背景:uniapp 开发微信公众号,需要加载显示后端返回的pdf文件流,后端接口返回的数据如下:

使用pdf.js解决:
1、官网下载pdf.js
注意:若页面空白,无报错信息,可以尝试下载别的版本的pdf.js文件

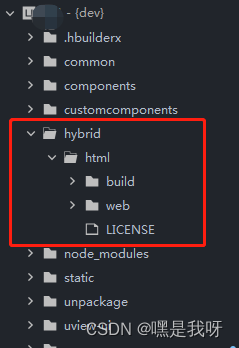
2、项目根目录下新建hybrid文件夹,将下载的pdf.js压缩包解压后,复制到hybrid下的html文件夹中

3、在pages文件夹中新建一个filePreview页面,页面代码如下:
<template>
<view>
<web-view :src="allUrl"></web-view>
</view>
</template>
<script>
export default {
data() {
return {
viewerUrl: '/hybrid/html/web/viewer.html?file=',
allUrl: '',
}
},
onShow() {
this.getPdf()
},
methods: {
getPdf() {
let params = {
...
}
uni.request({
url: `url`,
method: 'POST',
data: params,
responseType: 'arraybuffer', //接口responseType设置为arraybuffer,这里记得设置响应数据格式,不然预览的pdf是空白
success: (response) => {
if (!response) {
uni.showToast({
title: "预览失败",
duration: 2000
});
}
let pdfData = response.data; //pdfData是后端返回的文件流
let blob = new Blob([pdfData], {
type: 'application/pdf'
})
pdfData = window.URL.createObjectURL(blob) //创建预览路径
this.allUrl = this.viewerUrl+encodeURIComponent(pdfData)//从接口中拿到pdf文件流,并进行encodeURIComponent编码 (要拼接pdf对应的地址)
},
fail: err => {
console.log(err)
}
});
}
}
}
</script>
<style>
</style>
4、有些文章中是在前一个页面请求pdf信息,跳转filePreview页面传参展示,这种预览页面刷新时就预览不了了,原因是:
因为你使用了 blob url,blob url 不是永久的资源。
把 src 换成你本地的 public 资源。
blob url 相当于是通过 js 将一个 blob 文件共享了出来。如果blob被销毁,或者垃圾回收,那么就无法显示了。






















 4051
4051











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








