今天用脚手架新建一个vue2空白项目,直接npm install vuex命令,
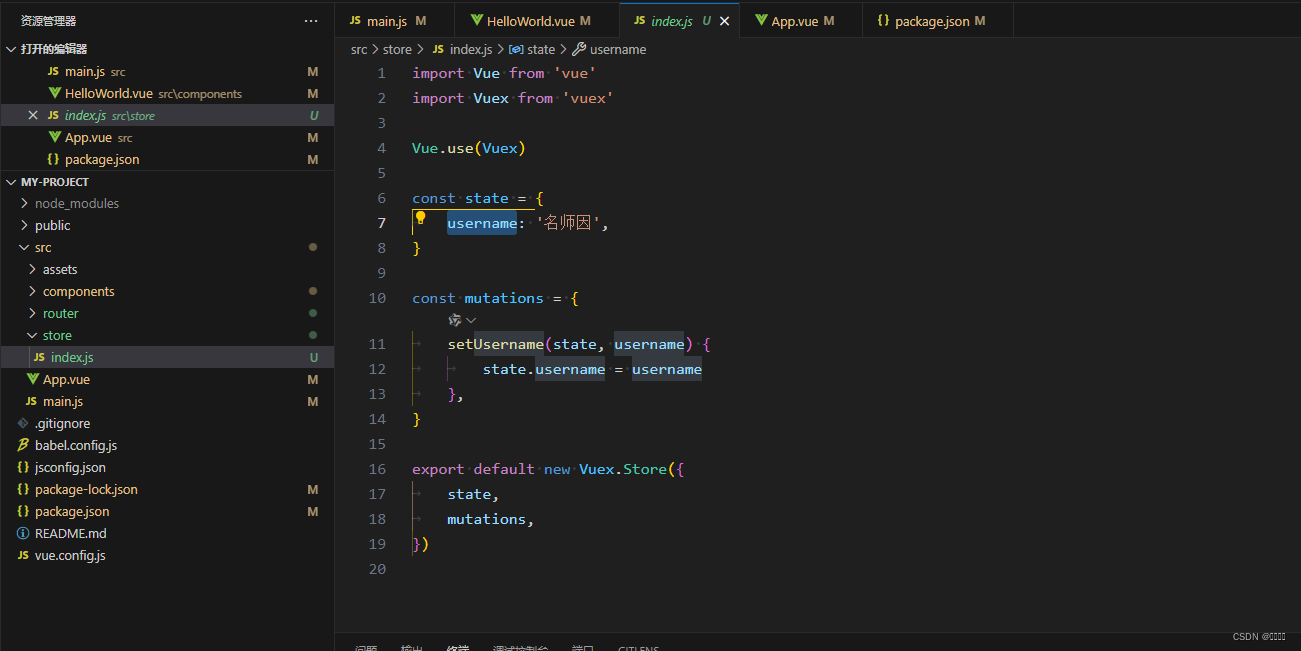
1.在写好store/index.js里面
声明好之后
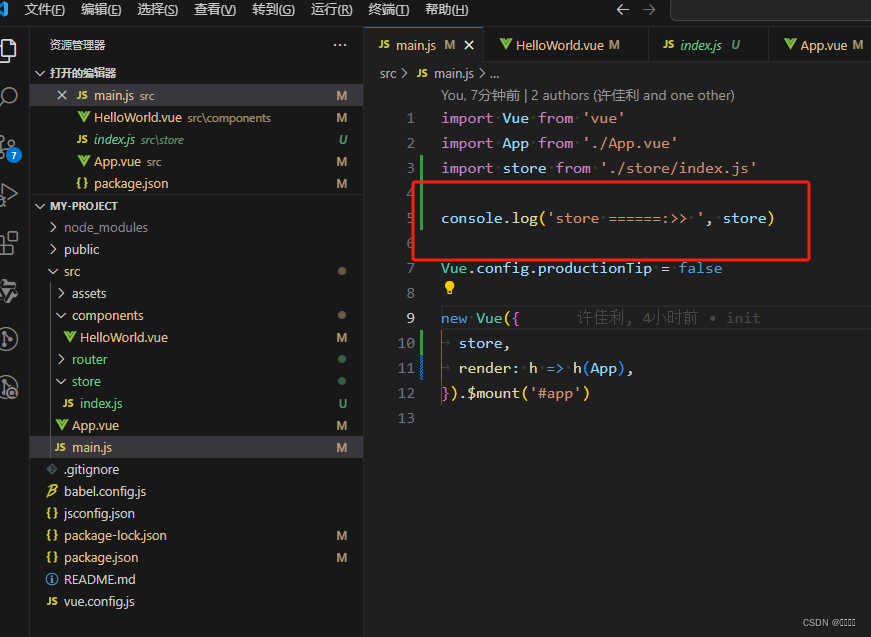
2.main.js引入

此处引入成功
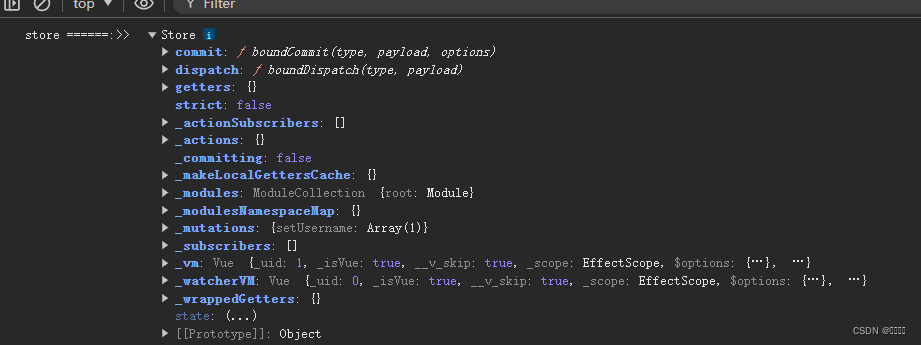
控制台输出成功。
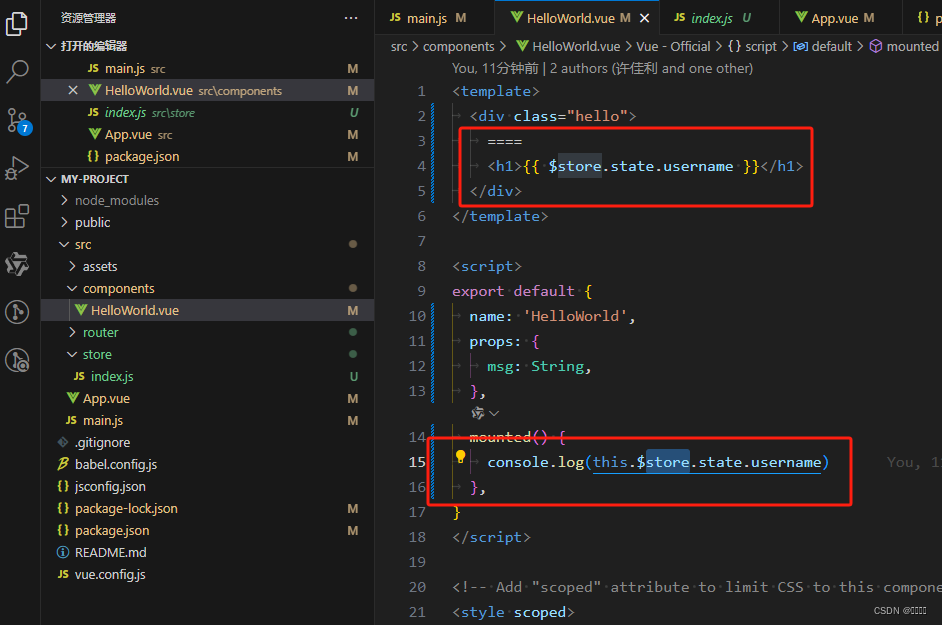
3.页面输出

会说store 未定义,控制台报错
最终排查问题:Vue 3 匹配 Vuex 4 ,Vue 2 匹配 Vuex 3
解决办法:
1.卸载掉原来的
npm uninstall vuex --save
2.安装对应版本,我是vue2,所以用vuex3版本
npm install vuex@3 --save





















 147
147

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








