
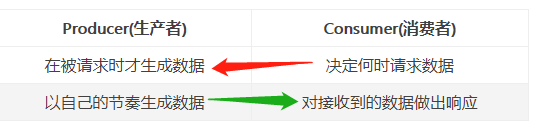
1、消费者 决定何时从数据 生产者 中接收数据,生产者本身不知道数据何时会被传递给消费者,函数本身不知道何时会被调用,只有调用函数的人才知道。
2、生产者 决定何时将数据发送给 消费者, 消费者不知道何时接收数据, Observable 就是一个典型的
Subject 是可以 多播 值的Observable。
Observable
let obs = Observable.create(observer=>{
observer.next(Math.random());
})
obs.subscribe(res=>{
console.log('subscription a :', res







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 573
573











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








