findindex方法和find方法非常类似,只不过findindex顾名思义,他返回的是index;
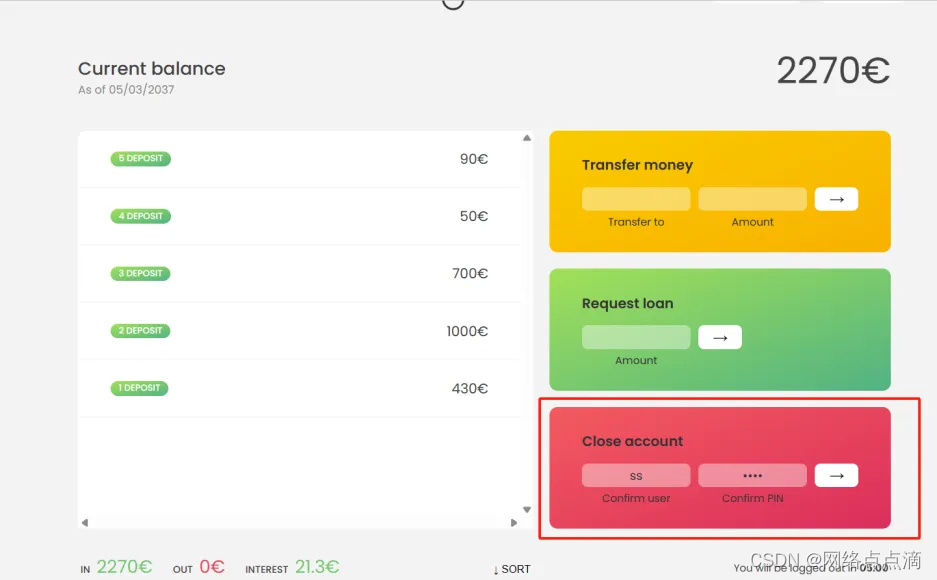
● 下面我们使用删除账号的功能来学习一下findindex的

● 当用户登录成功之后,可以在下方输入自己的用户名和密码,然后提交,接着用户就会被删除,用户就无法登录了
btnClose.addEventListener('click', function (e) { //点击事件
e.preventDefault(); //防止默认行为
if (
inputCloseUsername.value === currentAccount.username &&
Number(inputClosePin.value) === currentAccount.pin //判断输入的账号名密码是否和当前登录的账号名和密码相同
) {
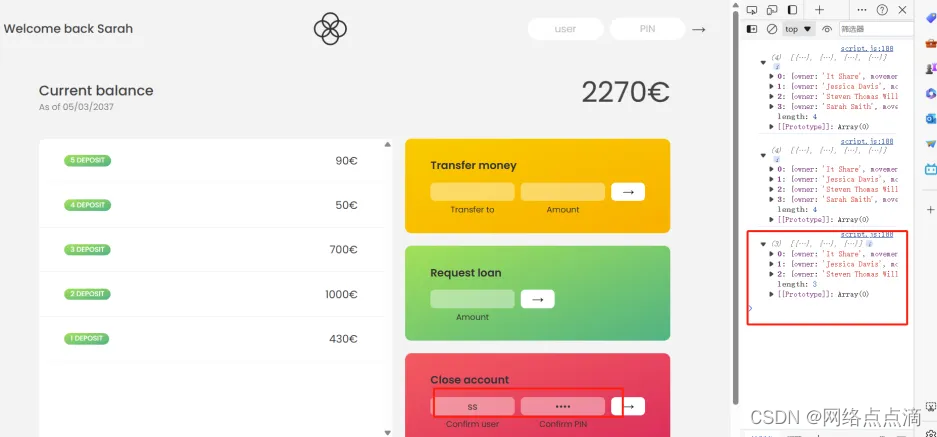
const index = accounts.findIndex( //利用findindex方法去在数组中寻找当前用户的index
acc => acc.username === currentAccount.username
);
accounts.splice(index, 1); //找到index之后,通过splice方法去删除它
}
console.log(accounts);
});

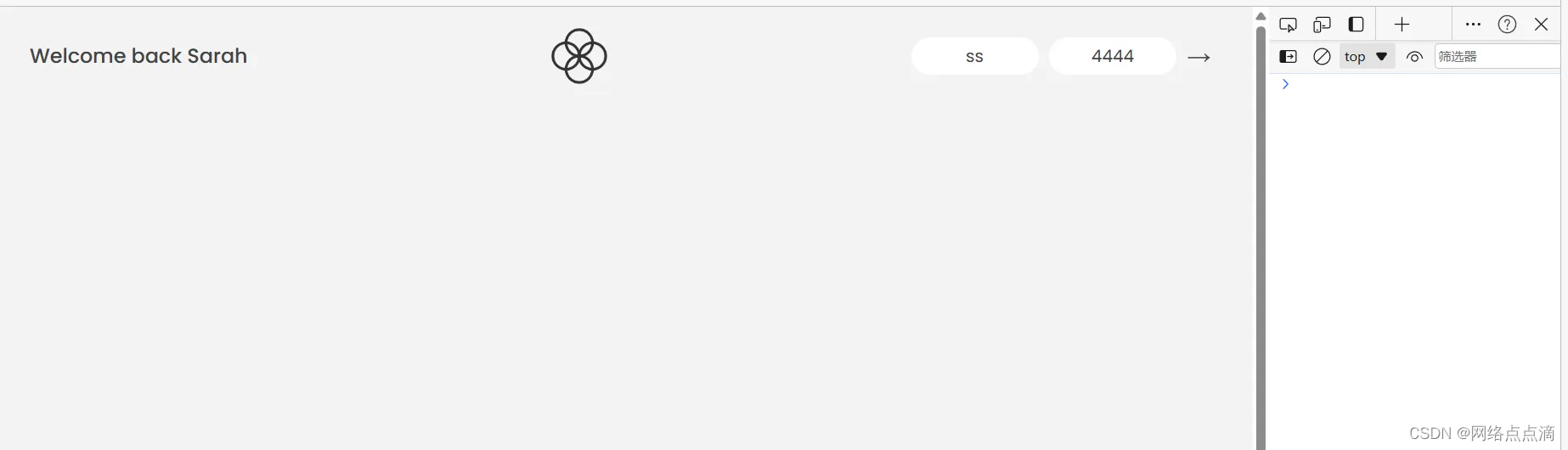
● 之后我们应该清楚UI,并将输入框内容清空
btnClose.addEventListener('click', function (e) {
e.preventDefault();
if (
inputCloseUsername.value === currentAccount.username &&
Number(inputClosePin.value) === currentAccount.pin
) {
const index = accounts.findIndex(
acc => acc.username === currentAccount.username
);
accounts.splice(index, 1);
containerApp.style.opacity = 0;
}
inputCloseUsername.value = inputClosePin = '';
});

之后删除的用户将无法登录;






















 1927
1927











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








