啊我是第一次接触前后不分离的vue项目,记录一下遇到的困难。
一、vue要怎么放进 .NET 项目里面?
1.安装webpack(如果文件后缀用.vue的话)
npm install webpack -g(全局的安装)
webpack -v #查看是否安装成功
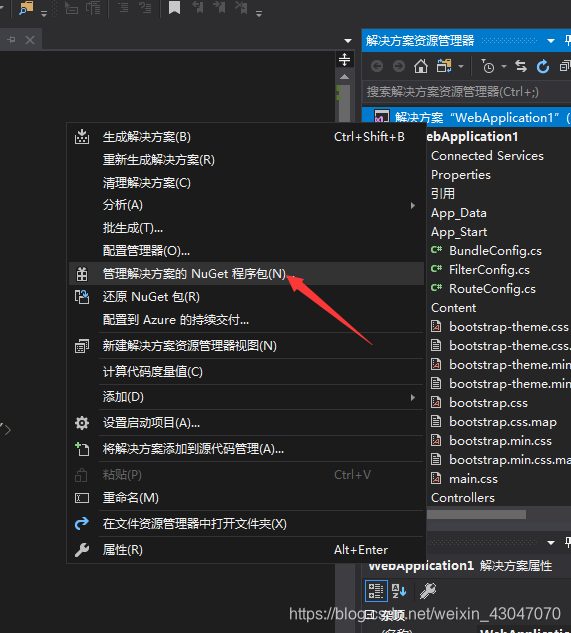
2.解决方案右键,点击管理解决方案的Nuget程序包,然后搜索vue

引用方式:<script src="~/Scripts/vue.min.js"></script>
二、在 .net Mvc中组件及函数的写法
1.最外层只能有一个div,必须有一个唯一的id(不知道class可不可以)同vue的写法;
2.
var vm = new Vue({
el: '#onlineorder',
下面就和vue一样,balabala~});






















 1100
1100











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








