
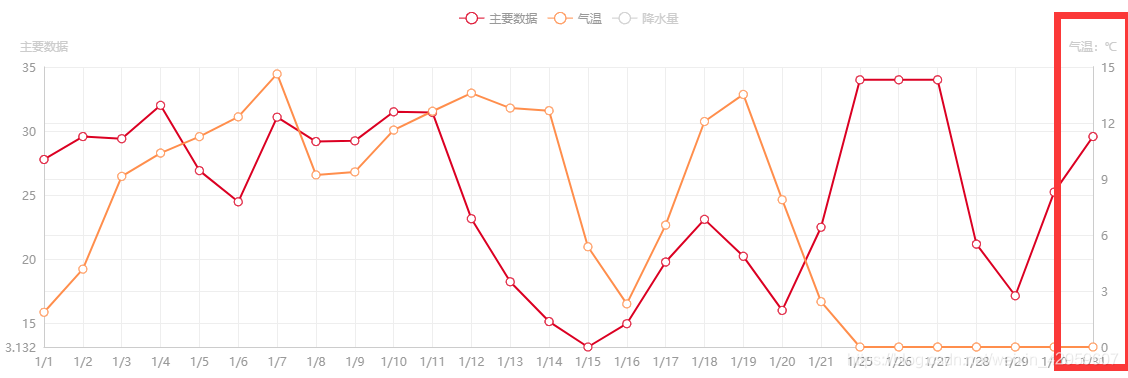
在做项目时遇到一个需求,要使用主要数据,与气温和降水量做折线图横向对比。这里的问题在于:超过3种计量单位的数据做折线图的话,因为Y轴的计量单位得不同,也就是得有3个以上的Y轴。所以做主要数据和其中一个对比,然后隐藏另外的对比数据,使用legend属性进行控制,省的在图外做radio控制。
yAxis需要几个轴,就加几个块,默认显示的name属性给上,预先隐藏的,name=‘ ’;
yAxis: [{
type: 'value',//左边的y轴
name: '主数据(V)',
boundaryGap: [0, 0.01]
},
{
type: 'value',//右边第一个y轴
name: '气温:℃',
nameTextStyle: {
color: '#ccc'
},
},
{ type: 'value',//右边第二个Y轴
name: '',
},
],
而在获取后台数据后,动态生成series时只要给上yAxisIndex属性,与之对应上就行
{
name: '气温',
type: 'line',
yAxisIndex: 1,//对应第二个y轴
itemStyle : { normal: {label : {show: false}}},
data: series2
},
接下来只要使用myChart.on(‘legendselectchanged’, function(obj) { });方法去监听legend的切换即可,即可实现右边多个y轴的显示隐藏(假象),这里只有3个不同计量单位的数据,其实更多也行
myChart.on('legendselectchanged', function(obj) {
var option = this.getOption();
if (obj.name=='气温'){
if (obj.selected['气温']){
//若显示气温折线,则隐藏降水量
option.legend[0].selected['降水量'] = false;
//将右边第二个Y轴的name属性设为所需,将别的轴的name属性设为空串,实现隐藏效果,只要这样,刻度也会自动跟着变
option.yAxis[1].name='气温/℃';
option.yAxis[2].name='';
}
}else if (obj.name=='降水量'){
if (obj.selected['降水量']){
option.legend[0].selected['气温'] = false;
option.yAxis[2].name='降水量/Kml';
option.yAxis[1].name='';
}
}
this.setOption(option)
});




















 5128
5128











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








