记录openpyxl一个奇怪的问题
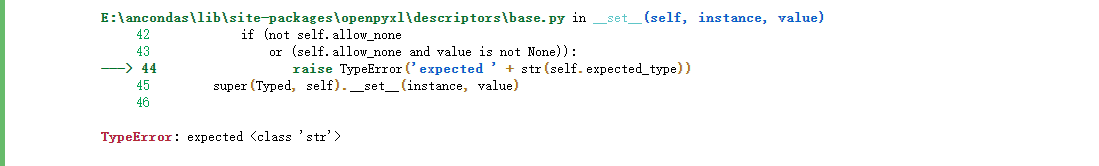
问题:使用openpyxl的load_workbook()方法加载excel时报错:

一开始以为是代码写错了,我尝试用相同的方法去加载其他的excel,发现都是正常的,看来只能时excel的问题。
找了度娘,有说是excel里有图片导致,我一看发现确实有图片;删掉但是并无啥用。
又看到说是把版本退回导2.5版本之前就行,尝试了一下,竟然可以了,不明白为啥,记录一下这个问题。
我的初始openpyxl版本:
import openpyxl
openpyxl.__version__
>>>2.6.2
将版本退回到2.4版本
命令行输入:
pip install openpyxl==2.4
现在版本:
import openpyxl
openpyxl.__version__
>>>2.4.0
然后执行load_workbook()方法就成功了
import openpyxl
dir=''###这里输入文件路径
wb=openpyxl.load_workbook(dir+'报表模板.xlsx')
到此这个问题就解决了------------------------






















 5965
5965











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








