下载依赖 包
npm install docxtemplater
npm install pizzip
npm install jszip
npm install jszip-utils
npm install file-saver
npm install docxtemplater-image-module-free
npm install angular-expressions
npm install image-size图片url路径转成base64
/**
* 将图片的url路径转为base64路径
* 可以用await等待Promise的异步返回
* @param {Object} imgUrl 图片路径
*/
export function getBase64Sync(imgUrl) {
return new Promise(function(resolve, reject) {
// 一定要设置为let,不然图片不显示
let image = new Image();
// 解决跨域问题
image.crossOrigin = 'anonymous';
//图片地址
image.src = imgUrl;
// image.onload为异步加载
image.onload = function() {
let canvas = document.createElement("canvas");
canvas.width = image.width;
canvas.height = image.height;
let context = canvas.getContext("2d");
context.drawImage(image, 0, 0, image.width, image.height);
//图片后缀名
let ext = image.src.substring(image.src.lastIndexOf(".") + 1).toLowerCase();
//图片质量
let quality = 0.8;
//转成base64
let dataurl = canvas.toDataURL("image/" + ext, quality);
//返回
resolve(dataurl);
};
})
}
// 或者如下也可:
function getBase64(imgUrl) {
return new Promise((resolve, reject) => {
window.URL = window.URL || window.webkitURL;
var xhr = new XMLHttpRequest();
xhr.open('get', imgUrl, true); // 至关重要
xhr.responseType = 'blob';
xhr.onload = function () {
if (this.status == 200) {
//得到一个blob对象
var blob = this.response;
console.log('blob', blob); // 至关重要
let oFileReader = new FileReader();
oFileReader.onloadend = function (e) {
// 此处拿到的已经是 base64的图片了
resolve(e.target.result);
};
oFileReader.onerror = reject;
oFileReader.readAsDataURL(blob);
}
};
xhr.send();
});
}
导出word 方法
import PizZip from 'pizzip'
import docxtemplater from 'docxtemplater'
import JSZipUtils from 'jszip-utils'
import {
saveAs
} from 'file-saver'
/**
* 将base64格式的数据转为ArrayBuffer
* @param {Object} dataURL base64格式的数据
*/
function base64DataURLToArrayBuffer(dataURL) {
const base64Regex = /^data:image\/(png|jpg|jpeg|svg|svg\+xml);base64,/;
if (!base64Regex.test(dataURL)) {
return false;
}
const stringBase64 = dataURL.replace(base64Regex, "");
let binaryString;
if (typeof window !== "undefined") {
binaryString = window.atob(stringBase64);
} else {
binaryString = new Buffer(stringBase64, "base64").toString("binary");
}
const len = binaryString.length;
const bytes = new Uint8Array(len);
for (let i = 0; i < len; i++) {
const ascii = binaryString.charCodeAt(i);
bytes[i] = ascii;
}
return bytes.buffer;
}
/**
* 导出word,支持图片
* @param {Object} tempDocxPath 模板文件路径
* @param {Object} wordData 导出数据
* @param {Object} fileName 导出文件名
* @param {Object} imgSize 自定义图片尺寸
*/
export const exportWord = (tempDocxPath, wordData, fileName,imgSize) => {
//这里要引入处理图片的插件
var ImageModule = require('docxtemplater-image-module-free');
const expressions = require("angular-expressions");
// 读取并获得模板文件的二进制内容
JSZipUtils.getBinaryContent(tempDocxPath, function(error, content) {
if (error) {
throw error;
}
expressions.filters.size = function(input, width, height) {
return {
data: input,
size: [width, height],
};
};
function angularParser(tag) {
const expr = expressions.compile(tag.replace(/’/g, "'"));
return {
get(scope) {
return expr(scope);
},
};
}
// 图片处理
let opts = {}
opts = {
//图像是否居中
centered: false
};
opts.getImage = (chartId) => {
//console.log(chartId);//base64数据
//将base64的数据转为ArrayBuffer
return base64DataURLToArrayBuffer(chartId);
}
opts.getSize = function(img, tagValue, tagName) {
//console.log(img);//ArrayBuffer数据
//console.log(tagValue);//base64数据
//console.log(tagName);//wordData对象的图像属性名
//自定义指定图像大小
if(imgSize.hasOwnProperty(tagName)){
return imgSize[tagName];
}else{
return [600, 350];
}
}
// 创建一个PizZip实例,内容为模板的内容
let zip = new PizZip(content);
// 创建并加载docxtemplater实例对象
let doc = new docxtemplater();
doc.attachModule(new ImageModule(opts));
doc.loadZip(zip);
doc.setData(wordData);
try {
// 用模板变量的值替换所有模板变量
doc.render();
} catch (error) {
// 抛出异常
let e = {
message: error.message,
name: error.name,
stack: error.stack,
properties: error.properties
};
console.log(JSON.stringify({
error: e
}));
throw error;
}
// 生成一个代表docxtemplater对象的zip文件(不是一个真实的文件,而是在内存中的表示)
let out = doc.getZip().generate({
type: "blob",
mimeType: "application/vnd.openxmlformats-officedocument.wordprocessingml.document"
});
// 将目标文件对象保存为目标类型的文件,并命名
saveAs(out, fileName);
});
}点击 导出word 调用方法
export default {
methods: {
async exportclick (){
let data= {
userName: "欧阳",
remark: "XXX的外出申请",
arrive: "海珠",
cause: "回家吃饭",
startTime: "2020-09-23",
endTime: "2020-09-25",
imgUrl: await getBase64Sync("https://imgbos.culturedc.cn/tianjin-
culture2.0/pcimg/home/liuyanban.png"),
}
let imgSize = {
imgUrl:[65, 65], //控制导出的word图片大小
};
exportWord("/template/test.docx", data, "demo.docx", imgSize);
}
},
}
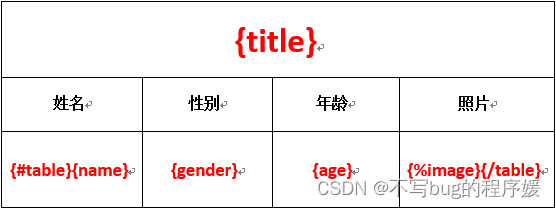
模板文件:
注意:
1)模板文件必须是docx文件。doc文件不能通过修改后缀名变为docx,必须另存时选择docx类型,才能实现类型转变。但是docx是可以通过修改后缀名改为doc文件的,因为office的升级基本都是向下兼容的。
2)使用英文下的花括号;
3)花括号内的键名前后不要有空格,且它与程序中的data对象的键名必须保持一致 ;
4)表格中想要循环添加的数据,需要在开头添加{#键名},在结尾处添加{/键名},例如下图的
{#table}和{/table};
5)图片居中不要使用{%%image2} 表格:

循环数组里的值:
let data = {
description: '可以自定义图片大小:先在word中放置一个示例图片,调整到合适的大小,然后程序中的图片尺寸可以大致设置为word中的图片[宽*37.8,高*37.8]。例如,嬴政的照片调整为宽高分别是1.72厘米,则程序中的图片尺寸可以大致设为[65,65]',
title: '测试表格',
table: [{
name: '11',
gender: '男',
age: '49',
image: await getBase64Sync(url1)
}, {
name: '22',
gender: '男',
age: '31',
image: await getBase64Sync(url2)
},
{
name: '33',
gender: '男',
age: '24',
image: await getBase64Sync(url3)
}
]
}; 
导出的效果如下:

遇到的问题及解决:
1、Can't find end of central directory : is this a zip file ?
如上报错是 : 模板文件放置的路径不正确
解决办法:将模板文件放到public文件夹下,没有public文件夹,放到static文件夹下。这两个路径都试试。 如上我的模版文件路径为:/template/test.docx 文件在public下的template文件夹里
2、Uncaught Error: Error: Corrupted zip: missing 663 bytes.
因为程序中全局引用了Mock,导致导出文件时报错:missing 663 bytes中的数字可能是任何数值,这个和模板文件中受影响的内容有关。
解决办法:一般可以把main.js中关于Mock的引用注释掉,到需要使用的地方去单独引用。
3、canvas.toDataUrl图片跨域问题
3.1、Failed to execute 'toDataURL' on 'HTMLCanvasElement': Tainted canvases may not be exported.
解决方式:设置image.crossOrigin = “anonymous”; 然而没有效果,会继续报错:
3.2、 No 'Access-Control-Allow-Origin' header is present on the requested resource.
后端是自己发布的IIS服务,前后端分离的项目,就说明controller中的接口都是允许跨域的,但是现在图片文件不能跨域请求 ![]()
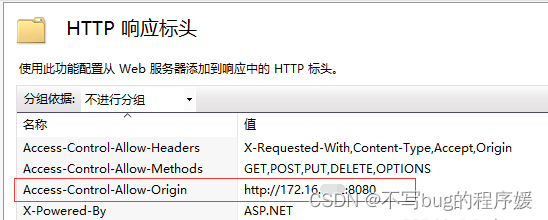
在网上查了资料,说只要在发布的项目的http响应标头上加上Access-Control-Allow-Origin="*"就行。但是加上后,又报错:XX接口The 'Access-Control-Allow-Origin' header contains multiple values '*, *', but only one is allowed.这个报错的意思是'Access-Control-Allow-Origin' header重复添加了,只允许有一个,你需要删除一个。http响应标头中只有刚刚添加的这一个,那就说明程序中进行过跨域设置,但图片所在文件夹没有进行过跨域设置,所以不允许跨域请求。
解决办法:在图片所在文件夹的http响应标头上加上Access-Control-Allow-Origin="*",问题解决了。但是*是允许任意source origin的请求,为了防止被滥用,图片是最容易被滥用请求的。所以,可以将*换成指定的前端项目地址,注意端口号后面不要添加/ 
4、很抱歉,无法打开demo.docx,因为内容有问题
想让某个图片居中,不能使用{%%image2},导出的文件打开时会报错:
如果还有问题,多半就是docx模板内容不规范造成的了,检查模板文件。
5. 报错:Uncaught TypeError: Cannot set property namespaceURI of #<Element> which has only a getter
原因:如果模板里有图片,需要再安装image-module依赖,此时依赖里的js文件可能会报错
方法:打开依赖里的\node_modules\docxtemplater-image-module-free\js\imgManager.js文件,删除掉所有newTag.namespaceURI = null;即可

注意点:
如果是vue2项目,必须把docx模板文件放在static目录下
如果是vue3项目,必须把docx模板文件放在public目录下
模板文件必须是.docx文件,注意不能用.doc格式
注意配置文件里的publicPath:
如果是publicPath: "./",那么文件路径直接写名字this.loadFile("template.docx", function (error, content) {};
如果是publicPath: "/",那么文件路径要用../../的格式填入相对路径
如果需要插入图片,则需要引入docxtemplater-image-module
如果需要插入表格,则需要引入docxtemplater-table-module






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








