- 下载
- npm install better-scroll --save
- 引包
- import BScroll from ‘better-scroll’
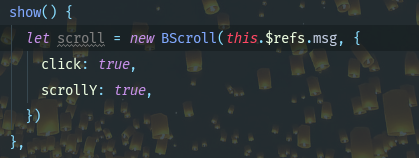
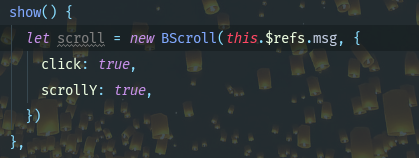
- 使用



重点:
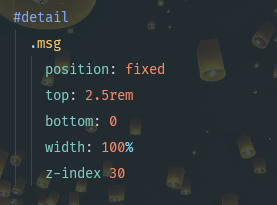
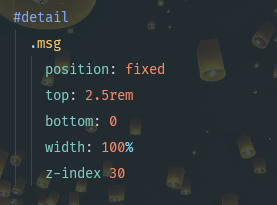
- 固定最外层容器高度
- 外层容器的第一个子元素高度 要超过外层容器高度
- 官方文档



 2124
2124
 2万+
2万+
 1560
1560











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


