1. 安装node.js
https://nodejs.org/en/download/
选择对应系统的node可执行文件
安装完成后,打开cmd
输入node -v

输入npm -v

都正常输出版本就可以进行下一步啦😀
2. 安装vue
使用npm去安装vue的话也可以,但是安装速度较慢,使用国内源镜像安装较快(所以这一步不是必须的)
安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装vue-cli脚手架
打开cmd,如果使用cnpm命令的话,执行
cnpm install vue-cli -g
如果使用npm命令的话,执行
npm install --global vue-cli
安装webpack
打开cmd,如果使用cnpm命令的话,执行
cnpm install webpack -g
如果使用npm命令的话,执行
npm install webpack -g
创建vue项目
- 打开cmd,进入要创建项目的文件夹下,运行命令创建vue项目
vue init webpack 自定义的项目名
注意在创建项目的时候,Eslint代码检查选择no,否则在写代码的时候会报很多错误,因为这个代码检查很严格。
如果已经选了yes,也没事,可以看我解决的另一篇文章,解决报错问题。
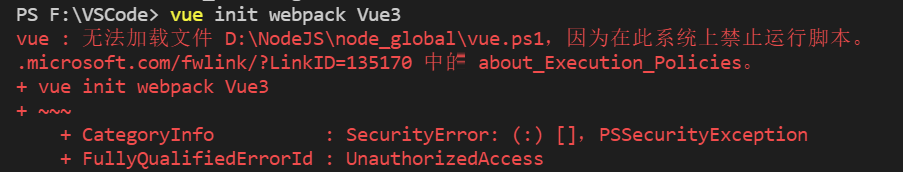
如果报错:

可看这篇文章解决
- 安装依赖包:进入自定义的项目下,运行命令
npm install
- 安装完成,就可以启动项目啦,执行命令
npm run dev
启动成功后,打开弹出的网址就可以啦。






















 8162
8162











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








