需求说明
起源于我在做机器人报警推送的一个模块时,涉及到可以自定义报警的内容,其中内容支持md格式,同时还支持用户在指定光标处插入指定的字符串占位符。于是我在项目中引入mavon-editor库(支持Vue2、Vue3),以支持用户输入md格式。详细的说明可以查阅官方文档链接:GitHub - hinesboy/mavonEditor: mavonEditor - A markdown editor based on Vue that supports a variety of personalized features
然后接下来我讲到的是我用到的
实现思路
- 在工具栏中增加自定义图标
- 监听自定义按钮事件
- 获取插入光标位置,插入指定占位符字符串
实现
安装
$ npm install mavon-editor --save引入
// 指定组件中引入
import { mavonEditor } from 'mavon-editor'
import 'mavon-editor/dist/css/index.css'
...
components: {
mavonEditor
},
...使用
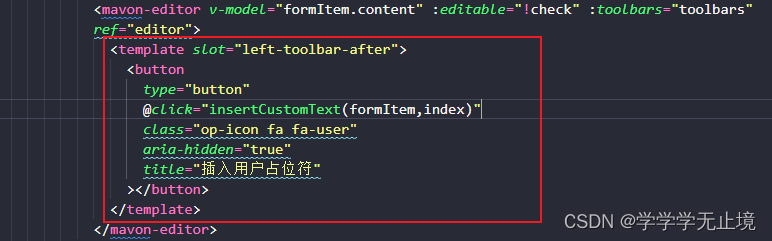
需要自定义工具栏工具,可以通过使用一下插槽方式:
| solt插槽名 | 作用 |
left-toolbar-before | 左工具栏前加入自定义按钮 |
left-toolbar-after | 左工具栏后加入自定义按钮 |
right-toolbar-before | 右工具栏前加入自定义按钮 |
right-toolbar-after | 右工具栏后加入自定义按钮 |

我这里为了保持统一,我引入的也是Font Awesome字体图标,通过class的方式传入,同时可以通过toolbars属性自定义你想要的工具栏项,不需要的去掉或者赋值为false即可。
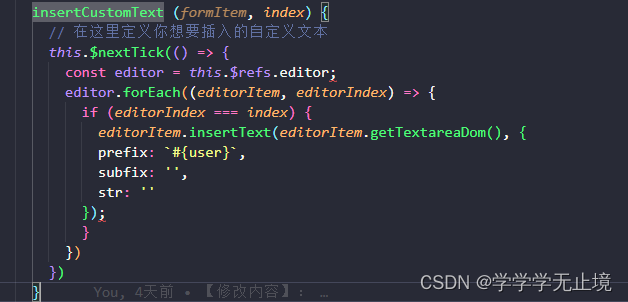
方法:

由于我这里的的md内容组件是多个且遍历循环的方式显示的,所以通过ref获取组件实例的时候需要注意,这里返回的是一个多个实例组成的数组,所以这里用到了forEach去遍历赋值。
- 获取光标位置:getTextareaDom()
- 插入指定字符:insertText(指定位置,插入字符对象)
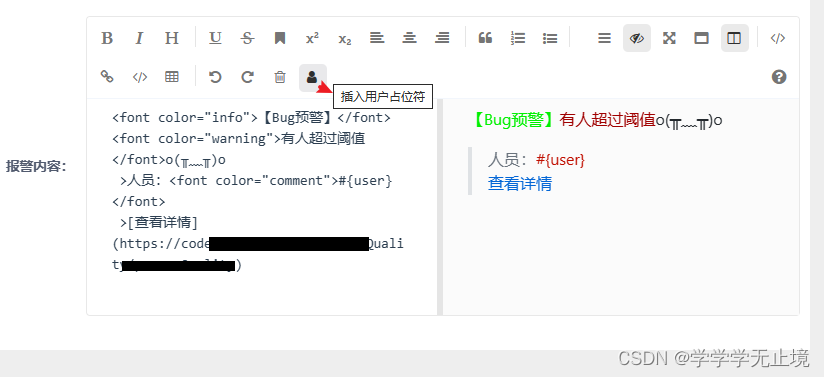
效果图

有兴趣的朋友可以看一下其源码,进食更方便~

这里的插槽实现正如其名,在首尾处添加具名插槽,中间部分则是以及定义好的支持的工具栏实现。





















 1200
1200











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








