在vue 模板语法与jinja2 引擎模板语法起冲突时,通过一下方法解决:
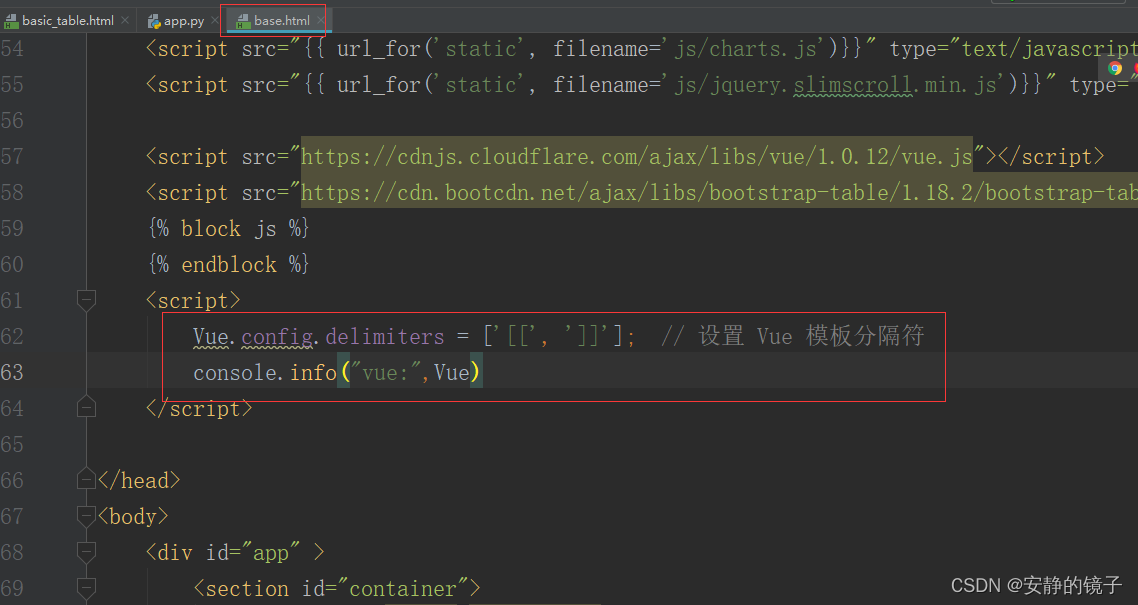
1.在 Vue 实例化之前,在 JavaScript 文件中定义全局 Vue 配置,设置 delimiters,
Vue.config.delimiters = ['[[', ']]']; // 设置 Vue 模板分隔符

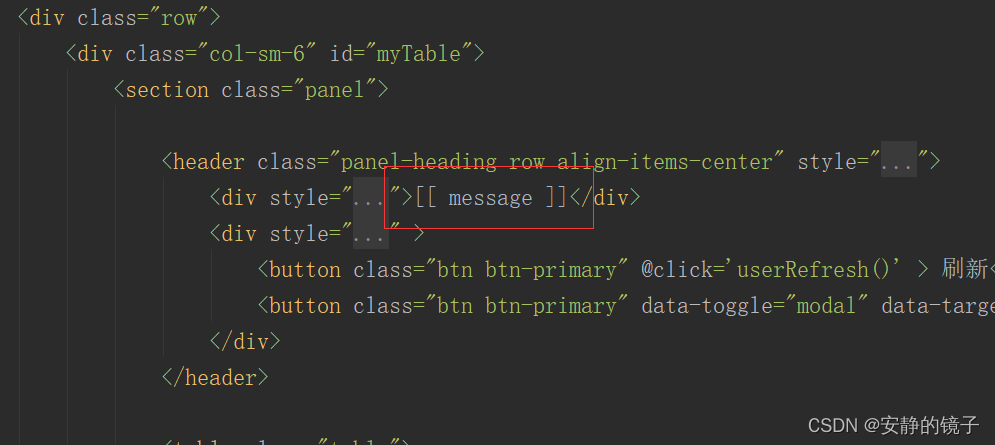
2.在 Vue 中使用带有分隔符的模板语法
<div id="app">
<p>[[ message ]]</p>
</div>



3.使用 Flask 的模板引擎,在 HTML 中分别使用 Jinja2 和 Vue 的分隔符。
<div id="app">
{% raw %}
<p>{{ message }}</p>
{% endraw %}
<p>[[ message ]]</p>
</div>
第一个 p 标签使用 Jinja2 的分隔符,第二个 p 标签使用 Vue 的分隔符。
注意:Jinja2 的模板语法必须用 {% raw %} 和 {% endraw %} 包围起来,以避免 Jinja2 渲染 Vue 的分隔符标记。






















 351
351











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








