最近有在做一个博客网站,在做到写文章功能时用到了国人开发的editor.md在线Markdown编辑工具,功能十分强大,用起来也十分简单,下面是它的下载链接:
http://pandao.github.io/editor.md/
如何使用在此就不多做赘述了,CSDN中有很多相关的文章,今天主要讲一下如何自定义向其中添加按钮以及快捷键
首先我们找到editor.md目录中的editormd.js文件

打开后我们向下找到定义按钮的数组

- 推荐使用simple面板,按钮不多不少,都是比较常用的,当然你也可以按自己喜欢配置想要使用的按钮
- 这里我选择的simple面板,并追加了一个publish,用作发布按钮
向下找到editormd.defaults默认配置,在其中的事件配置中追加一个事件

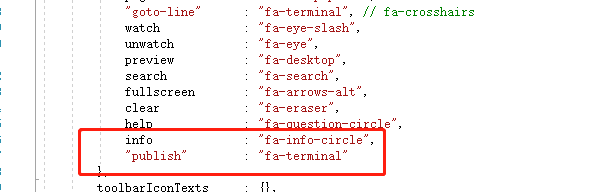
然后找到toolbarIconsClass,定义按钮图标

接着再找到lang,定义按钮名称









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 140
140











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








