在使用nuxt@2.15.7版本配合ant-design-vue开发项目时,需要配合ant-design-vue的样式定制某些主题。
首先在根目录下新建目录:

index.less为总入口文件

public.less为自己写的一些less变量
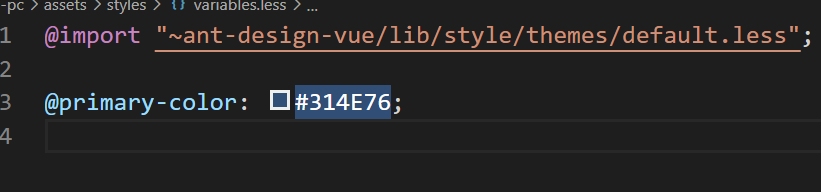
variables.less为定制的ant-design-vue主题样式

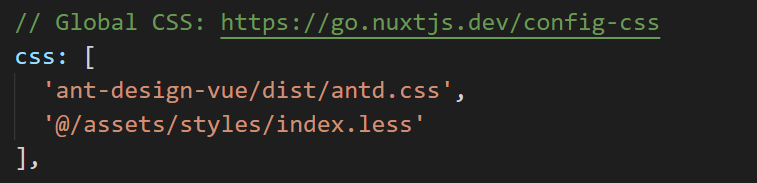
然后将index.less加入到nuxt.config.js中的css模块中去即可:

然后启动项目:
发现报错

修改如下:
在nuxt.config.js的build中添加:

随后再启动仍然会报错,但是报错不同,经查验,均为less以及less-oader版本过高导致,需要将less版本降低至4.0以下,将less-loader版本降低至7.1.0以下。
项目中使用less只需要安装less以及less-loader即可。

























 879
879











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








