项目场景:
el-message提示位置调整以及提示框文字大小颜色、提示框样式调整
解决方案:
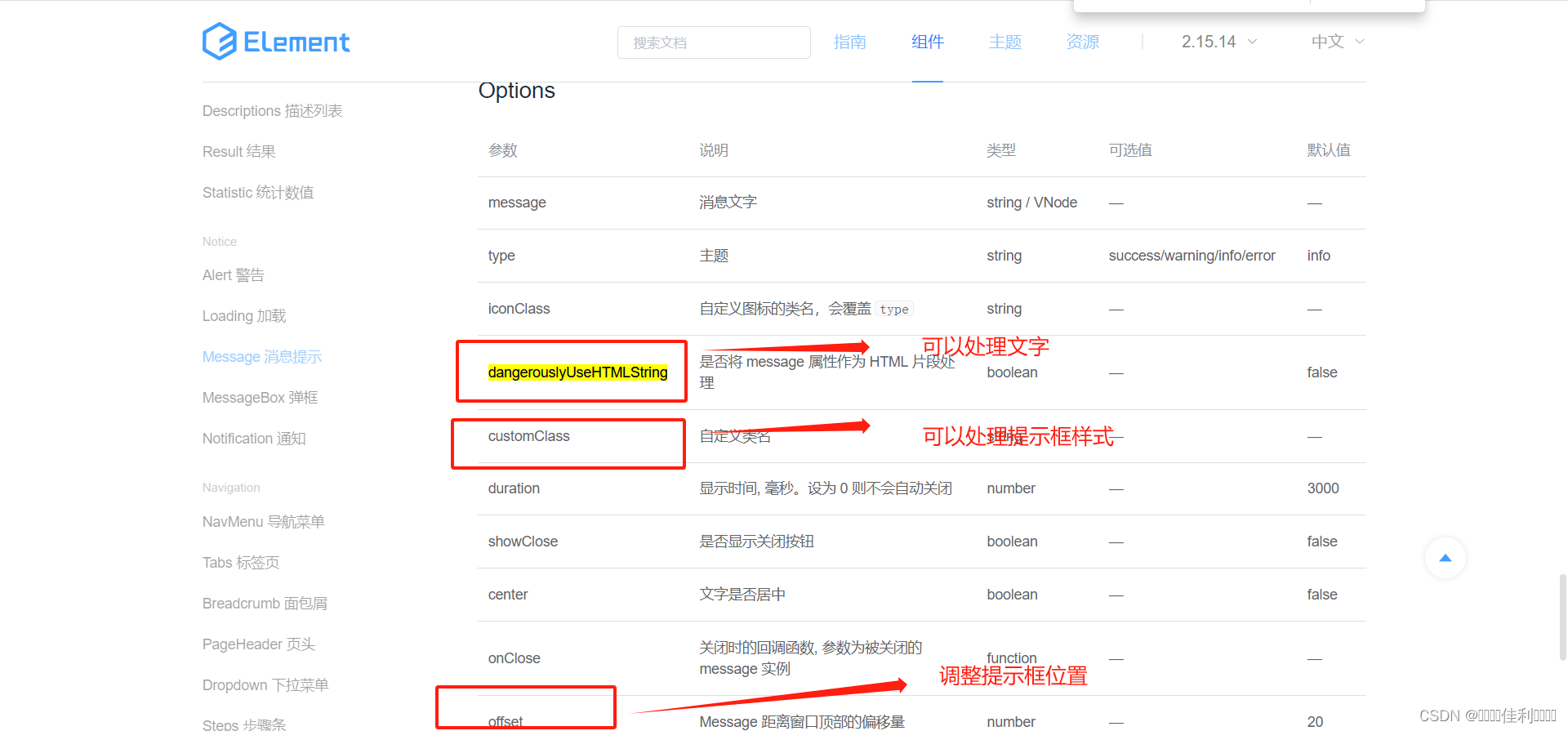
1.看elementui官网,它自身提供了一些方法

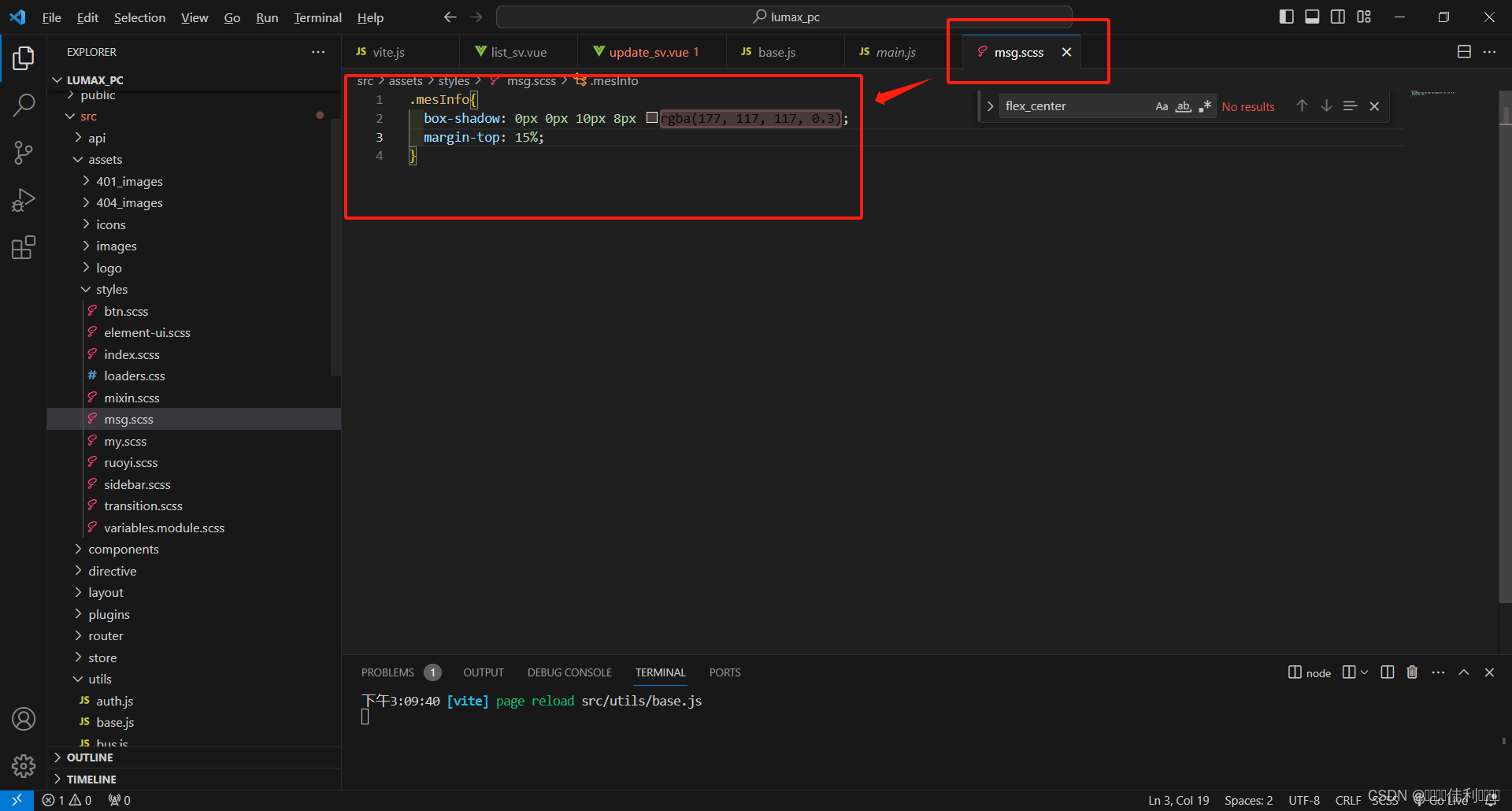
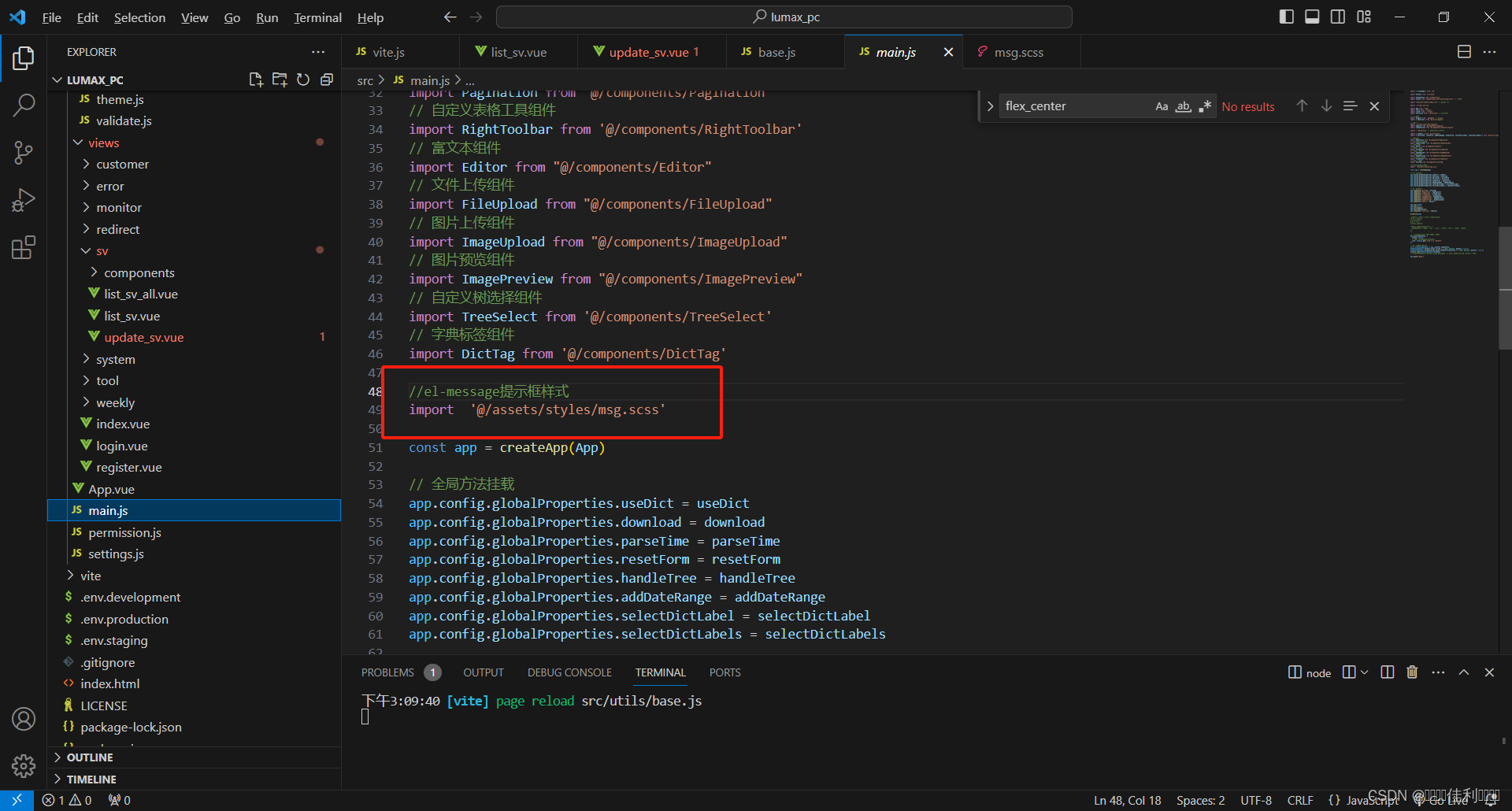
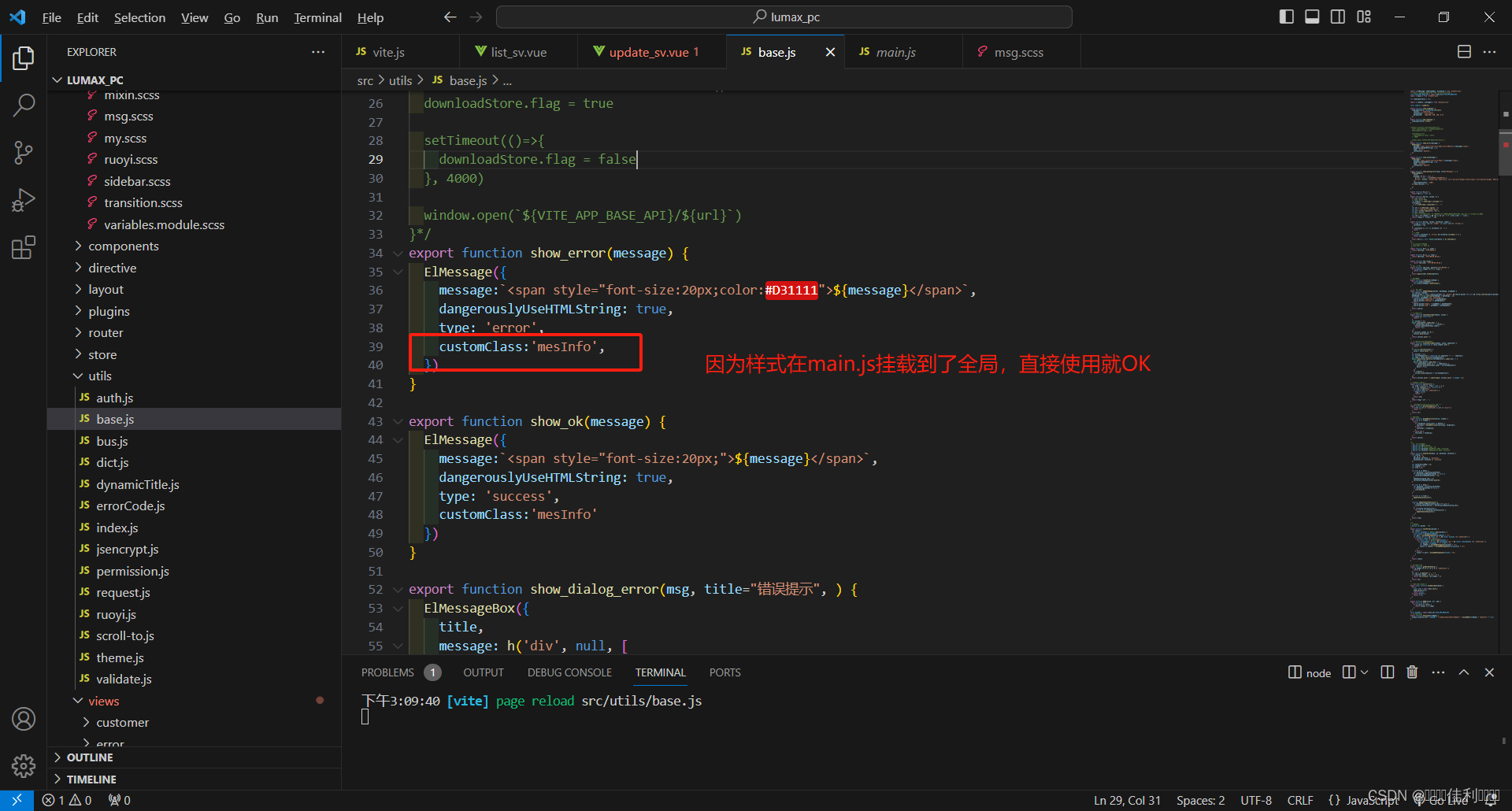
2.因为我项目的el组件是封装的,所以修改customClass样式,找了半天的方法去想办法在js里面引入css,最后找到的方法是在main.js里面全局引入,然后customClass就可以直接用css样式了



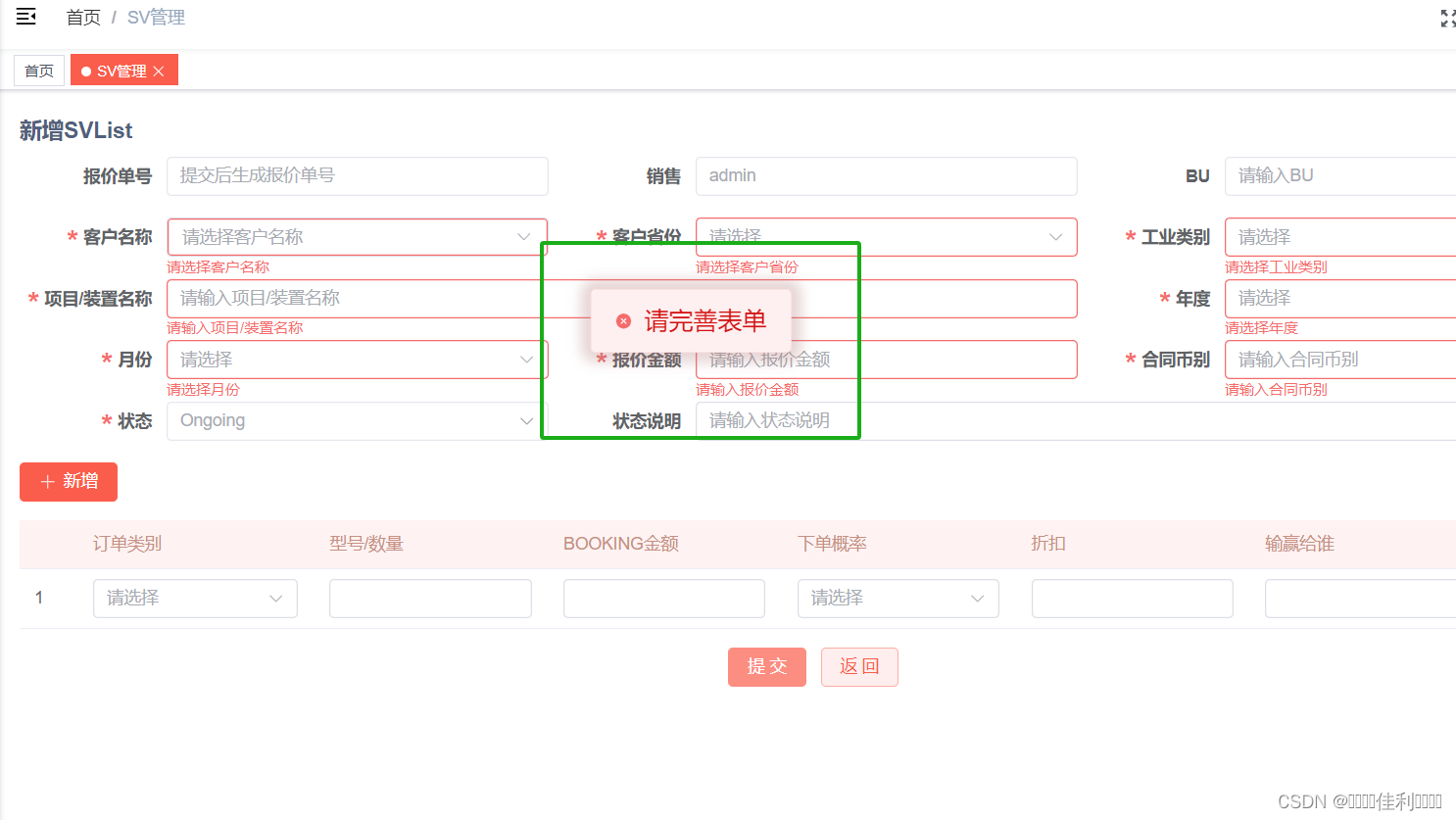
最终效果:
总结:
1.修改提示框文字大小及文字样式,在message里面拼接上Html代码就好,前提:dangerouslyUseHTMLString = true (一定要有这个属性才生效!!!)
2.customClass里面写类名,写的样式影响的是提示框的样式,好像它管不到提示框颜色
3.offset 可以调整提示框位置,我看别人垂直居中是写的 offset:window.screen.height / 2,当然,你也可以在customClass里面写布局位置





















 2209
2209

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








