1.在分部视图中:
<div class="form-group">
@Html.LabelFor(m => m.多选项名字, new { @class = "col-md-2 control-label" })
<div class="col-md-10">
@Html.DropDownList("下拉多选项名字", ViewBag.多选列表 as List<SelectListItem>, new { @class = "form-control", @multiple = "multiple" })
@Html.HiddenFor(m => m.多选项名字)
</div>
</div>
2.Index视图里对这个下拉的前段方法(多选,全选的实现)
在show这个分部视图的方法函数中,js写多选的效果
function showAddModal() {
$('#add').modal('show');
/// add multiselect
$("#add #下拉多选项名字").multiselect({
buttonWidth: '100%',
enableFiltering: true,
includeSelectAllOption: true,
onChange: function (option, checked, select) {
var addlistModel = $("#add #下拉多选项名字").val();
if (addlistModel == null) {
$("#add #多选项名字").val("");
}
else {
$("#add #多选项名字").val("");
var str = "";
for (var i = 0; i < addlistModel.length; i++) {
str += addlistModel[i] + ",";
}
str = str.substring(0, str.length - 1);
$("#add #多选项名字").val(str);
}
},
onSelectAll: function () {
var addlistModel = $("#add #下拉多选项名字").val();
$("#add #多选项名字").val("");
var str = "";
for (var i = 0; i < addlistModel.length; i++) {
str += addlistModel[i] + ",";
}
str = str.substring(0, str.length - 1);
$("#add #多选项名字").val(str);
},
onDeselectAll: function () {
$("#add #多选项名字").val("");
}
});
$('#add').draggable({ scroll: false });
}
在Modify中实现多选,也是在function showModifyModal()这个函数方法中:
$("#modify #修改下拉的多选名").multiselect({
buttonWidth: '100%',
enableFiltering: true,
includeSelectAllOption: true,
onChange: function (option, checked, select) {
var OneModel = $("#modify #修改下拉的多选名").val();
if (OneModel == null) {
$('#modify #修改下拉的多选名').multiselect('select', null);
}
$("#modify #多选项名字").val("");
var str = "";
for (var i = 0; i < OneModel .length; i++) {
str += OneModel [i] + ",";
}
str = str.substring(0, str.length - 1);
$("#modify #多选项名字").val(str);
},
onSelectAll: function () {
var modlistModel = $("#modify #修改下拉的多选名").val();
$("#modify #多选项名字").val("");
var str = "";
for (var i = 0; i < modlistModel.length; i++) {
str += modlistModel[i] + ",";
}
str = str.substring(0, str.length - 1);
$("#modify #多选项名字").val(str);
},
onDeselectAll: function () {
$("#modify #多选项名字").val("");
}
});
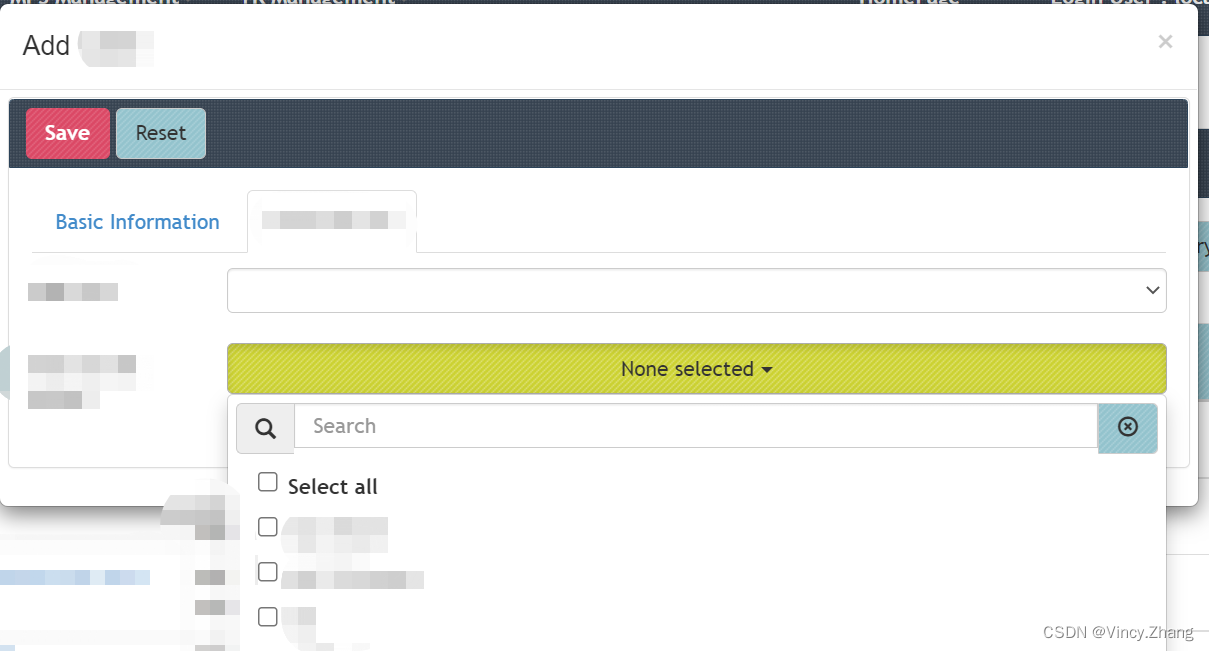
3.实现效果
会自动出现一个’Seleta all’的选项


























 348
348











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








