信贷项目压测,从登陆页到首页业务,由于系统只支持ie不支持其他,故使用f12抓包
抓了登陆疑惑全部都是get请求,用户信息是如何传到server的,因为一般为post提交表单到后台
仔细扒拉一遍所有请求未发现请求中的用户信息
初步怀疑是f12开发者工具漏掉了一些请求信息
使用Wireshark抓了全量包
由于刚开始项目组只提供了域名,ping域名得到ip,ip.addr && http筛选对应的包

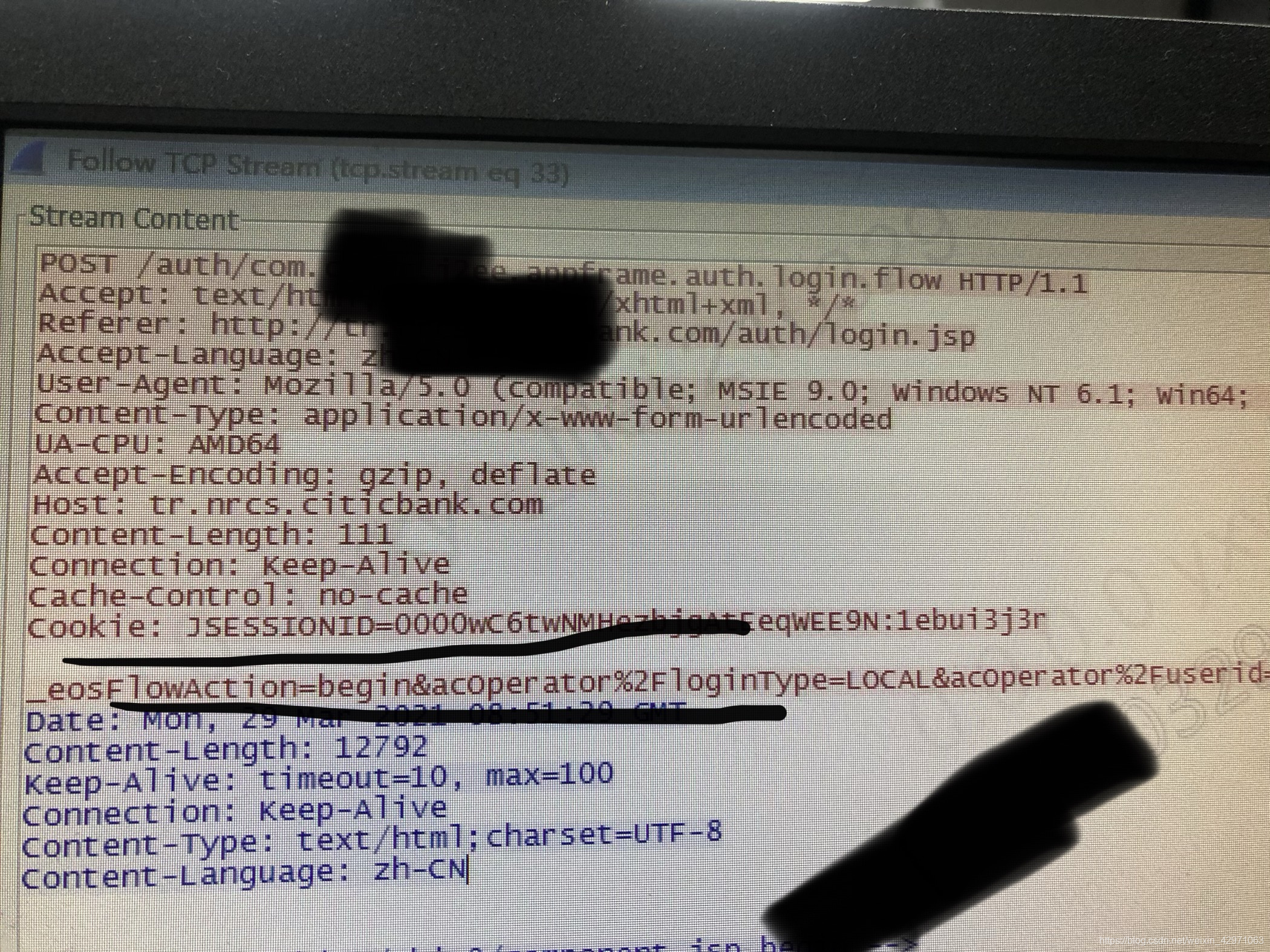
筛选后果然发现post请求,内含用户信息,追踪流信息

cookie➕提交的用户信息,f12中只有请求头中的cookie,且是get的,漏了这个body体
后续的将这条信息直接复制到post body体发现仍然不能发通,返回未登录,查看详细请求信息定位到还是该请求有问题
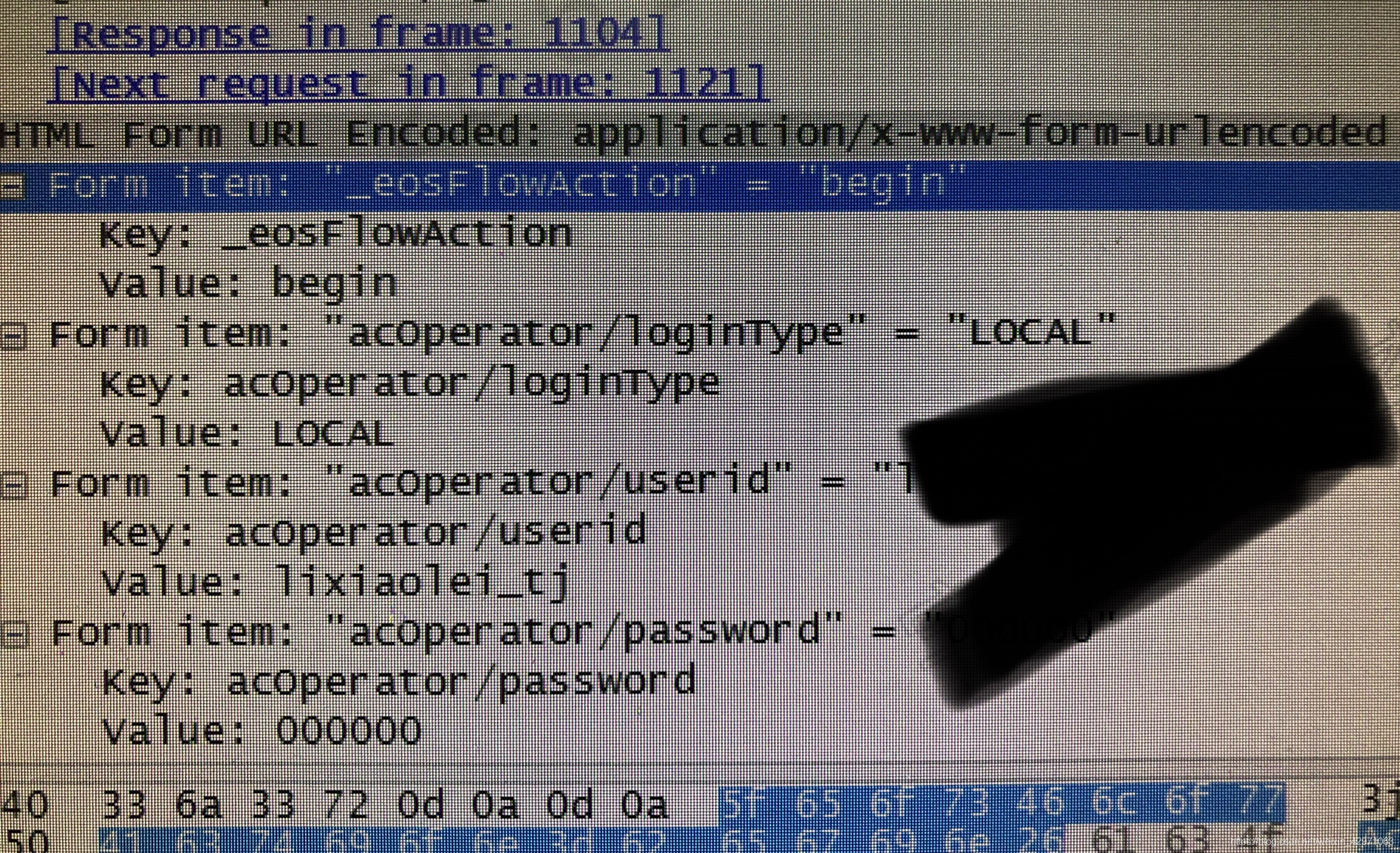
再次通过Wireshark查看该请求

该请求数据通过form item形式提交
在post中按照key values分开提交,提交成功
之前是按照流信息中的所有请求数据在一个key中提交,这样可能会使服务器不识别%2f,%20这些前端的转义字符

分享浏览器f12的一个坑
最新推荐文章于 2023-09-27 14:27:46 发布





















 90
90











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








