前台使用layui 多图片上传,后台使用javas正常上传方法
1.上传文件需要引用 upload,本来想写 table 循环出来的 6个多图片上传,但是效果不佳,上传的图片只会展示在最后一个显示图片的div 里,故只得写了6个控件,分别控制,此处值展示一个。
<script src="${VAR.STATIC_FILE_PATH}/layui-v2.5.6/layui.js"></script>
<script src="${VAR.STATIC_FILE_PATH}/jquery/jquery-3.6.4.js"></script>
layui.use(["element", "form", "laydate", "okLayer", "okUtils", "upload"], function () {
var fileData = new FormData();
// 多图片上传
upload.render({
elem: "#ID-upload-demo-btn-1",
multiple: true
, accept: 'file'
,acceptMime: '.jpg,.png,.jpeg'//指定允许上传时校验的文件类型
, exts: 'jpg|jpeg|png'
, size: 512000 //限制文件大小,单位 KB 500m
, auto: false//选完文件后不自动上传
, choose: function (obj) {
var files = this.files = obj.pushFile(); //将每次选择的文件追加到文件队列
console.log("files",files);
// 预读本地文件示例,不支持ie8
obj.preview(function (index, file, result) {
$("#upload-demo-preview1").append('<img src="' + result + '" alt="' + file.name + '" id="1" style="width: 90px; height: 90px;">')
fileData.append(index+"_1", file);
});
},
});
})
2.html 使用table 展示
<table id="tablephoto" style="border: #0D0A0A 1px solid;" lay-filter="tableFilter" class="layui-table" >
<tr>
<td style="text-align: center;font-size: 18px;width: 80px;">序号</td>
<td style="text-align: center;font-size: 18px;">养护项目</td>
<td style="text-align: center;font-size: 18px;">养护照片</td>
</tr>
<tr>
<td style="text-align: center;"><input type="hidden" name="zd_id" value="1" >1</td>
<td style="text-align: center;">护栏保洁</td>
<td>
<div class="layui-upload">
<button type="button" class="layui-btn" id="ID-upload-demo-btn-1">
<i class="layui-icon layui-icon-upload"></i> 多图片上传
</button>
<blockquote class="layui-elem-quote layui-quote-nm" style="margin-top: 11px;">
预览图:
<div class="layui-upload-list" id="upload-demo-preview1"></div>
</blockquote>
</div>
</td>
</tr>
</table>
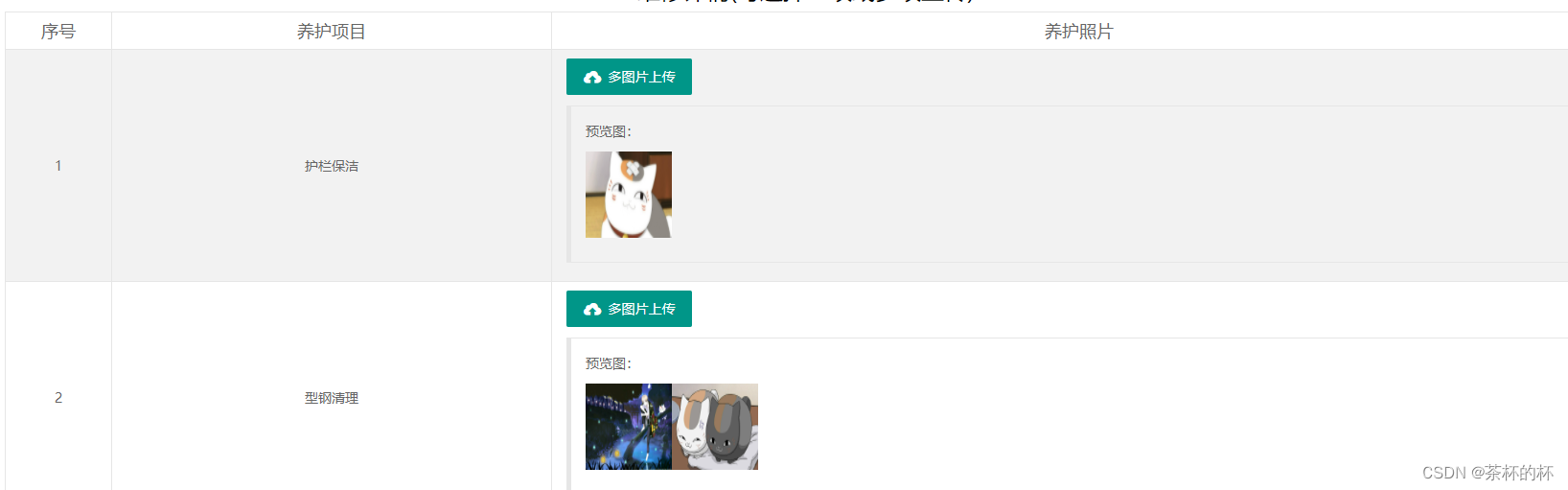
3.实际页面展示

4.为了区分是哪个tr 上传的文件,在每个tr 上传文件名加后缀,在后台时可以根据后缀判断
//每次选择的文件要加在fileData ,否则后台会获取不到
fileData.append(index+"_1", file);
5.后台获取
MultipartHttpServletRequest multipartHttpServletRequest = (MultipartHttpServletRequest) request;
Map<String, MultipartFile> fileMap = multipartHttpServletRequest.getFileMap();
for (String key : fileMap.keySet()) {
MultipartFile file = fileMap.get(key);
String fileName = file.getOriginalFilename();
key = key.replace("image", "file").replace("video", "file");
String zd_id="";
if(key.contains("_1"))
{
zd_id="1";
}
}























 852
852











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








