经常在配置 webpack 时因不指定具体版本导致 npm 下载下来的依赖之间互相不对应。
(简述:webpack 配置时包与包的版本对应问题,报错了去 npm 找包,链接到 github 上查看 package.json 的 peerDependencies 依赖)
例如:有时候下载最新的 babel-loader 配合 webpack4 使用,但发现怎么都不行。原因是 babel-loader 发布了新版本,兼容的是新版本的 webpack ,所以老版本的 webpack 就使用不了。
那如何查询合适的版本信息呢?
- 首先在创建项目的时候,先将重要的依赖(如
webpack)版本定死; - 下载下来之后,后续的依赖则去
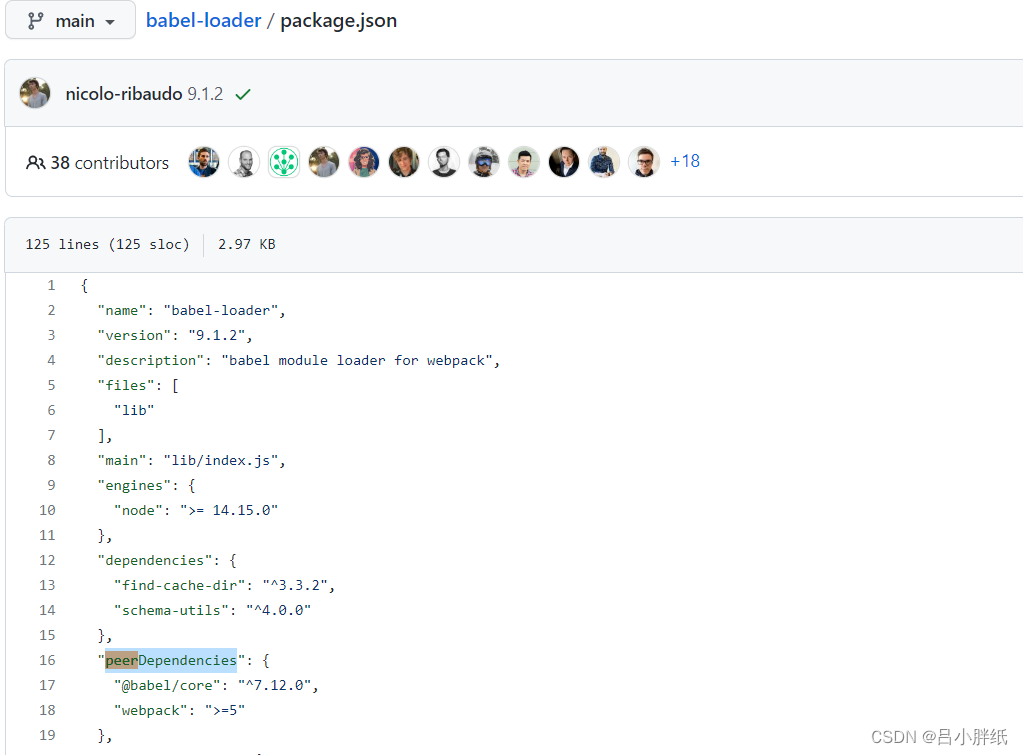
github官网上找不同的发布版本,同样也是找目标依赖的package.json, 依赖版本会在peerDependencies中标记出来; - 找到对应的版本之后就可以按照
version中的版本下载依赖即可。
如图:

























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








