准备工作:
创建vue项目,通过控制上下左右键选择 终端执行命令:`alias vue='winpty vue.cmd'`
或https://blog.csdn.net/haifeng_ck/article/details/106930612
创建项目详细步骤:https://blog.csdn.net/m0_46374969/article/details/120291155
步骤一:创建项目
$ vue create selfui
步骤二:调整目录
|-- examples // 原 src 目录,改成 examples 用作示例展示
|-- packages // 新增 packages 用于编写存放组件

步骤三、配置项目以支持新的目录结构
我们通过步骤二的目录改造后,会遇到两个问题。
1、src 目录更名为 examples ,导致项目无法运行
2、新增 packages 目录,该目录未加入 webpack 编译
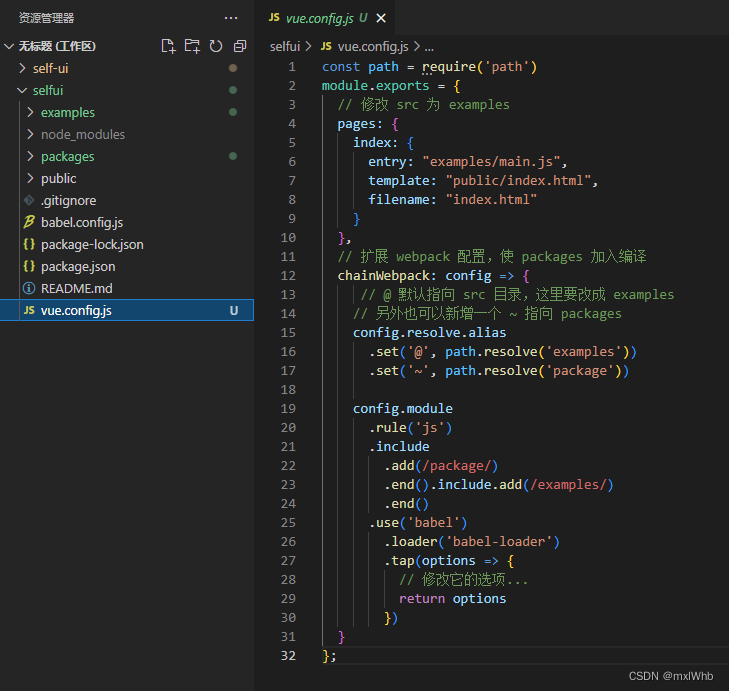
在根目录下新建一个vue.config.js 配置文件
重新配置入口,修改配置中的 pages 选项
新版 Vue CLI 支持使用 vue.config.js 中的 pages 选项构建一个多页面的应用。
这里使用 pages 修改入口到 examples
在这里插入图片描述

module.exports = {
// 修改 src 为 examples
pages: {
index: {
entry: "examples/main.js",
template: "public/index.html",
filename: "index.html"
}
}
}
注:cli3 提供一个可选的 vue.config.js 配置文件。如果这个文件存在则他会被自动加载,所有的对项目和webpack的配置,都在这个文件中。
支持对 packages 目录的处理,修改配置中的 chainWebpack 选项
packages 是我们新增的一个目录,默认是不被 webpack 处理的,所以需要添加配置对该目录的支持。
chainWebpack 是一个函数,会接收一个基于 webpack-chain 的 ChainableConfig 实例。允许对内部的 webpack 配置进行更细粒度的修改。
const path = require('path')
module.exports = {
// 修改 src 为 examples
pages: {
index: {
entry: "examples/main.js",
template: "public/index.html",
filename: "index.html"
}
},








 本文详细介绍了如何从创建项目开始,调整目录结构,到编译、配置package.json,发布到npm,以及发布后的测试和更新过程。重点包括在Vue2项目中构建自定义组件库,设置npmignore,npm登录,修改package.json版本号,以及在新项目中引用和使用自定义组件库的方法。
本文详细介绍了如何从创建项目开始,调整目录结构,到编译、配置package.json,发布到npm,以及发布后的测试和更新过程。重点包括在Vue2项目中构建自定义组件库,设置npmignore,npm登录,修改package.json版本号,以及在新项目中引用和使用自定义组件库的方法。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 257
257











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








