Axios跨域的问题解决
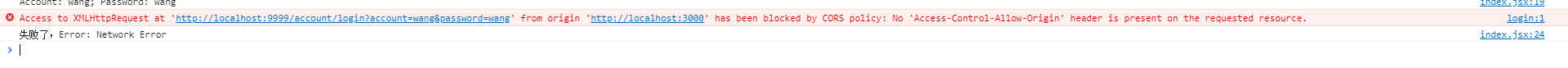
Access to XMLHttpRequest at ‘http://localhost:9999/account/login?account=wang&password=wang’ from origin ‘http://localhost:3000’ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
问题描述
当我尝试用axios请求后台的接口时候,请求成功到了后台,但是前台一直报错,被catch了

浏览器控制台一直出现如下错误:

解决办法
这是由于端口号不同引起的跨域,因为都是localhost,首先使用Jsonp的方法只能解决’GET‘方法的跨域问题。所以可以在前台使用代理的方式来解决。解决方案如下:
由于React的开发环境存在代理环境,只需要配置即可,在package.json的最下面加入:
"proxy": "http://localhost:9999"























 3225
3225











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








