新建 vue 项目
安装 :npm i @vue/cli -g
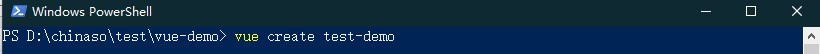
使用 vue cli 初始化项目骨架结构

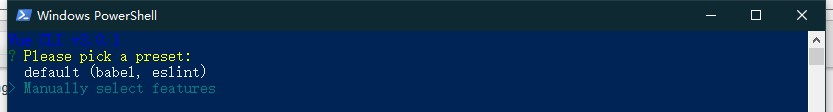
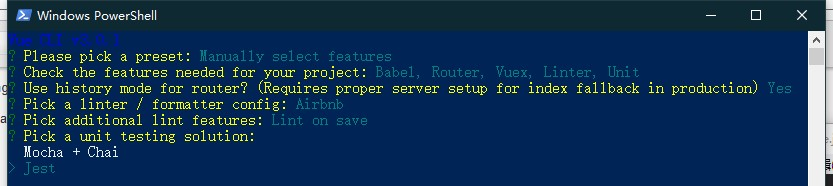
选择手动配置

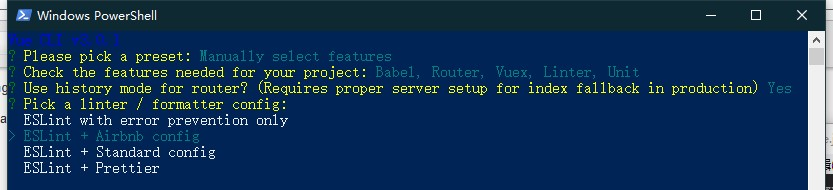
选择项目需要的组建 Bable、Router、Vuex、Linter、Test ,router 和 vuex 可以根据项目需求自行添加

选择 eslint 方案,统一为采用 airbnb 的配置,在这个基础上增加自定义配置。

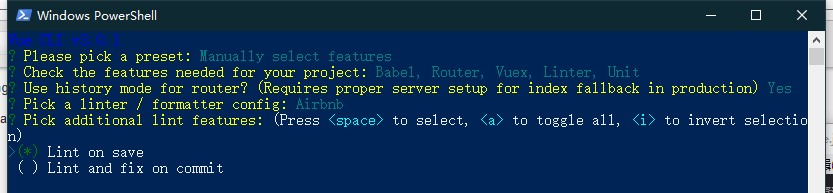
选择保存验证

选择 jest 为项目的测试框架

为每一个组建增加单独的配置文件

依赖包下载安装完成后我们的项目就新建好了






















 5969
5969











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








