一、.
1.HTML:全称为超文本标记语言,是网页制作与Web开发所使用的语言。目前最新的规范是HTML5
<html><head><body>这三者的结构是固定的,并且<head>标签下的内容也基本为固定形式。只有<body>标签下的内容与形式不是固定的
<body>下的标签可以分为如下几种类型:
□ 格式标签:用于规范页面格式显示的标签。例如,块区域标签div、段落标签<p>、换行标签<br>等。
□ 文本标签:用于约束文本内容显示的标签。例如,<b>加粗标签、<i>斜体标签、<font>字体标签等。
□ 图像标签:用于显示图片的标签。主要为<img>标签。
□ 超链接标签:用于连接和跳转页面的标签。通常为<a>标签。
□ 表格标签:用于回显表格内容的标签。通常为<table>标签。
在正常的网页开发过程中,就是使用各种不同功能的HTML标签来组装成我们需要的页面内容。而浏览器在接收到HTML内容后并不是直接显示HTML本身,而是显示了其对应的网页效果。
这是因为浏览器自身拥有解析HTML并渲染页面的功能,在渲染页面的过程中,浏览器还会创建一个叫作DOM的对象。
2.DOM:全称为文档对象模型,是处理可扩展语言的标准编程接口。它是浏览器在解析HTML页面的过程中生成的一个内部对象。在DOM对象中把页面(或文档)的对象都组织在一个‘’树状结构中,其树状结构中的每一个对象都是与源HTML中的节点一一对应的。
浏览器最终在渲染和显示网页内容的时候正是基于DOM对象的内容而来的,并且DOM对象一旦被修改浏览器将会重新渲染页面内容。
而另一方面DOM本身就是一个可编程的接口,即我们可以通过编程的方式调大部分基于Web的自动化测试工具都是通过操作DOM来控制浏览器行为的;而我们在进行自动化测试脚本开发的时候,其中一个重要的知识点就是如何定位DOM中的元素;在定位到元素之后自动化工具就可以对其DOM节点进行相关操作,来实现自动化测试Web页面的效果。用它。简而言之,我们可以通过编程来动态改变页面显示的效果.
==>
大部分基于Web的自动化测试工具都是通过操作DOM来控制浏览器行为的;而我们在进行自动化测试脚本开发的时候,其中一个重要的知识点就是如何定位DOM中的元素;在定位到元素之后自动化工具就可以对其DOM节点进行相关操作,来实现自动化测试Web页面的效果。
二、.HTML中元素定位的方法和工具
1.Web的UI自动化测试步骤有:
元素定位、元素操作、再次元素定位、元素信息获取、结果检查等
2.对元素进行定位时需要先了解元素具有哪些属性,然后依据这些属性就可以编写出针对该元素的定位符。
元素常用属性:
□ ID属性。能唯一定位一个元素的属性,优先选取的定位属性。
□ Class属性。广泛使用的定位属性。
□ Name属性。
□ TagName属性。HTML节点的标签名,如input、a等。
3.(1)使用定位工具来进行元素定位-查看元素节点的属性:
Chrome浏览器中提供了相应的开发者工具,按F12快捷键或者右击选择“检查”命令即可打开该工具,工具中有背景色的节点即为被单击元素对应的HTML节点。以轻松定位某个页面元素的对应HTML节点内容,而无须手动查看源码和查找关键字,既准确又快速。
(2)还可以通过XPath工具来查看元素的XPath路径,该工具可以自动生成被单击元素的XPath路径,为我们的元素定位提供了另一种方便
1)打开开发者工具。
2)定位到具体的元素节点。
3)在开发者工具中右击该HTML节点。
4)选择Copy→Copy XPath
通过上面的步骤之后,元素节点对应的XPath路径就被复制到系统的粘贴板中了,可以通过粘贴的方式把XPath路径直接复制出来,同样对于百度首页的输入框我们得到的XPath路径为://*[@id="kw"]
三、如何在Selenium中进行元素的定位
1.主要的几个定位方法的名称:
□ find_element_by_class_name
□ find_element_by_css_selector(("#kw"))
□ find_element_by_id("kw")
□ find_element_by_link_text
□ find_element_by_name
□ find_element_by_partial_link_text
□ find_element_by_tag_name
□ find_element_by_xpath
2.用element是获取一个定位元素、只返回第一个匹配到的节点元素。
将以上element替换为elements,则即返回一组所有匹配到的元素,这样开发者就可以通过这个方法来处理匹配到多个元素时的情况
webdriver.find_elements_by_class_name("red")[1]
即先通过find_elements_by_class_name获取到所有匹配的元素,然后再通过索引下标获取第2个元素(默认下标从0开始)。
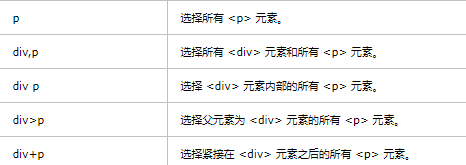
3.CSS定位技术


□ 获取匹配多个元素中的指定一个。
table>tr:nth-child(1) ##定位table元素下的第1个tr元素
□ 使用更多的元素属性。
input[type=text][value=1] ##定位type为text,value为1的input元素
□ 综合使用不同的属性。
input.fly[name=wd] ##定位class为fly,name为wd的input元素
□ 分层定位元素。
form>table>a[class=dot] ##定位form下的table下的class为dot的a元素
□ 定位特定文本内容的元素。
label:contains('userName') ##定位包含userName文字的label元素
css 选择器元素定位方法学习链接:css 选择器元素定位方法 - 狼毒花的世界 - 博客园 (cnblogs.com)
























 1039
1039











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








