css盒子模型分为两种:W3c标准盒子模型和IE盒子模型,下面来回顾一下盒子模型的区别。
其实盒子模型主要包括一下几个部分:
margin(外边距) - 清除边框外的区域,外边距是透明的。
border(边框) - 围绕在内边距和内容外的边框。
padding(内边距) - 清除内容周围的区域,内边距是透明的。
content(内容) - 盒子的内容,显示文本和图像。第一种W3C盒子模型:
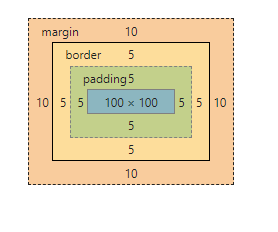
这种盒子模型设置的宽度就是内容的宽度,其他的边距和边框都是在盒子外边,我们可以得出:
内容的宽度=设置的宽度(width);
盒子的宽度=内容的的宽度+内边距(padding)*2+外边框(border)*2+外边距(margin)*2;
盒子代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.W3c{
width: 100px;
height: 100px;
background: red;
margin: 10px;
padding: 5px;
border: 5px solid yellow;
}
.IE{
box-sizing: border-box;
width: 100px;
height: 100px;
background: blue;
margin: 10px;
padding: 5px;
border: 5px solid yellow;
}
</style>
</head>
<body>
<div class="W3c">
</div>
<div class="IE">
</div>
</body>
</html>示例图如下:W3c盒子的整体宽高为120px,内容宽高为100px;


第二种:IE盒子模型
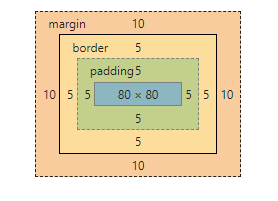
这种盒子模型的内容高度是除去内边距、外边框、外边距的高度,盒子的整体高度就是我们设置的高度(height)。
盒子内容宽度=设置的宽度(width)-内边距(padding)*2-外边距(margin)*2-外边距(border)*2;
盒子整体的宽度度=设置的宽度(width);示例图如下:IE盒子的整体高度为100px,内容宽高为80px;
























 149
149











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








