nuxt3.0的安装使用过程
使用nuxt3.0开发是为了SSR优化,因为公司开发功能性的官网,需要对接大量的接口以及完善的功能页面,所以学习并使用了nuxt3.0开发,仅记录学习的过程以及学习的内容。
学习视频链接( 合集·Nuxt3 视频教程-哔哩哔哩】)
nuxt3.0官网
nuxt3.0的优点
①约定式开发,自动导入与引用;
②支持TypeScript,更快更安全(基于个人喜好,也支持JavaScript)!
③支持SSR2More,支持所有环境和渲染模式;
④支持vue3.0开发模式,支持
为什么使用nuxt3.0 [
什么是单页面应用(SPA)?
大部分的vue项目都是SPA,简单来说就是一个整体页面,由多个组件构成、路由,数据系统等构成,由数据推动组件来构成页面。优点是客户端渲染、数据传输量小、减少服务器端压力、交互/响应速度快、前后端完全分离;缺点是对SEO不友好,不利于百度,360等搜索引擎收录快照,不利于百度等的排名。
什么是服务端渲染(SSR)?
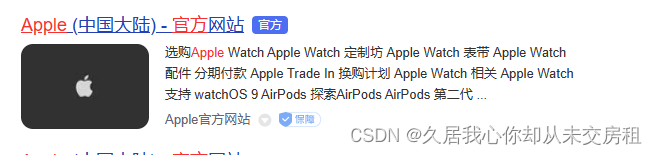
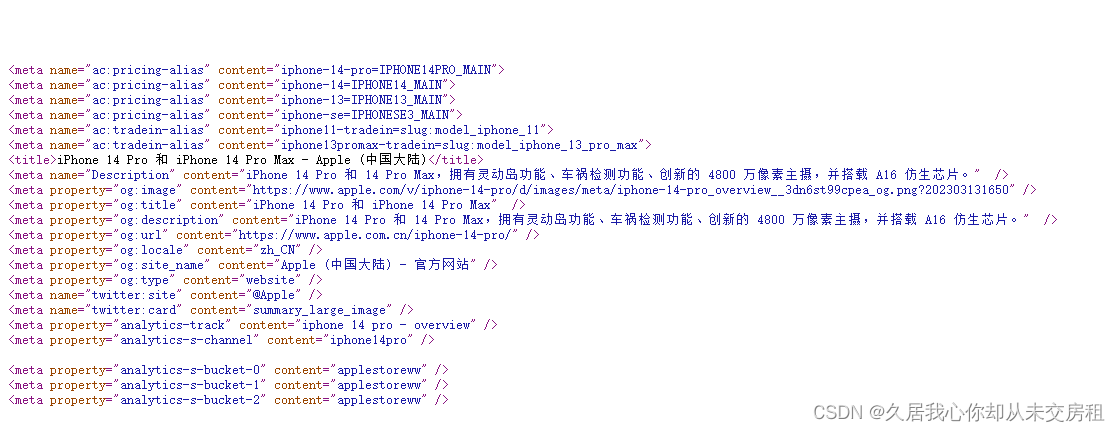
服务端渲染(Server Side Render),服务端取出数据和模板组合生成 html 输出给前端,前端发生请求时,重新向服务端请求 html 资源,路由也由服务端来控制。需要给出渲染内容的标题、内容、关键字等,方便百度,360等搜索引擎收录快照。
类似于下图


SSR,提高公司知名度,提高关键词搜索展示公司信息。了解了SSR和SPA的区别,接下来就可以学习NUXT3.0了。
nuxt3.0的安装以及使用
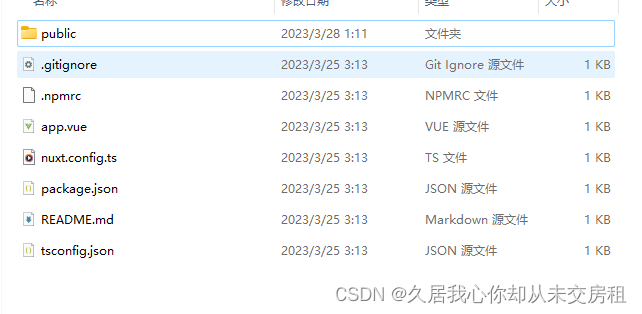
npx nuxi init nuxt3-app

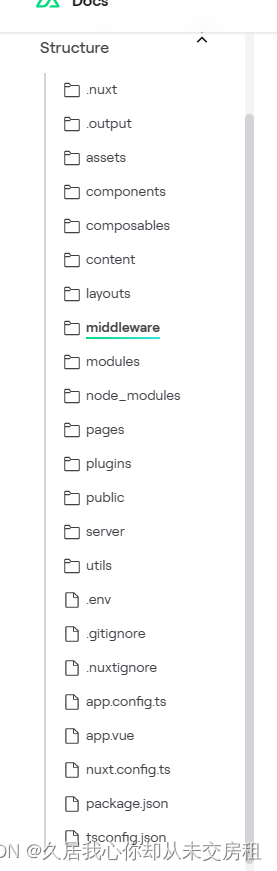
nuxt3.0文件的搭建
根据上述约定式文件的使用来搭建文件内容,如下图
搭建完成后,就需要开始nuxt3.0正式的开发了





















 2486
2486











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








