uniapp应用开发过程中经常会在不同的时机触发一些事件,这篇文章主要是总结一下uniapp常用的一些生命周期钩子。
不同的环境运行可能有差异,下图为微信小程序执行图示

1. 应用生命周期
| 函数名 | 说明 |
|---|---|
| onLaunch | 当uni-app 初始化完成时触发(全局只触发一次) |
| onShow | 当 uni-app 启动,或从后台进入前台显示 |
| onHide | 当 uni-app 从前台进入后台 |
| onError | 当 uni-app 报错时触发 |
| onUniNViewMessage | 对 nvue 页面发送的数据进行监听,可参考 nvue 向 vue 通讯 |
| onUnhandledRejection | 对未处理的 Promise 拒绝事件监听函数(2.8.1+) |
| onPageNotFound | 页面不存在监听函数 |
| onThemeChange | 监听系统主题变化 |
2. 页面生命周期
| 函数名 | 说明 |
|---|---|
| onLoad | 监听页面加载,其参数为上个页面传递的数据,参数类型为Object(用于页面传参),参考示例 |
| onShow | 监听页面显示。页面每次出现在屏幕上都触发,包括从下级页面点返回露出当前页面 |
| onReady | 监听页面初次渲染完成。注意如果渲染速度快,会在页面进入动画完成前触发 |
| onHide | 监听页面隐藏 |
| onUnload | 监听页面卸载 |
| onResize | 监听窗口尺寸变化 |
| onPullDownRefresh | 监听用户下拉动作,一般用于下拉刷新,参考示例 |
| onReachBottom | 页面滚动到底部的事件(不是scroll-view滚到底),常用于下拉下一页数据。具体见下方注意事项 |
| onTabItemTap | 点击 tab 时触发,参数为Object,具体见下方注意事项 |
| onShareAppMessage | 用户点击右上角分享 |
| onPageScroll | 监听页面滚动,参数为Object |
| onNavigationBarButtonTap | 监听原生标题栏按钮点击事件,参数为Object |
| onBackPress | 监听页面返回 |
| onNavigationBarSearchInputChanged | 监听原生标题栏搜索输入框输入内容变化事件 |
| onNavigationBarSearchInputConfirmed | 监听原生标题栏搜索输入框搜索事件,用户点击软键盘上的“搜索”按钮时触发。 |
| onNavigationBarSearchInputClicked | 监听原生标题栏搜索输入框点击事件 |
| onShareTimeline | 监听用户点击右上角转发到朋友圈 |
| onAddToFavorites | 监听用户点击右上角收藏 |
3. 组件主要用到的生命周期
在加载顺序上,uniapp中的页面生命周期函数会优先于组件的生命周期函数执行。这意味着页面的onLoad和onReady会在任何子组件的created和mounted之前调用。这是因为页面生命周期与整个页面的加载和渲染相关联,而组件的生命周期则关注于组件自身的初始化和挂载过程。
因此,如果你有依赖于页面特定状态的操作(如获取页面参数),应该在页面的onLoad或onReady中进行,而组件内部的状态初始化和DOM操作则应在created或mounted中处理。
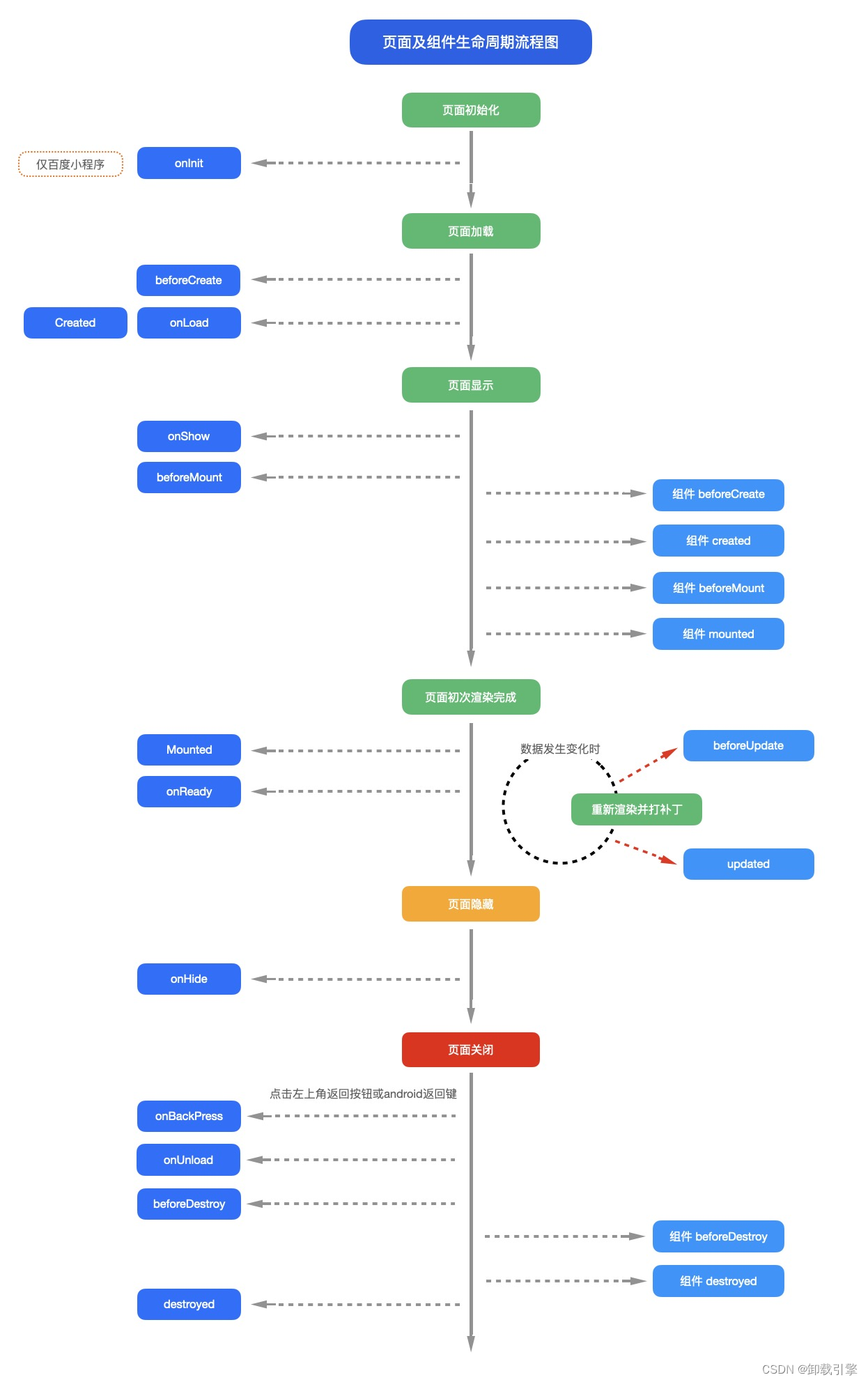
3.1 Vue2 页面及组件生命周期流程图

3.2 Vue3 页面及组件生命周期流程图

4. 生命周期执行顺序
-
onLoad此时页面还未显示,没有开始进入的转场动画,页面dom还不存在。比较适合的操作是:接受上页的参数,联网取数据,更新data
-
onReady后,页面元素就可以自由操作了,比如ref获取节点。同时首批界面也渲染了
Page页面生命周期函数执行顺序
beforeCreate => onLoad => onShow => created => beforeMount => onReady => mounted
刷新数据后
beforeUpdate => updated























 3441
3441











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










