Playwright入门
1.了解Playwright
-
Playwright是微软发布的一个web自动化框架,支持多种浏览器(Chromeium、Firefox、WebKit),支持多种操作系统(Windows、Linux、macOS),支持移动端web测试,支持多语言(python、java、node.js、c#),支持有头/无头模式,自动等待,内置pytest模式。
2.Playwright安装(基于python)
pip install playwright # 安装playwright
playwright install # 安装自带浏览器和视频录制功能
注:如果pip安装太慢,可以使用国内安装源,具体可见文章:pip安装报错
pip install playwright -i https://pypi.tuna.tsinghua.edu.cn/simple
3.Playwright录制功能
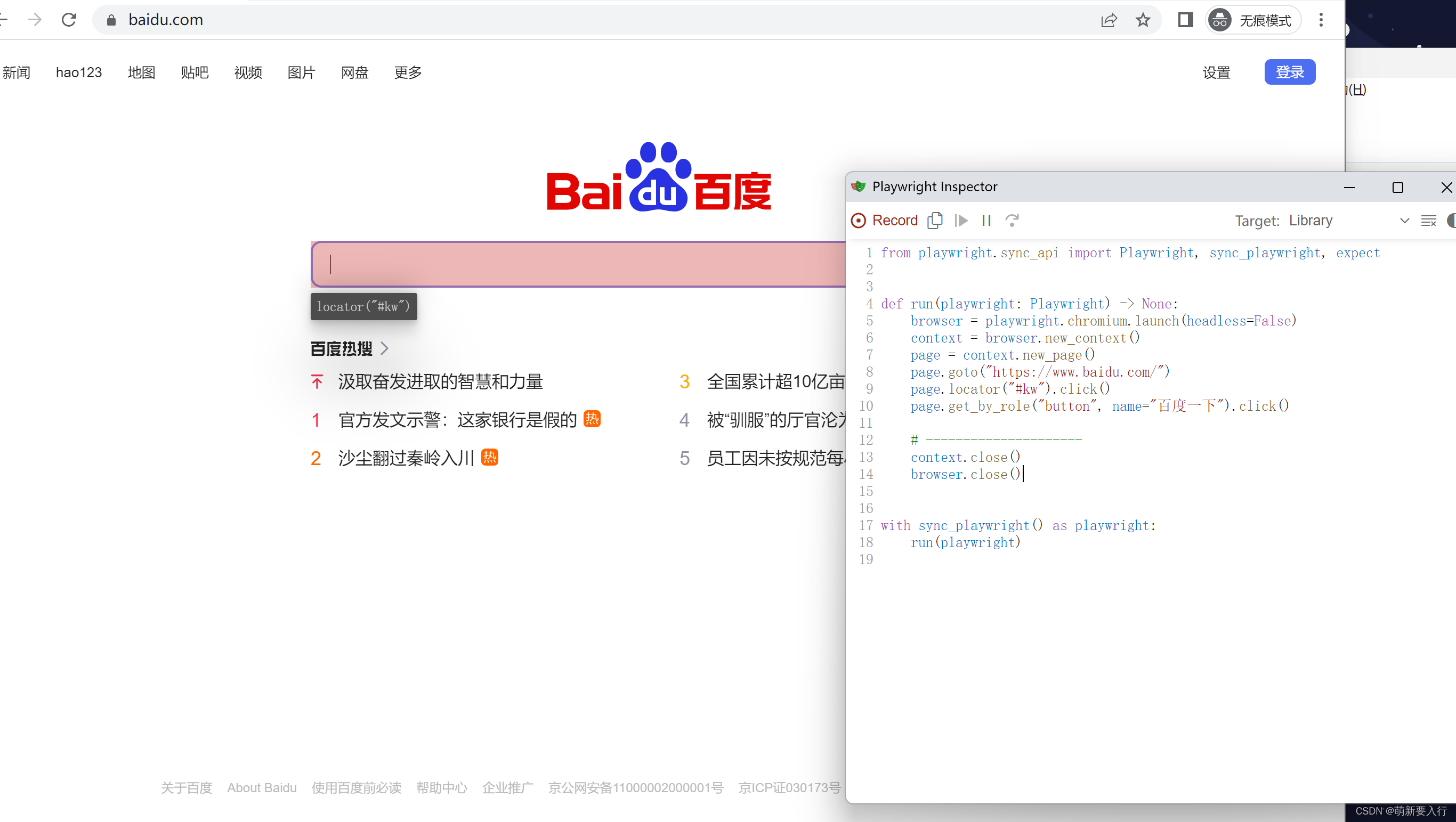
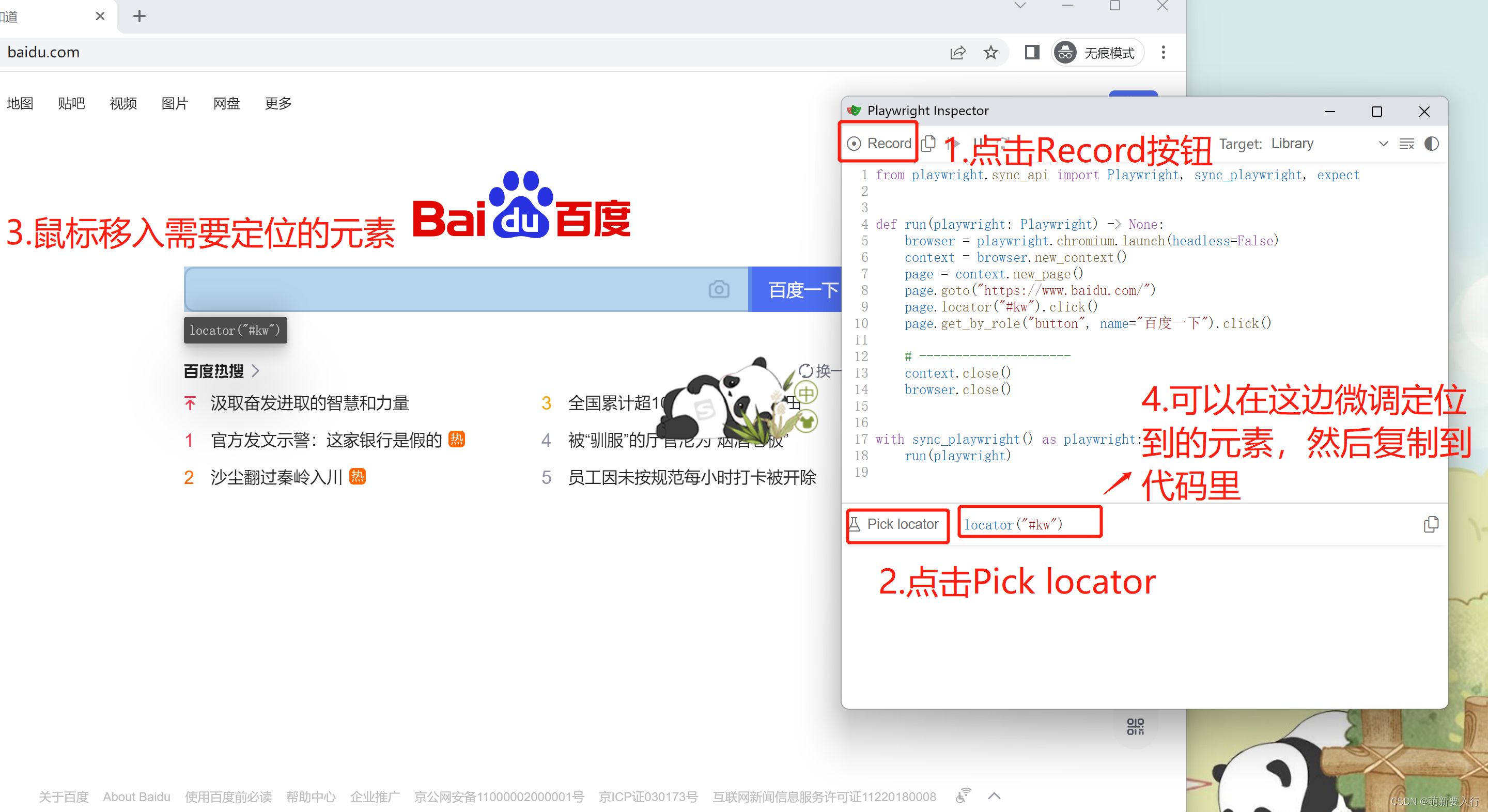
在cmd输入命令打开浏览器窗口和录制窗口。
playwright codegen https://www.baidu.com

点击命令窗口的【Record】按钮停止录制,此时将出现【Pick Locator】按钮,单击该按钮,然后将鼠标悬停在浏览器窗口中的元素上,以查看每个元素下方高亮显示的定位器。
要选择定位器,要单击定位的元素,该定位器的代码将显示在【Pick Locator】按钮旁边的输入框中。我们可以修改,再复制到代码中。

4.Playright元素定位方法
4.1 id属性
page.locator('id=username').fill('admin')
4.2 text文本
page.locator('text=百度一下,你就知道')
4.3 css
page.locator('#username')
4.4 xpath
page.locator('xpath=//*[@id="username"]')
5.元素常用操作
5.1 鼠标点击
# 单击
page.locator("#kw").click()
# 双击
page.locator("#kw").dblclick()
# 右击
page.locator("#kw").click(button="right")
# Shift + click
page.locator("#kw").click(modifiers=["Shift"])
5.2 输入框输入
locator.fill()
5.3 勾选checkbox
locator.set_checked()
5.4 下拉选择
# 单选
page.get_by_label('Choose a color').select_option('blue')
# 多选
page.get_by_label('Choose multiple colors').select_option(['red', 'green', 'blue'])
5.5 上传文件
# 单个文件上传
page.get_by_label("Upload file").set_input_files('myfile.pdf')
# 多个文件上传
page.get_by_label("Upload files").set_input_files(['file1.txt', 'file2.txt'])
总结:可以使用录制功能,观察生成的脚本,了解Playwright元素定位,元素的方法。




















 1040
1040











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








