在以后的学习中我们的源码如下:
//HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<link rel="shortcut icon" type="image/png" href="img/icon.png" />
<link
href="https://fonts.googleapis.com/css?family=Poppins:300,400,500,600&display=swap"
rel="stylesheet"
/>
<link rel="stylesheet" href="style.css" />
<title>Bankist | When Banking meets Minimalist</title>
</head>
<body>
<header class="header">
<nav class="nav">
<img
src="img/logo.png"
alt="Bankist logo"
class="nav__logo"
id="logo"
/>
<ul class="nav__links">
<li class="nav__item">
<a class="nav__link" href="#section--1">Features</a>
</li>
<li class="nav__item">
<a class="nav__link" href="#section--2">Operations</a>
</li>
<li class="nav__item">
<a class="nav__link" href="#section--3">Testimonials</a>
</li>
<li class="nav__item">
<a class="nav__link nav__link--btn btn--show-modal" href="#"
>Open account</a
>
</li>
</ul>
</nav>
<div class="header__title">
<h1>
When
<!-- Green highlight effect -->
<span class="highlight">banking</span>
meets<br />
<span class="highlight">minimalist</span>
</h1>
<h4>A simpler banking experience for a simpler life.</h4>
<button class="btn--text btn--scroll-to">Learn more ↓</button>
<img
src="img/hero.png"
class="header__img"
alt="Minimalist bank items"
/>
</div>
</header>
<section class="section" id="section--1">
<div class="section__title">
<h2 class="section__description">Features</h2>
<h3 class="section__header">
Everything you need in a modern bank and more.
</h3>
</div>
<div class="features">
<img
src="img/digital-lazy.jpg"
data-src="img/digital.jpg"
alt="Computer"
class="features__img lazy-img"
/>
<div class="features__feature">
<div class="features__icon">
<svg>
<use xlink:href="img/icons.svg#icon-monitor"></use>
</svg>
</div>
<h5 class="features__header">100% digital bank</h5>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Unde alias
sint quos? Accusantium a fugiat porro reiciendis saepe quibusdam
debitis ducimus.
</p>
</div>
<div class="features__feature">
<div class="features__icon">
<svg>
<use xlink:href="img/icons.svg#icon-trending-up"></use>
</svg>
</div>
<h5 class="features__header">Watch your money grow</h5>
<p>
Nesciunt quos autem dolorum voluptates cum dolores dicta fuga
inventore ab? Nulla incidunt eius numquam sequi iste pariatur
quibusdam!
</p>
</div>
<img
src="img/grow-lazy.jpg"
data-src="img/grow.jpg"
alt="Plant"
class="features__img lazy-img"
/>
<img
src="img/card-lazy.jpg"
data-src="img/card.jpg"
alt="Credit card"
class="features__img lazy-img"
/>
<div class="features__feature">
<div class="features__icon">
<svg>
<use xlink:href="img/icons.svg#icon-credit-card"></use>
</svg>
</div>
<h5 class="features__header">Free debit card included</h5>
<p>
Quasi, fugit in cumque cupiditate reprehenderit debitis animi enim
eveniet consequatur odit quam quos possimus assumenda dicta fuga
inventore ab.
</p>
</div>
</div>
</section>
<section class="section" id="section--2">
<div class="section__title">
<h2 class="section__description">Operations</h2>
<h3 class="section__header">
Everything as simple as possible, but no simpler.
</h3>
</div>
<div class="operations">
<div class="operations__tab-container">
<button
class="btn operations__tab operations__tab--1 operations__tab--active"
data-tab="1"
>
<span>01</span>Instant Transfers
</button>
<button class="btn operations__tab operations__tab--2" data-tab="2">
<span>02</span>Instant Loans
</button>
<button class="btn operations__tab operations__tab--3" data-tab="3">
<span>03</span>Instant Closing
</button>
</div>
<div
class="operations__content operations__content--1 operations__content--active"
>
<div class="operations__icon operations__icon--1">
<svg>
<use xlink:href="img/icons.svg#icon-upload"></use>
</svg>
</div>
<h5 class="operations__header">
Tranfser money to anyone, instantly! No fees, no BS.
</h5>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim
ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut
aliquip ex ea commodo consequat.
</p>
</div>
<div class="operations__content operations__content--2">
<div class="operations__icon operations__icon--2">
<svg>
<use xlink:href="img/icons.svg#icon-home"></use>
</svg>
</div>
<h5 class="operations__header">
Buy a home or make your dreams come true, with instant loans.
</h5>
<p>
Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat
cupidatat non proident, sunt in culpa qui officia deserunt mollit
anim id est laborum.
</p>
</div>
<div class="operations__content operations__content--3">
<div class="operations__icon operations__icon--3">
<svg>
<use xlink:href="img/icons.svg#icon-user-x"></use>
</svg>
</div>
<h5 class="operations__header">
No longer need your account? No problem! Close it instantly.
</h5>
<p>
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui
officia deserunt mollit anim id est laborum. Ut enim ad minim
veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex
ea commodo consequat.
</p>
</div>
</div>
</section>
<section class="section" id="section--3">
<div class="section__title section__title--testimonials">
<h2 class="section__description">Not sure yet?</h2>
<h3 class="section__header">
Millions of Bankists are already making their lifes simpler.
</h3>
</div>
<div class="slider">
<div class="slide slide--1">
<div class="testimonial">
<h5 class="testimonial__header">Best financial decision ever!</h5>
<blockquote class="testimonial__text">
Lorem ipsum dolor sit, amet consectetur adipisicing elit.
Accusantium quas quisquam non? Quas voluptate nulla minima
deleniti optio ullam nesciunt, numquam corporis et asperiores
laboriosam sunt, praesentium suscipit blanditiis. Necessitatibus
id alias reiciendis, perferendis facere pariatur dolore veniam
autem esse non voluptatem saepe provident nihil molestiae.
</blockquote>
<address class="testimonial__author">
<img src="img/user-1.jpg" alt="" class="testimonial__photo" />
<h6 class="testimonial__name">Aarav Lynn</h6>
<p class="testimonial__location">San Francisco, USA</p>
</address>
</div>
</div>
<div class="slide slide--2">
<div class="testimonial">
<h5 class="testimonial__header">
The last step to becoming a complete minimalist
</h5>
<blockquote class="testimonial__text">
Quisquam itaque deserunt ullam, quia ea repellendus provident,
ducimus neque ipsam modi voluptatibus doloremque, corrupti
laborum. Incidunt numquam perferendis veritatis neque repellendus.
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Illo
deserunt exercitationem deleniti.
</blockquote>
<address class="testimonial__author">
<img src="img/user-2.jpg" alt="" class="testimonial__photo" />
<h6 class="testimonial__name">Miyah Miles</h6>
<p class="testimonial__location">London, UK</p>
</address>
</div>
</div>
<div class="slide slide--3">
<div class="testimonial">
<h5 class="testimonial__header">
Finally free from old-school banks
</h5>
<blockquote class="testimonial__text">
Debitis, nihil sit minus suscipit magni aperiam vel tenetur
incidunt commodi architecto numquam omnis nulla autem,
necessitatibus blanditiis modi similique quidem. Odio aliquam
culpa dicta beatae quod maiores ipsa minus consequatur error sunt,
deleniti saepe aliquid quos inventore sequi. Necessitatibus id
alias reiciendis, perferendis facere.
</blockquote>
<address class="testimonial__author">
<img src="img/user-3.jpg" alt="" class="testimonial__photo" />
<h6 class="testimonial__name">Francisco Gomes</h6>
<p class="testimonial__location">Lisbon, Portugal</p>
</address>
</div>
</div>
<!-- <div class="slide"><img src="img/img-1.jpg" alt="Photo 1" /></div>
<div class="slide"><img src="img/img-2.jpg" alt="Photo 2" /></div>
<div class="slide"><img src="img/img-3.jpg" alt="Photo 3" /></div>
<div class="slide"><img src="img/img-4.jpg" alt="Photo 4" /></div> -->
<button class="slider__btn slider__btn--left">←</button>
<button class="slider__btn slider__btn--right">→</button>
<div class="dots"></div>
</div>
</section>
<section class="section section--sign-up">
<div class="section__title">
<h3 class="section__header">
The best day to join Bankist was one year ago. The second best is
today!
</h3>
</div>
<button class="btn btn--show-modal">Open your free account today!</button>
</section>
<footer class="footer">
<ul class="footer__nav">
<li class="footer__item">
<a class="footer__link" href="#">About</a>
</li>
<li class="footer__item">
<a class="footer__link" href="#">Pricing</a>
</li>
<li class="footer__item">
<a class="footer__link" href="#">Terms of Use</a>
</li>
<li class="footer__item">
<a class="footer__link" href="#">Privacy Policy</a>
</li>
<li class="footer__item">
<a class="footer__link" href="#">Careers</a>
</li>
<li class="footer__item">
<a class="footer__link" href="#">Blog</a>
</li>
<li class="footer__item">
<a class="footer__link" href="#">Contact Us</a>
</li>
</ul>
<img src="img/icon.png" alt="Logo" class="footer__logo" />
<p class="footer__copyright">
© Copyright by
<a
class="footer__link twitter-link"
target="_blank"
href="#"
>Jonas Schmedtmann</a
>. Use for learning or your portfolio. Don't use to teach. Don't claim
as your own product.
</p>
</footer>
<div class="modal hidden">
<button class="btn--close-modal">×</button>
<h2 class="modal__header">
Open your bank account <br />
in just <span class="highlight">5 minutes</span>
</h2>
<form class="modal__form">
<label>First Name</label>
<input type="text" />
<label>Last Name</label>
<input type="text" />
<label>Email Address</label>
<input type="email" />
<button class="btn">Next step →</button>
</form>
</div>
<div class="overlay hidden"></div>
<script src="script.js"></script>
</body>
</html>
//CSS代码如下:
/* The page is NOT responsive. You can implement responsiveness yourself if you wanna have some fun 😃 */
:root {
--color-primary: #5ec576;
--color-secondary: #ffcb03;
--color-tertiary: #ff585f;
--color-primary-darker: #4bbb7d;
--color-secondary-darker: #ffbb00;
--color-tertiary-darker: #fd424b;
--color-primary-opacity: #5ec5763a;
--color-secondary-opacity: #ffcd0331;
--color-tertiary-opacity: #ff58602d;
--gradient-primary: linear-gradient(to top left, #39b385, #9be15d);
--gradient-secondary: linear-gradient(to top left, #ffb003, #ffcb03);
}
* {
margin: 0;
padding: 0;
box-sizing: inherit;
}
html {
font-size: 62.5%;
box-sizing: border-box;
}
body {
font-family: 'Poppins', sans-serif;
font-weight: 300;
color: #444;
line-height: 1.9;
background-color: #f3f3f3;
}
/* GENERAL ELEMENTS */
.section {
padding: 15rem 3rem;
border-top: 1px solid #ddd;
transition: transform 1s, opacity 1s;
}
.section--hidden {
opacity: 0;
transform: translateY(8rem);
}
.section__title {
max-width: 80rem;
margin: 0 auto 8rem auto;
}
.section__description {
font-size: 1.8rem;
font-weight: 600;
text-transform: uppercase;
color: var(--color-primary);
margin-bottom: 1rem;
}
.section__header {
font-size: 4rem;
line-height: 1.3;
font-weight: 500;
}
.btn {
display: inline-block;
background-color: var(--color-primary);
font-size: 1.6rem;
font-family: inherit;
font-weight: 500;
border: none;
padding: 1.25rem 4.5rem;
border-radius: 10rem;
cursor: pointer;
transition: all 0.3s;
}
.btn:hover {
background-color: var(--color-primary-darker);
}
.btn--text {
display: inline-block;
background: none;
font-size: 1.7rem;
font-family: inherit;
font-weight: 500;
color: var(--color-primary);
border: none;
border-bottom: 1px solid currentColor;
padding-bottom: 2px;
cursor: pointer;
transition: all 0.3s;
}
p {
color: #666;
}
/* This is BAD for accessibility! Don't do in the real world! */
button:focus {
outline: none;
}
img {
transition: filter 0.5s;
}
.lazy-img {
filter: blur(20px);
}
/* NAVIGATION */
.nav {
display: flex;
justify-content: space-between;
align-items: center;
height: 9rem;
width: 100%;
padding: 0 6rem;
z-index: 100;
}
/* nav and stickly class at the same time */
.nav.sticky {
position: fixed;
background-color: rgba(255, 255, 255, 0.95);
}
.nav__logo {
height: 4.5rem;
transition: all 0.3s;
}
.nav__links {
display: flex;
align-items: center;
list-style: none;
}
.nav__item {
margin-left: 4rem;
}
.nav__link:link,
.nav__link:visited {
font-size: 1.7rem;
font-weight: 400;
color: inherit;
text-decoration: none;
display: block;
transition: all 0.3s;
}
.nav__link--btn:link,
.nav__link--btn:visited {
padding: 0.8rem 2.5rem;
border-radius: 3rem;
background-color: var(--color-primary);
color: #222;
}
.nav__link--btn:hover,
.nav__link--btn:active {
color: inherit;
background-color: var(--color-primary-darker);
color: #333;
}
/* HEADER */
.header {
padding: 0 3rem;
height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
}
.header__title {
flex: 1;
max-width: 115rem;
display: grid;
grid-template-columns: 3fr 2fr;
row-gap: 3rem;
align-content: center;
justify-content: center;
align-items: start;
justify-items: start;
}
h1 {
font-size: 5.5rem;
line-height: 1.35;
}
h4 {
font-size: 2.4rem;
font-weight: 500;
}
.header__img {
width: 100%;
grid-column: 2 / 3;
grid-row: 1 / span 4;
transform: translateY(-6rem);
}
.highlight {
position: relative;
}
.highlight::after {
display: block;
content: '';
position: absolute;
bottom: 0;
left: 0;
height: 100%;
width: 100%;
z-index: -1;
opacity: 0.7;
transform: scale(1.07, 1.05) skewX(-15deg);
background-image: var(--gradient-primary);
}
/* FEATURES */
.features {
display: grid;
grid-template-columns: 1fr 1fr;
gap: 4rem;
margin: 0 12rem;
}
.features__img {
width: 100%;
}
.features__feature {
align-self: center;
justify-self: center;
width: 70%;
font-size: 1.5rem;
}
.features__icon {
display: flex;
align-items: center;
justify-content: center;
background-color: var(--color-primary-opacity);
height: 5.5rem;
width: 5.5rem;
border-radius: 50%;
margin-bottom: 2rem;
}
.features__icon svg {
height: 2.5rem;
width: 2.5rem;
fill: var(--color-primary);
}
.features__header {
font-size: 2rem;
margin-bottom: 1rem;
}
/* OPERATIONS */
.operations {
max-width: 100rem;
margin: 12rem auto 0 auto;
background-color: #fff;
}
.operations__tab-container {
display: flex;
justify-content: center;
}
.operations__tab {
margin-right: 2.5rem;
transform: translateY(-50%);
}
.operations__tab span {
margin-right: 1rem;
font-weight: 600;
display: inline-block;
}
.operations__tab--1 {
background-color: var(--color-secondary);
}
.operations__tab--1:hover {
background-color: var(--color-secondary-darker);
}
.operations__tab--3 {
background-color: var(--color-tertiary);
margin: 0;
}
.operations__tab--3:hover {
background-color: var(--color-tertiary-darker);
}
.operations__tab--active {
transform: translateY(-66%);
}
.operations__content {
display: none;
/* JUST PRESENTATIONAL */
font-size: 1.7rem;
padding: 2.5rem 7rem 6.5rem 7rem;
}
.operations__content--active {
display: grid;
grid-template-columns: 7rem 1fr;
column-gap: 3rem;
row-gap: 0.5rem;
}
.operations__header {
font-size: 2.25rem;
font-weight: 500;
align-self: center;
}
.operations__icon {
display: flex;
align-items: center;
justify-content: center;
height: 7rem;
width: 7rem;
border-radius: 50%;
}
.operations__icon svg {
height: 2.75rem;
width: 2.75rem;
}
.operations__content p {
grid-column: 2;
}
.operations__icon--1 {
background-color: var(--color-secondary-opacity);
}
.operations__icon--2 {
background-color: var(--color-primary-opacity);
}
.operations__icon--3 {
background-color: var(--color-tertiary-opacity);
}
.operations__icon--1 svg {
fill: var(--color-secondary-darker);
}
.operations__icon--2 svg {
fill: var(--color-primary);
}
.operations__icon--3 svg {
fill: var(--color-tertiary);
}
/* SLIDER */
.slider {
max-width: 100rem;
height: 50rem;
margin: 0 auto;
position: relative;
/* IN THE END */
overflow: hidden;
}
.slide {
position: absolute;
top: 0;
width: 100%;
height: 50rem;
display: flex;
align-items: center;
justify-content: center;
/* THIS creates the animation! */
transition: transform 1s;
}
.slide > img {
/* Only for images that have different size than slide */
width: 100%;
height: 100%;
object-fit: cover;
}
.slider__btn {
position: absolute;
top: 50%;
z-index: 10;
border: none;
background: rgba(255, 255, 255, 0.7);
font-family: inherit;
color: #333;
border-radius: 50%;
height: 5.5rem;
width: 5.5rem;
font-size: 3.25rem;
cursor: pointer;
}
.slider__btn--left {
left: 6%;
transform: translate(-50%, -50%);
}
.slider__btn--right {
right: 6%;
transform: translate(50%, -50%);
}
.dots {
position: absolute;
bottom: 5%;
left: 50%;
transform: translateX(-50%);
display: flex;
}
.dots__dot {
border: none;
background-color: #b9b9b9;
opacity: 0.7;
height: 1rem;
width: 1rem;
border-radius: 50%;
margin-right: 1.75rem;
cursor: pointer;
transition: all 0.5s;
/* Only necessary when overlying images */
/* box-shadow: 0 0.6rem 1.5rem rgba(0, 0, 0, 0.7); */
}
.dots__dot:last-child {
margin: 0;
}
.dots__dot--active {
/* background-color: #fff; */
background-color: #888;
opacity: 1;
}
/* TESTIMONIALS */
.testimonial {
width: 65%;
position: relative;
}
.testimonial::before {
content: '\201C';
position: absolute;
top: -5.7rem;
left: -6.8rem;
line-height: 1;
font-size: 20rem;
font-family: inherit;
color: var(--color-primary);
z-index: -1;
}
.testimonial__header {
font-size: 2.25rem;
font-weight: 500;
margin-bottom: 1.5rem;
}
.testimonial__text {
font-size: 1.7rem;
margin-bottom: 3.5rem;
color: #666;
}
.testimonial__author {
margin-left: 3rem;
font-style: normal;
display: grid;
grid-template-columns: 6.5rem 1fr;
column-gap: 2rem;
}
.testimonial__photo {
grid-row: 1 / span 2;
width: 6.5rem;
border-radius: 50%;
}
.testimonial__name {
font-size: 1.7rem;
font-weight: 500;
align-self: end;
margin: 0;
}
.testimonial__location {
font-size: 1.5rem;
}
.section__title--testimonials {
margin-bottom: 4rem;
}
/* SIGNUP */
.section--sign-up {
background-color: #37383d;
border-top: none;
border-bottom: 1px solid #444;
text-align: center;
padding: 10rem 3rem;
}
.section--sign-up .section__header {
color: #fff;
text-align: center;
}
.section--sign-up .section__title {
margin-bottom: 6rem;
}
.section--sign-up .btn {
font-size: 1.9rem;
padding: 2rem 5rem;
}
/* FOOTER */
.footer {
padding: 10rem 3rem;
background-color: #37383d;
}
.footer__nav {
list-style: none;
display: flex;
justify-content: center;
margin-bottom: 5rem;
}
.footer__item {
margin-right: 4rem;
}
.footer__link {
font-size: 1.6rem;
color: #eee;
text-decoration: none;
}
.footer__logo {
height: 5rem;
display: block;
margin: 0 auto;
margin-bottom: 5rem;
}
.footer__copyright {
font-size: 1.4rem;
color: #aaa;
text-align: center;
}
.footer__copyright .footer__link {
font-size: 1.4rem;
}
/* MODAL WINDOW */
.modal {
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
max-width: 60rem;
background-color: #f3f3f3;
padding: 5rem 6rem;
box-shadow: 0 4rem 6rem rgba(0, 0, 0, 0.3);
z-index: 1000;
transition: all 0.5s;
}
.overlay {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
backdrop-filter: blur(4px);
z-index: 100;
transition: all 0.5s;
}
.modal__header {
font-size: 3.25rem;
margin-bottom: 4.5rem;
line-height: 1.5;
}
.modal__form {
margin: 0 3rem;
display: grid;
grid-template-columns: 1fr 2fr;
align-items: center;
gap: 2.5rem;
}
.modal__form label {
font-size: 1.7rem;
font-weight: 500;
}
.modal__form input {
font-size: 1.7rem;
padding: 1rem 1.5rem;
border: 1px solid #ddd;
border-radius: 0.5rem;
}
.modal__form button {
grid-column: 1 / span 2;
justify-self: center;
margin-top: 1rem;
}
.btn--close-modal {
font-family: inherit;
color: inherit;
position: absolute;
top: 0.5rem;
right: 2rem;
font-size: 4rem;
cursor: pointer;
border: none;
background: none;
}
.hidden {
visibility: hidden;
opacity: 0;
}
/* COOKIE MESSAGE */
.cookie-message {
display: flex;
align-items: center;
justify-content: space-evenly;
width: 100%;
background-color: white;
color: #bbb;
font-size: 1.5rem;
font-weight: 400;
}
//JS代码如下
'use strict';
///
// Modal window
const modal = document.querySelector('.modal');
const overlay = document.querySelector('.overlay');
const btnCloseModal = document.querySelector('.btn--close-modal');
const btnsOpenModal = document.querySelectorAll('.btn--show-modal');
const openModal = function (e) {
e.preventDefault();
modal.classList.remove('hidden');
overlay.classList.remove('hidden');
};
const closeModal = function () {
modal.classList.add('hidden');
overlay.classList.add('hidden');
};
btnsOpenModal.forEach(btn => {
btn.addEventListener('click', openModal);
});
btnCloseModal.addEventListener('click', closeModal);
overlay.addEventListener('click', closeModal);
document.addEventListener('keydown', function (e) {
if (e.key === 'Escape' && !modal.classList.contains('hidden')) {
closeModal();
}
});
选择元素
console.log(document.documentElement); //选中整个HTML元素
console.log(document.head); //选中head元素
console.log(document.body);//选中body元素

通过class选中元素
document.querySelector('.header'); //选中文档中第一个class为header的元素
const allSections = document.querySelectorAll('.section'); //选中文档中所有class为header的元素
console.log(allSections);
console.log(document.getElementsByClassName('btn'));
//uerySelectorAll() 允许使用任何有效的 CSS 选择器,因此更灵活,可以实现更复杂的选择逻辑。
//getElementsByClassName() 只能根据类名进行选择,功能相对较少。

通过ID选中元素
document.getElementById('section--1'); //这个以节点的方式返回,节点本身是不会自动更新的,它们表示的是文档中某个特定时刻的状态。当你获取一个节点后,它就代表了该节点在那个时刻的状态,不会随着文档结构的变化而自动更新。
const allButtons = document.getElementsByTagName('button');//这个以一种类似对象的方式返回,HTMLCollection 中包含的是文档中符合条件的元素的引用,因此它会随着文档结构的变化而实时更新。
console.log(allButtons);

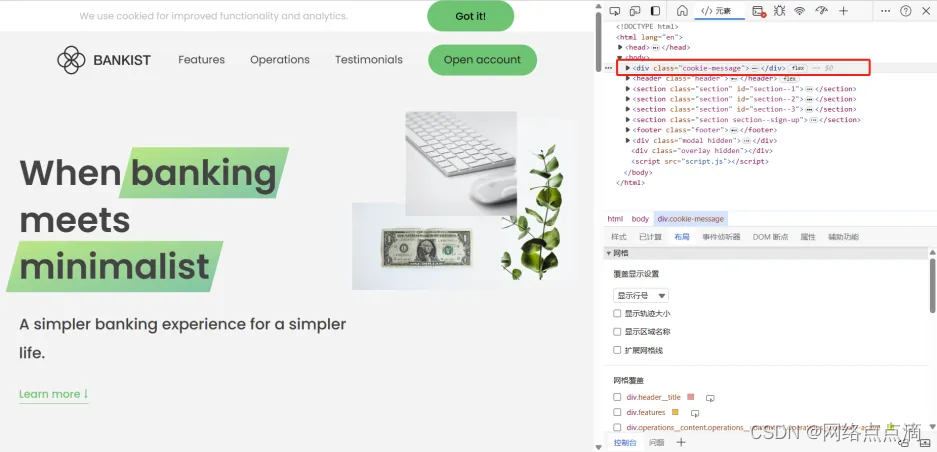
创建元素
const header = document.querySelector('.header'); //选择一个元素存储到变量中
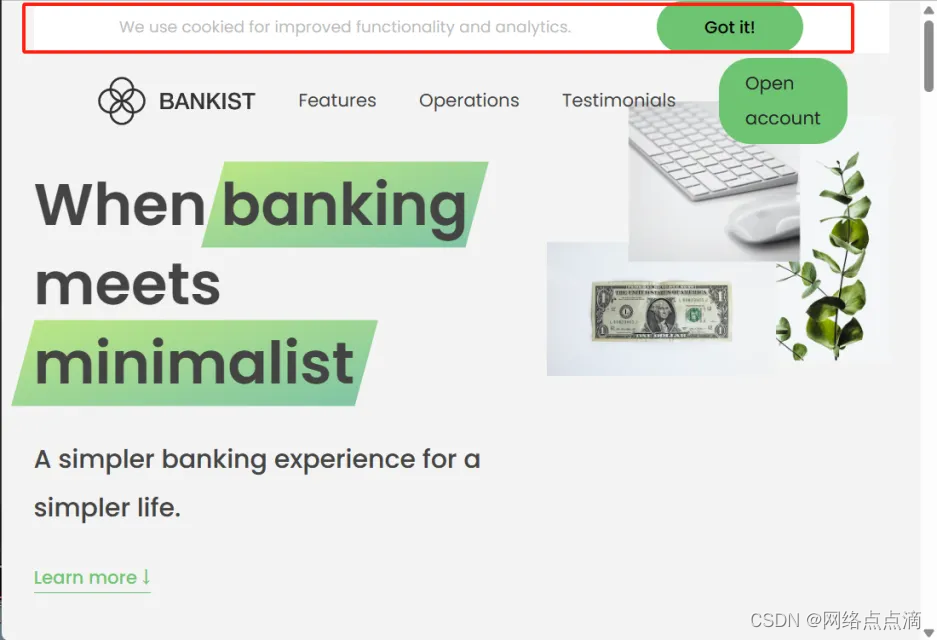
const message = document.createElement('div'); //创建一个div元素存储在变量中
message.classList.add('cookie-message'); //为div元素创建一个class类
message.innerHTML = //向div元素添加HTML元素
'We use cookied for improved functionality and analytics. <button class="btn btn--close-cookie">Got it!</botton>';
header.prepend(message); //在header元素中第一行插入创建的元素

我们也可以在其后面插入元素
const header = document.querySelector('.header');
const message = document.createElement('div');
message.classList.add('cookie-message');
message.innerHTML =
'We use cookied for improved functionality and analytics. <button class="btn btn--close-cookie">Got it!</botton>';
header.prepend(message);
header.append(message);

● 但是我们发现,使用prepend或者append不仅仅是插入元素,也是移动它,因为元素只能出现在DOM的一个地方,就像一个人只能出现在一个地方一样,如果我们想在两个地方都出现,我们就需要去复制这个元素
const header = document.querySelector('.header');
const message = document.createElement('div');
message.classList.add('cookie-message');
message.innerHTML =
'We use cookied for improved functionality and analytics. <button class="btn btn--close-cookie">Got it!</botton>';
header.prepend(message);
// header.append(message);
header.append(message.cloneNode(true));

● 我们可以在元素之前或者之后插入
const header = document.querySelector('.header');
const message = document.createElement('div');
message.classList.add('cookie-message');
message.innerHTML =
'We use cookied for improved functionality and analytics. <button class="btn btn--close-cookie">Got it!</botton>';
header.before(message); //在元素之前插入
//header.after(message); //在元素之后插入

删除元素
● 现在我们将我们上面创建的元素删除掉
document
.querySelector('.btn--close-cookie')
.addEventListener('click', function () {
message.remove();
});
//当我们点击按钮的时候去删除这个元素
在remove的方法没有出现之前,我们使用下面的这个方法,
document
.querySelector('.btn--close-cookie')
.addEventListener('click', function () {
// message.remove();
message.parentElement.removeChild(message);
});
//这是旧版 DOM 操作的方式,需要通过父元素来调用 removeChild() 方法。
//需要明确指定要移除的子元素和其父元素。
//这种方式在旧版本的 JavaScript 中使用较多。






















 1680
1680











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








