1. 前言
在 JavaScript 中有 8 种基本的数据类型(注:7 种基本数据类型也称为原始类型 和 1 种引用类型)
number用于任何类型的数字:整数或浮点数,在±(2^53-1)范围内的整数。bigint用于任意长度的整数。string用于字符串:一个字符串可以包含 0 个或多个字符,所以没有单独的单字符类型。boolean用于true和false。null用于未知的值 —— 只有一个null值的独立类型。undefined用于未定义的值 —— 只有一个undefined值的独立类型。symbol用于唯一的标识符。object用于更复杂的数据结构。(对象也可拓展处不懂的类型:普通对象、Array 用于存储有序数据集合、Date 用于存储时间日期、Error 用于存储错误信息、…)
对象与原始类型的根本区别之一是,对象是“通过引用”存储和复制的,而原始类型:字符串、数字、布尔值等 —— 总是“作为一个整体”复制。
赋值了对象的变量存储的不是对象本身,而是该对象“在内存中的地址” —— 换句话说就是对该对象的“引用”。
2. 变量的复制与对象的引用
2.1 普通变量的复制
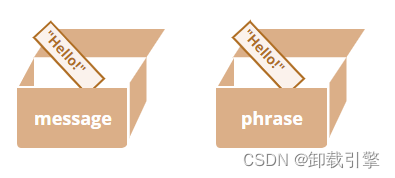
let message = "Hello!";
let phrase = message;
结果我们就有了两个独立的变量,每个都存储着字符串 "Hello!"。

2.2 对象的引用
赋值了对象的变量存储的不是对象本身,而是该对象“在内存中的地址” —— 换句话说就是对该对象的“引用”。
let user = {
name: "John"
};
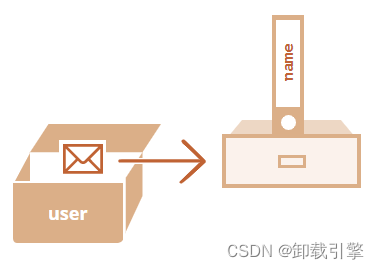
这是它实际存储在内存中的方式:

该变量name被存储在内存中的某个位置(在图片的右侧),而对象变量 user(在左侧)保存的是对其的“引用”。
所以:当一个对象变量被复制 —— 引用被复制,而该对象自身并没有被复制。
let user = { name: "John" };
let admin = user; // 复制引用
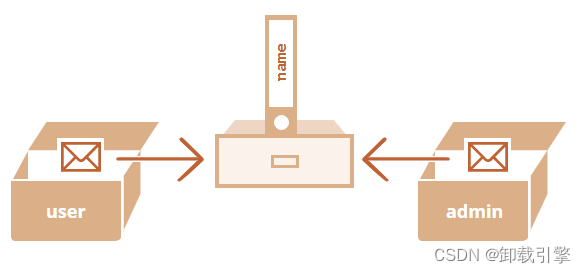
现在我们有了两个变量,它们保存的都是对同一个对象的引用:

正如你所看到的,这里仍然只有一个对象,但现在有两个引用它的变量。
我们可以通过其中任意一个变量来访问该对象并修改它的内容:
let user = { name: 'John' };
let admin = user;
admin.name = 'Pete'; // 通过 "admin" 引用来修改
alert(user.name); // 'Pete',修改能通过 "user" 引用看到
这就像我们有一个带有两把钥匙的柜子,使用其中一把钥匙(admin)打开柜子并更改了里面的东西。那么,如果我们稍后用另一把钥匙(user),我们仍然可以打开同一个柜子并且可以访问更改的内容。
3. 对象的比较
仅当两个引用对象为同一对象时,两者才相等。
例如,这里 a 和 b 两个变量都引用同一个对象,所以它们相等:
let a = {};
let b = a; // 复制引用
alert( a == b ); // true,都引用同一对象
alert( a === b ); // true
而这里两个独立的对象则并不相等,即使它们看起来很像(都为空):
let a = {};
let b = {}; // 两个独立的对象
alert( a == b ); // false
4. 对象的克隆
4.1 浅拷贝
如果我们想要复制一个对象,那该怎么做呢?创建一个独立的拷贝,克隆?
这也是可行的,但稍微有点困难,因为 JavaScript 没有提供对此操作的内建的方法。但很少需要这样做 —— 通过引用进行拷贝在大多数情况下已经满足了。
但是,如果我们真的想要这样做,那么就需要创建一个新对象,并通过遍历现有属性的结构,在原始类型值的层面,将其复制到新对象,以复制已有对象的结构。
就像这样:
let user = {
name: "John",
age: 30
};
let clone = {}; // 新的空对象
// 将 user 中所有的属性拷贝到其中
for (let key in user) {
clone[key] = user[key];
}
// 现在 clone 是带有相同内容的完全独立的对象
clone.name = "Pete"; // 改变了其中的数据
alert( user.name ); // 原来的对象中的 name 属性依然是 John
4.1.1 使用Object.assign(target,source)
语法是:Object.assign(target,source)
- 第一个参数 target是指目标对象。
- 后面的参数是源对象(可按需传递多个参数)。
- 该方法将所有源对象的属性拷贝到目标对象 target中。换句话说,从第二个开始的所有参数的属性都被拷贝到第一个参数的对象中。
- 调用结果返回 target。
例如,我们可以用它来合并多个对象:
let user = { name: "John" };
let permissions1 = { canView: true };
let permissions2 = { canEdit: true };
// 将 permissions1 和 permissions2 中的所有属性都拷贝到 user 中
Object.assign(user, permissions1, permissions2);
// 现在 user = { name: "John", canView: true, canEdit: true }
如果被拷贝的属性的属性名已经存在,那么它会被覆盖:
let user = { name: "John" };
Object.assign(user, { name: "Pete" });
alert(user.name); // 现在 user = { name: "Pete" }
我们也可以用 Object.assign 代替 for..in 循环来进行简单克隆:
let user = {
name: "John",
age: 30
};
let clone = Object.assign({}, user);
它将user中的所有属性拷贝到了一个空对象中,并返回这个新的对象。
4.1.2 使用spread 语法
spread 语法
当在函数调用中使用...arr时,它会把可迭代对象 arr “展开”到参数列表中
操作数组:
let arr = [1, 2, 3];
let arrCopy = [...arr]; // 将数组 spread 到参数列表中
// 然后将结果放到一个新数组
// 两个数组中的内容相同吗?
alert(JSON.stringify(arr) === JSON.stringify(arrCopy)); // true
// 两个数组相等吗?
alert(arr === arrCopy); // false(它们的引用是不同的)
// 修改我们初始的数组不会修改副本:
arr.push(4);
alert(arr); // 1, 2, 3, 4
alert(arrCopy); // 1, 2, 3
并且,也可以通过相同的方式来复制一个对象:
let obj = { a: 1, b: 2, c: 3 };
let objCopy = { ...obj }; // 将对象 spread 到参数列表中
// 然后将结果返回到一个新对象
// 两个对象中的内容相同吗?
alert(JSON.stringify(obj) === JSON.stringify(objCopy)); // true
// 两个对象相等吗?
alert(obj === objCopy); // false (not same reference)
// 修改我们初始的对象不会修改副本:
obj.d = 4;
alert(JSON.stringify(obj)); // {"a":1,"b":2,"c":3,"d":4}
alert(JSON.stringify(objCopy)); // {"a":1,"b":2,"c":3}
这种方式比使用let arrCopy = Object.assign([], arr)来复制数组,或使用let objCopy = Object.assign({}, obj)来复制对象写起来要短得多。因此,只要情况允许,我们更喜欢使用它。
4.2 深拷贝(深层克隆)
到现在为止,我们都假设user的所有属性均为原始类型。但属性可以是对其他对象的引用。那应该怎样处理它们呢?
例如:
let user = {
name: "John",
sizes: {
height: 182,
width: 50
}
};
alert( user.sizes.height ); // 182
现在这样拷贝 clone.sizes = user.sizes 已经不足够了,因为 user.sizes 是个对象,它会以引用形式被拷贝。因此 clone 和user会共用一个 sizes:
就像这样:
let user = {
name: "John",
sizes: {
height: 182,
width: 50
}
};
let clone = Object.assign({}, user);
alert( user.sizes === clone.sizes ); // true,同一个对象
// user 和 clone 分享同一个 sizes
user.sizes.width++; // 通过其中一个改变属性值
alert(clone.sizes.width); // 51,能从另外一个看到变更的结果
为了解决这个问题,我们应该使用一个拷贝循环来检查 user[key] 的每个值,如果它是一个对象,那么也复制它的结构。这就是所谓的“深拷贝”。
4.2.1 递归递归去复制所有层级属性
function deepClone(obj){
let objClone = Array.isArray(obj)?[]:{};
if(obj && typeof obj==="object"){
for(key in obj){
if(obj.hasOwnProperty(key)){
//判断ojb子元素是否为对象,如果是,递归复制
if(obj[key]&&typeof obj[key] ==="object"){
objClone[key] = deepClone(obj[key]);
}else{ //如果不是,简单复制
objClone[key] = obj[key];
}
}
}
}
return objClone;
}
let a=[1,2,3,4],
b=deepClone(a);
a[0]=2;
console.log(a,b);
// [2, 2, 3, 4] , [1, 2, 3, 4]
或者为了不重复造轮子,采用现有的实现,
例如 lodash 库的 _.cloneDeep(obj)或者使用JQ的extend
4.2.2 使用JSON对象的parse和stringify
function deepClone(obj){
let _obj = JSON.stringify(obj),
objClone = JSON.parse(_obj);
return objClone
}
let a=[0,1,[2,3],4];
let b=deepClone(a);
a[0]=1;
a[2][0]=1;
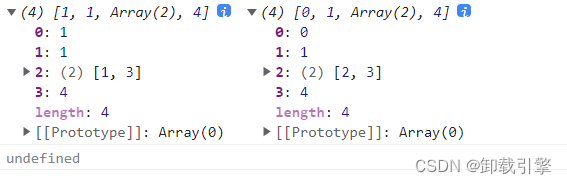
console.log(a,b);
打印结果:

4.2.3 题外话
- Object.keys() 仅仅返回自身的可枚举属性,不包括继承来的,更不包括Symbol属性
- Object.getOwnPropertyNames() 返回自身的可枚举和不可枚举属性。但是不包括Symbol属性
- Object.getOwnPropertySymbols() 返回自身的Symol属性
- for…in 可以遍历对象的自身的和继承的可枚举属性,不包含Symbol属性
- Reflect.ownkeys() 返回对象自身的所有属性,不管是否可枚举,也不管是否是Symbol。注意不包括继承的属性
实现深拷贝,解决循环引用问题
/**
* 判断是否是基本数据类型
* @param value
*/
function isPrimitive(value){ return (typeof value === 'string' ||
typeof value === 'number' ||
typeof value === 'symbol' || typeof value === 'boolean')
}
/**
* 判断是否是一个js对象
* @param value
*/
function isObject(value){
return Object.prototype.toString.call(value) === "[object Object]"
}
/**
* 深拷贝一个值
* @param value
*/
function cloneDeep(value){
// 记录被拷贝的值,避免循环引用的出现
let memo = {}; function baseClone(value){
let res; // 如果是基本数据类型,则直接返回
if(isPrimitive(value)){
return value; // 如果是引用数据类型,我们浅拷贝一个新值来代替原来的值
}else if(Array.isArray(value)){
res = [...value];
}else if(isObject(value)){
res = {...value};
}
// 检测我们浅拷贝的这个对象的属性值有没有是引用数据类型。如果是,则递归拷贝
Reflect.ownKeys(res).forEach(key=>{
if(typeof res[key] === "object" && res[key]!== null){
//此处我们用memo来记录已经被拷贝过的引用地址。以此来解决循环引用的问题
if(memo[res[key]]){
res[key] = memo[res[key]];
}else{
memo[res[key]] = res[key];
res[key] = baseClone(res[key])
}
}
})
return res;
}
return baseClone(value)
}
验证
var obj = {};var b = {obj};
obj.b = bvar copy = cloneDeep(obj);
console.log(copy);
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










