什么是Taro?
Taro 是由京东《凹凸实验室》开发的一个开放式跨端跨框架解决方案,支持使用 React/Vue/Nerv 等框架来开发 微信 / 京东 / 百度 / 支付宝 / 字节跳动 / QQ / 飞书 小程序 / H5 / RN 等应用。
链接: 社区链接

1.Taro的使用:
1.1安装Taro:
//使用 npm 安装 CLI
npm install -g @tarojs/cli
// OR 使用 yarn 安装 CLI
yarn global add @tarojs/cli
//OR 安装了 cnpm,使用 cnpm 安装 CLI
cnpm install -g @tarojs/cli
1.2查看版本信息:
npm info @tarojs/cli

1.3初始化项目;
taro init myApp
//生成案例代码
npx @tarojs/cli init myApp
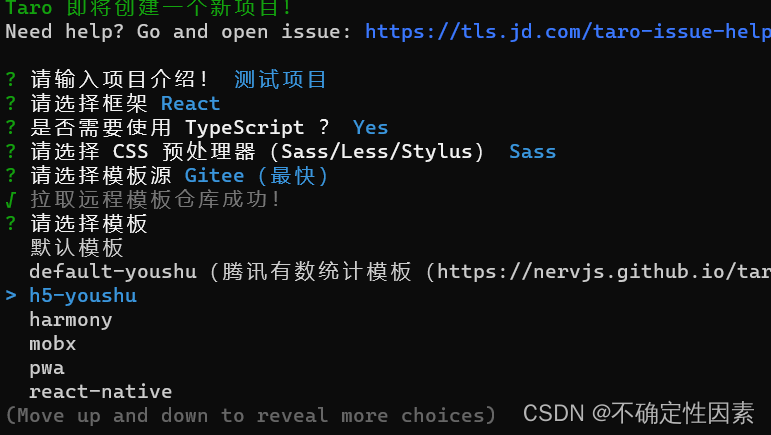
以下是taro init myApp命令的步骤:

1.4安装依赖: yarn;
1.5yarn dev:weapp
运行中的问题:
找不到依赖 “@tarojs/plugin-platform-weapp”,请先在项目中安装
npm install @tarojs/cli@3.0.5
UnhandledPromiseRejectionWarning: TypeError: Cannot read property ‘isSupportRecursive’ of undefined
2.Taro的写法Vue/React:
Taro 3 支持开发者使用的是真实的 Vue/Vue3 和 React 等框架。
react的写法:
import React, { Component } from 'react'
import { View, Text } from '@tarojs/components'
export default class Index extends Component {
state = {
msg: 'Hello World!'
}
componentWillMount () { }
componentDidShow () { }
componentDidHide () { }
render () {
return (
<View className='index'>
<Text>{this.state.msg}</Text>
</View>
)
}
}
vue的写法
<template>
<view class="index">
<text>{{msg}}</text>
</view>
</template>
<script>
export default {
data () {
return {
msg: 'Hello World!'
}
},
created () {},
onShow () {},
onHide () {}
}
</script>
Taro–>uniapp对比:
Taro和uniapp都支持跨端跨框架,相对于uniapp,Taro框支持更多写法,支持开发者使用多种框架,uniapp的写法只支持vue。但是uniapp可以直接打包安卓、IOS,而Taro支持打包RN,可以通过RN打包成安卓、IOS。目前我只用Taro的React写过微信小程序,所以相对来说,微信小程序的适配运行还不错。后面用再补充吧






















 83
83











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








