前言
element-ui 在使用message提示的时候多次点击会导致垂直多个message提示,体验效果不好。重置message,防止重复点击重复弹出message弹框
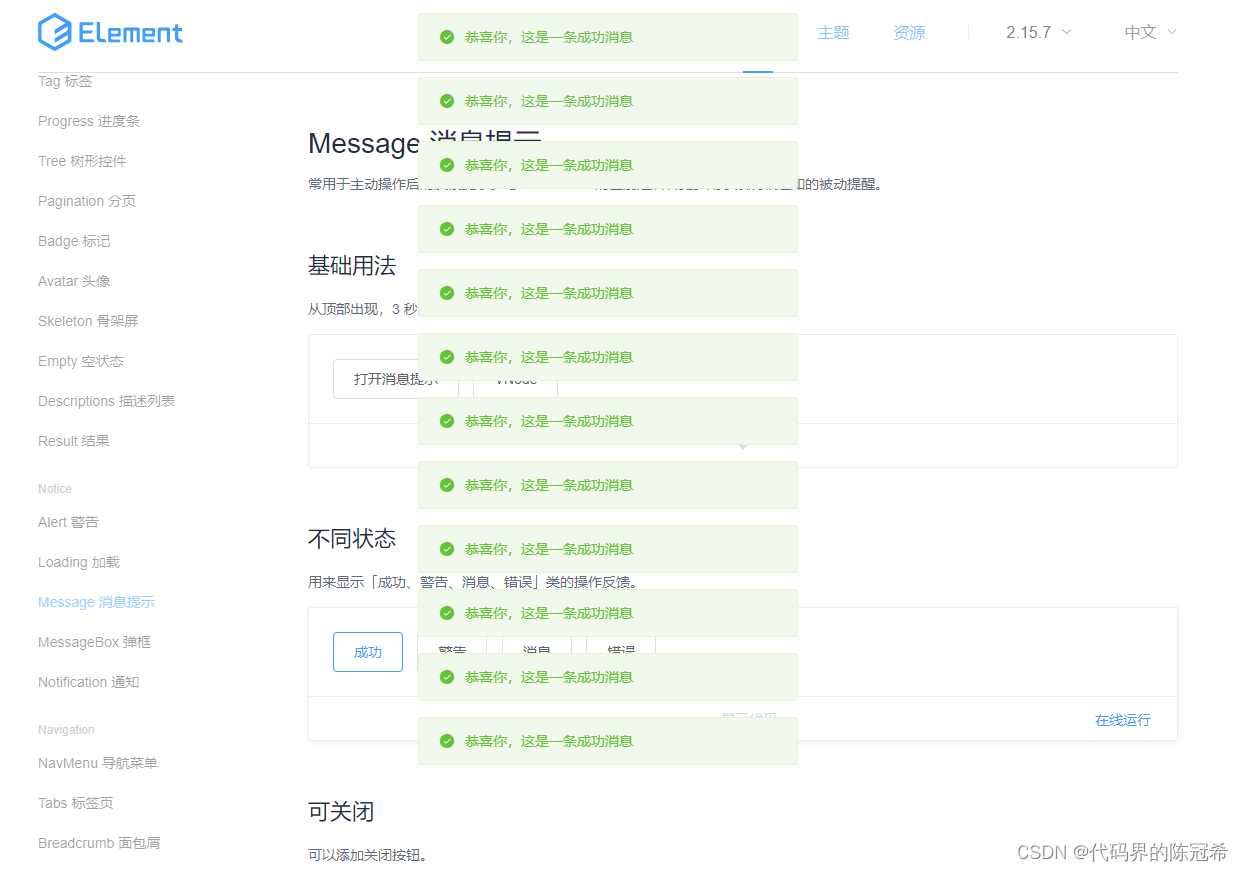
未处理的清空所触发的清空

处理以及使用
1.代码如下
/**重置message,防止重复点击重复弹出message弹框 */
import {
Message
} from 'element-ui';
let messageInstance = null;
const resetMessage = (options) => {
if (messageInstance) {
messageInstance.close()
}
messageInstance = Message(options)
}
;['error', 'success', 'info', 'warning'].forEach(type => {
resetMessage[type] = options => {
if (typeof options === 'string') {
options = {
message: options
}
}
options.type = type
return resetMessage(options)
}
})
export const message = resetMessage
2.在main.js全局引用
import { message } from './plugins/resetMessage'
Vue.prototype.$message = message
3.使用
self.$message.success("复制失败");






















 2568
2568











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








