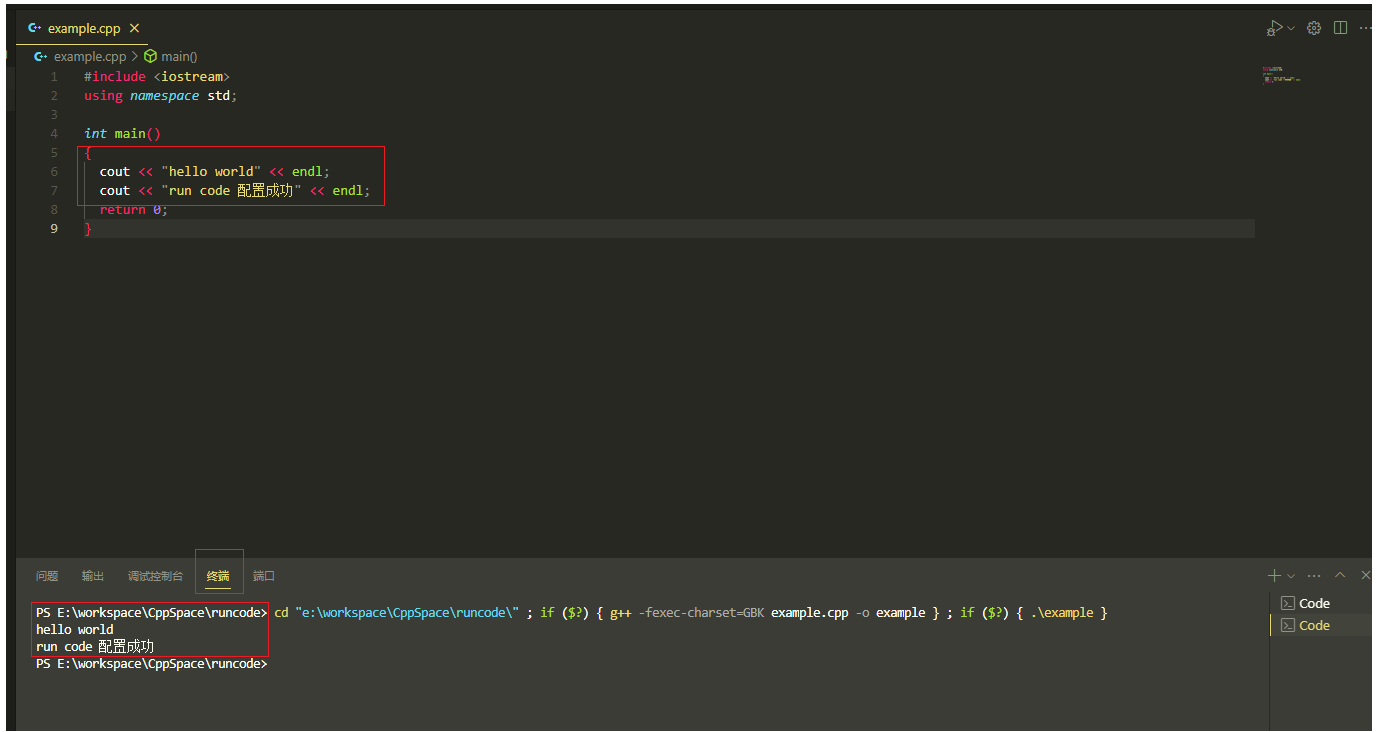
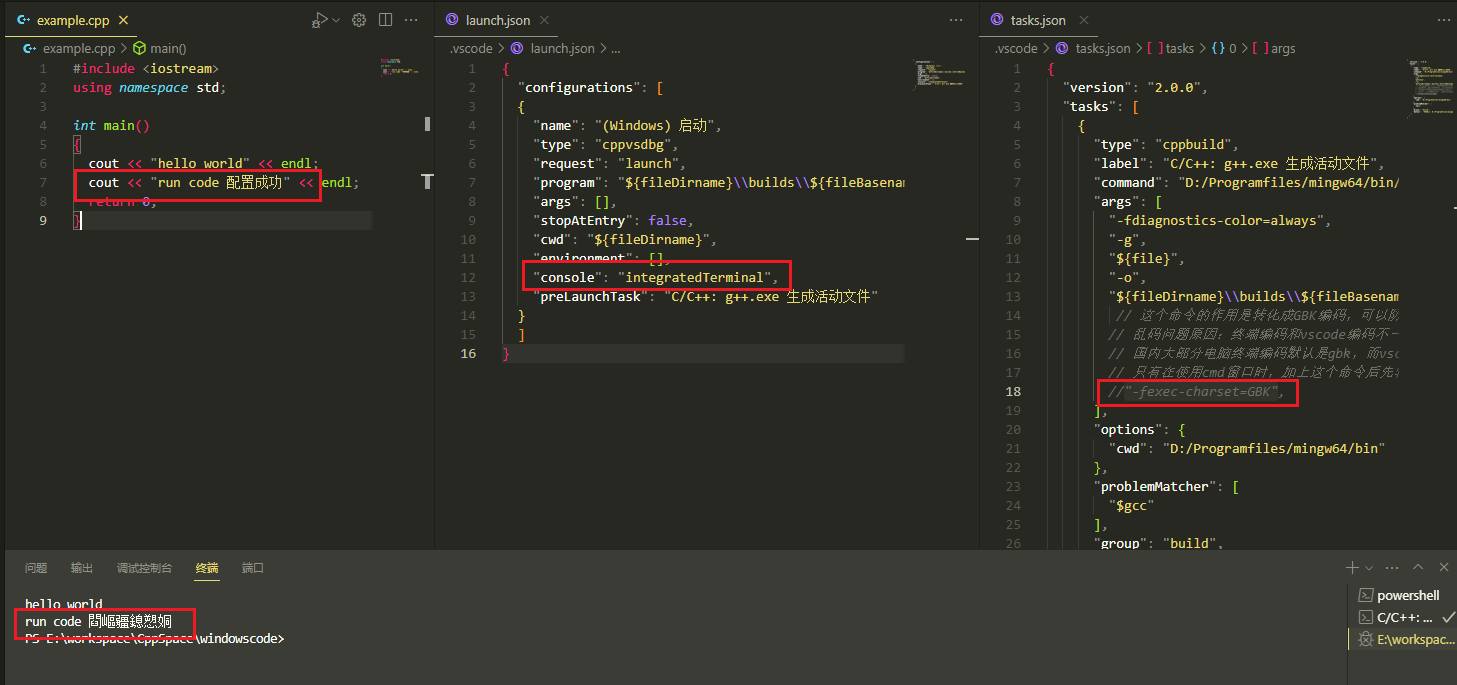
我们把该项值改为 integratedTerminal 即可在vscode终端中运行程序
- 当task.json的args没有"-fexec-charset=GBK"时,中文为乱码

- 当当task.json的args增加"-fexec-charset=GBK"时,中文显示正常

关于"-fexec-charset=GBK"参数设置:
当需要使用windows调试时需要,不管时gdb中弹出windows的cmd窗口,还是直接使用windows调试
vscode基础教程: https://www.php.cn/tool/vscode/























 27万+
27万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








