html代码:
<form @submit="formSubmit" >
<view class="FormContent">
<text>手机号:</text>
<view class="FormInput">
<input type="text" value="" name="tel" placeholder="请输入手机号" @input="getTel"/>
</view>
</view>
<view class="FormContent">
<text>验证码:</text>
<view class="FormInput2">
<input type="text" value="" name="verifyCode" placeholder="验证码"/>
</view>
<view @tap="sendVerificationCode" class="SendMsg">
<view v-if="showText" class="SendMsgContent">发送验证码</view>
<view v-if="!showText" class="SendMsgContent">{{second}}s</view>
</view>
</view>
<view class="FormContent">
<text>输入密码:</text>
<view class="FormInput">
<input type="password" value="" name="newPwd" placeholder="请输入密码"/>
</view>
</view>
<view class="FormContent">
<text>确认密码:</text>
<view class="FormInput">
<input type="password" value="" name="confirmPwd" placeholder="确认密码"/>
</view>
</view>
<view class="Btnbottom">
{{ErrorMsg}}
</view>
<button class="Btnsubmit" form-type="submit">重置密码</button>
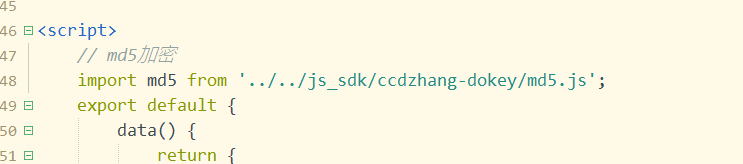
</form>首先要在需要加密的页面中引入md5.js文件:

md5.js文件:
地址:https://pan.baidu.com/s/1zrGdHRSZeDL8W77xmb_ZUQ
提取码:lq2s
引入之后,把所要加密的数据直接加密即可:
例如:
var newPwd = e.detail.value.newPwd; //123
var confirmPwd = e.detail.value.confirmPwd; //123
var Md5newPwd = md5(newPwd); //202cb962ac59075b964b07152d234b70
var Md5confirmPwd = md5(confirmPwd);//202cb962ac59075b964b07152d234b70简单实用!






















 7428
7428











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








