创建Vue2.0项目
我们使用Vue-CLI来创建一个新的Vue项目,并起名为yunpeng-ui。
vue create yunpeng-ui

最后这是我的所有选择配置

编写组件
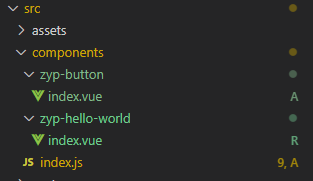
可以看到项目的src/components文件夹下面已经有一个HelloWorld组件,让我们修改一下目录结构。把HelloWorld组件移入新创建的li-hello-world文件夹中并改名为index.vue。
然后再写一个组件,新创建文件夹zyp-button,创建index.vue,简单写个按钮组件。
<template>
<div>
<slot/>
</div>
</template>
<style scoped>
div {
width: 150px;
height: 40px;
line-height: 40px;
border: 2px solid #999;
text-align: center;
color: #fff;
font-weight: bold;
background: blue;
}
</style>
到这,我们就有两个组件了。

注意:要把HelloWorld组件中的name属性去掉,后面我们统一采用zyp-xxx的文件夹名称来给组件进行命名。也可以不去掉,后面在引入组件时注意使用组件的name的而不是文件夹名。
组件安装入口文件
在src/components下创建index.js文件
import zypButton from "./zyp-button/index.vue";
import zypHelloWorld from "./zyp-hello-world/index.vue";
const components = {
zypButton,
zypHelloWorld,
};
function install(Vue) {
const keys = Object.keys(components);
keys.forEach((name) => {
const component = components[name];
Vue.component(component.name || name, component);
});
}
export default {
install,
...components,
};
后面所有新增加的组件都要在index.js进行引入安装
测试组件
接下来测试我们的两个组件是否能跑通
在src/main.js中引入组件
import Vue from 'vue'
import App from './App.vue'
import zypUI from "./components/index"
Vue.config.productionTip = false
Vue.use(zypUI)
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
引入好后,在App.vue中进行使用
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png" />
<zyp-hello-world msg="hi 赵子龙" />
<zyp-button>赵子龙</zyp-button>
</div>
</template>
然后,运行项目
npm run serve

打包发布
接下来,把写好的组件打包,并发布到npm上,让别人也能使用
在package.json文件script中增加build:yunpeng-ui命令,来打包我们的组件库
{
"name": "yunpeng-ui",
"version": "0.1.3",
"private": false,
"main": "lib/yunpeng-ui.umd.min.js",
"auth": "zhaoyunpeng",
"files": [
"lib"
],
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"build:yunpeng-ui": "vue-cli-service build --target lib --dest lib src/components/index.js"
},
...
}
将private设置为false,否则无法发布到npm
将name修改为我们的组件库的名字
version为组件库的版本,每次打包发布注意都要更新
增加main为lib/yunpeng-ui.umd.min.js,我们组件库打包好的入口文件。
build:yunpeng-ui命令中
–target 允许将项目中的任何组件构建为库或Web组件。
–dest 打包后的输出文件夹
最后就是我们组件库的入口文件src/components/index.js
配置完成后,进行打包
npm run build:yunpeng-ui
打包成功后

发布到npm
登陆NPM,输入账号密码
npm login
发布
npm publish
发布成功后可以到https://www.npmjs.com/查看

在实际项目中使用
安装组件库
npm install yunpeng-ui
main.js中引入使用
import Vue from 'vue'
import App from './App.vue'
import yunpengUI from 'yunpeng-ui'
import 'yunpeng-ui/lib/yunpeng-ui.css'
Vue.config.productionTip = false
Vue.use(yunpengUI)
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
App.vue
<template>
<yunpeng-button>yunpeng UI</yunpeng-button>
<yunpeng-hello-world msg="hello yunpeng UI"></yunpeng-hello-world>
</template>





















 307
307











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








