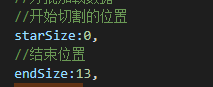
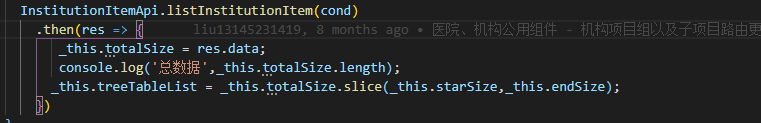
- 首先设置2个变量分别存储总数据和展示的数据。
- 分别设置star和end,为slice()的参数。

- 用slice()方法切割第一次展示的数据量。

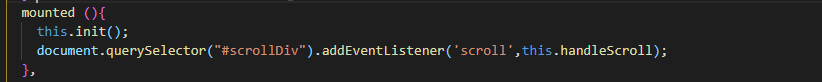
- 在mounted中监听滚动事件

- 分别获取容器的内容高度、滚动的高度、距离顶部的高度
- 每次到底部使切割的位置和结束的位置++(++为滑动到底部时增加几条内容),且分别用数组存储当前展示的和下一次展示的内容。
- 两个数组不能push,所以使用concat合并。
关于数据量庞大且后端未使用分页处理时,VUE使用懒加载。
于 2022-03-04 14:07:26 首次发布








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5423
5423











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








