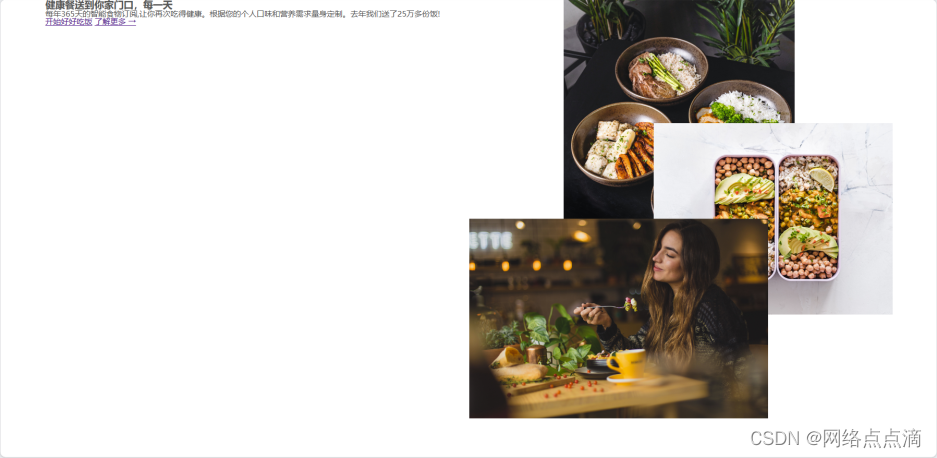
上一节我们的基础的页面已经生成了,页面如下:

● 接着我们来编写标题的样式,标题的调整可以根据自己的需求来调整,我这里就直接写
.heading-primary {
font-size: 5.2rem;
font-weight: 700;
line-height: 1.05;
color: #333;
letter-spacing: 2.5px;
margin-bottom: 3.2rem;
}

● 接着我们在设置描述的字体样式
.hero-description {
font-size: 2rem;
line-height: 1.6;
margin-bottom: 4.8rem;
}

● 接着我们全部居中
.hero {
max-width: 130rem;
margin: 0 auto;
display: grid;
grid-template-columns: 1fr 1fr;
align-items: center;
}

● 记得我们的主色吗?#e67e22,我们通过工具用浅色的颜色来适配主色

.section-hero {
background-color: #fdf2e9;
padding: 9.6rem 0;
}

● 接着我们设置下按钮的样式
.btn:link,
.btn:visited {
display: inline-block;
background-color: #e67e22;
color: #fff;
text-decoration: none;
font-size: 2rem;
padding: 1.6rem 3.2rem;
border-radius: 9px;
}

● 但是一般情况下,这个了解更多,我们一般希望太突出,来调整下,我们通过辅助类的形式去实现
<a href="#" class="btn btn--full">开始好好吃饭</a>
<a href="#" class="btn btn--outline">了解更多 ↓</a>
.btn--outline:link,
.btn--outline:visited {
background-color: #fff;
color: #555;
}

● 接下来,为了提升体验和更加美观,我们添加放置和点击的效果
.btn--full:link, .btn--full:visited {
background-color: #e67e22;
color: #fff;
}
.btn--full:hover, .btn--full:active {
background-color: #cf711f;
color: #fff;
}

● 另一个按钮也是同样的
.btn--outline:hover,
.btn--outline:active {
background-color: #fdf2e9;
color: #fff;
}

● 但是没有边框看上去总是怪怪,我们添加上边框,但是我们不能直接用border,因为border会在外围添加边框,当放置到边框的时候会导致页面抖动;我们使用box-shadow让边框在内部扩散
.btn--outline:hover,
.btn--outline:active {
background-color: #fdf2e9;
box-shadow: inset 0 0 0 3px #fff;
}

● 之后我们添加一下动画过渡
transition: background-color 0.3s;
这个在btn类中添加,意思为背景颜色的过渡时间为0.3S
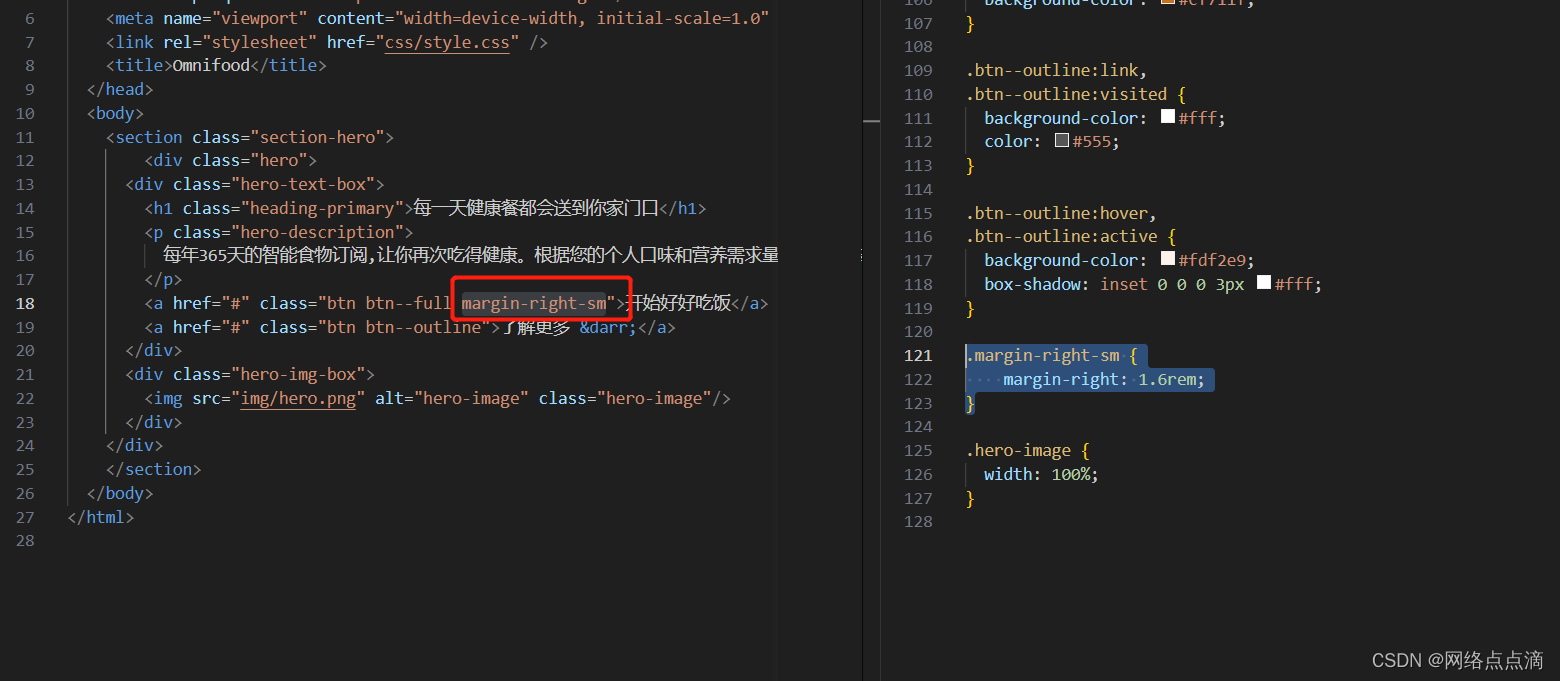
● 接着,我们还是通过辅助类的方式来调整一下间距

.margin-right-sm {
margin-right: 1.6rem;
}
● 最终就是这样的一个效果,看起里还不错

下节课我们接着完善我们的主体部分,在下面添加一下icon;





















 2204
2204











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








