-
cmd打开切换到自己的项目工作空间,安装vue-cli,vue脚手架
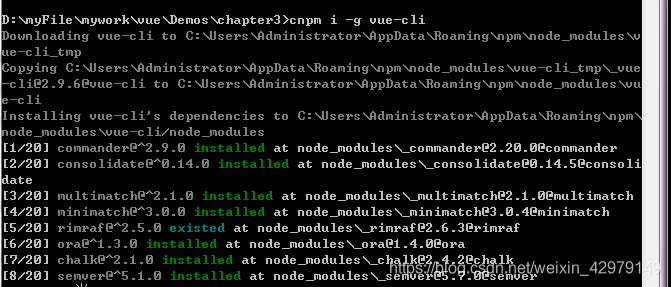
输入命令:cnpm i -g vue-cli

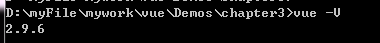
测试安装成功与否: vue –V
输出了版本号,表示安装成功

-
安装项目:
使用脚手架安装项目:
进入项目目录
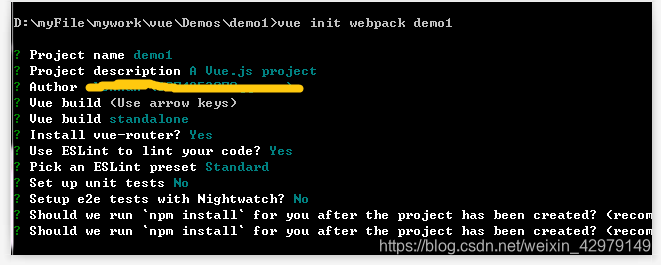
输入命令:vue init webpack demo1 (demo1为项目名称) -
接下来会有一些项目上的相关选项,根据需要选择

-
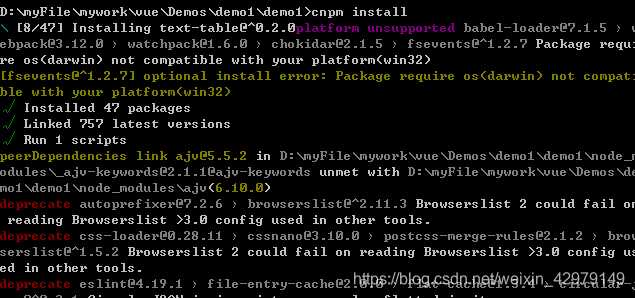
新建成功之后,需要进入新建的项目demo1下面,安装依赖 cnpm install


-
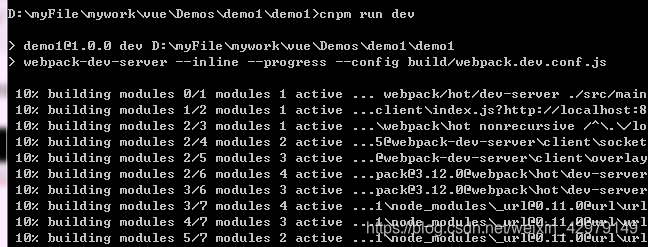
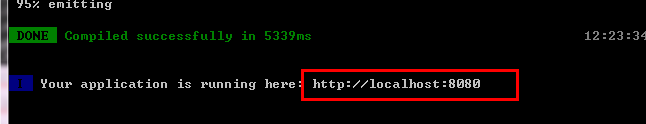
运行项目 cnpm run dev


浏览器访问http://localhost:8080

























 4250
4250











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








